Google : Les sites web « optimisés mobiles » seront favorisés dans les résultats de recherche
L'entreprise envisage de réviser ses algorithmes
Le géant de la recherche en ligne continue de travailler pour améliorer la navigation des internautes mobiles sur Google. Depuis 2013, Google a commencé à déployer des efforts pour emmener les propriétaires de sites web à optimiser leur contenu pour les appareils mobiles.
L'entreprise a même lancé l'an dernier un concept de « mobile-friendly » ou « optimisé mobile » dans ses résultats de recherche mobile pour distinguer les sites optimisés pour les mobiles, de ceux qui ne le sont pas.
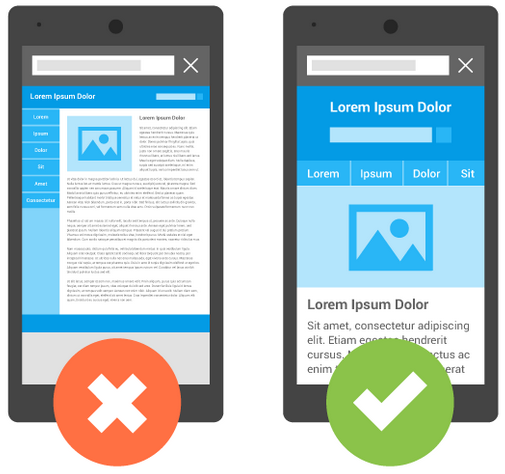
Selon le géant de l'IT, un site est dit optimisé mobile lorsqu'il est parfaitement compatible avec les terminaux mobiles. Le concept de compatibilité ici exclue les sites en Flash. Il suppose par ailleurs que le contenu est lisible et redimensionné en fonction de l'écran du téléphone en offrant encore à l'utilisateur, la facilité de cliquer sur les différents liens.
Si la firme de Mountain View avait déjà commencé à indiquer l'étiquette « optimisé mobile » dans ses résultats de recherche à partir des appareils mobiles, aujourd'hui, elle décide d'améliorer encore l'expérience des utilisateurs mobiles en adaptant ses algorithmes à leurs dispositifs.
« Quand il s'agit de rechercher à partir des appareils mobiles, les utilisateurs doivent obtenir les résultats les plus pertinents et au temps opportun, peu importe si l'information provient des pages web optimisées mobiles ou des applications. Comme plus de gens utilisent des dispositifs mobiles pour accéder à Internet, nos algorithmes doivent s'adapter à ces modèles d'utilisation. » A écrit l'entreprise sur son blog officiel Google Webmaster Central.
L'entreprise annonce deux changements majeurs pour aider les utilisateurs mobiles à obtenir du contenu optimisé mobile pour leurs appareils.
Le géant de la recherche va désormais utiliser, à partir du 21 Avril, le critère « optimisé mobile » comme un signal de classement des résultats de recherche sur Google. L'objectif est de permettre aux utilisateurs mobiles de trouver plus de sites web optimisés mobiles dans les résultats de recherche.
L'entreprise précise que « cette modification affectera les recherches mobiles dans toutes les langues à travers le monde » et permettra d'obtenir plus facilement « des résultats de recherche pertinents, de haute qualité, qui sont optimisés » pour les appareils mobiles.
La société US a également annoncé qu'elle va, dès maintenant, « commencer à utiliser les informations à partir des applications indexées comme un facteur dans le classement pour les utilisateurs inscrits qui ont installé l'application » sur leurs appareils mobiles.
Pour encourager le déploiement de sites web optimisés mobiles, Google a mis à la disposition des propriétaires de sites Web un certain nombre de ressources pour les aider. Ces ressources comprennent, entre autres, un guide des sites optimisés mobiles; et Mobile-Friendly Test , un outil pour tester en ligne la compatibilité de vos pages web avec les terminaux mobiles.
Source : Blog Officiel Google Webmaster Central
Et vous?
Qu’en pensez-vous ?



















 Répondre avec citation
Répondre avec citation



























Partager