Flutter : un projet open source qui supporte la construction d’applications mobiles 2D multiplateformes
Pour iOS et Android
Flutter est un projet open source encore à ses débuts et qui est développé en majorité par des ingénieurs de Google. Dans une FAQ dédiée au projet, il lui est reconnu de donner aux développeurs « un moyen facile et productif pour créer et déployer des applications mobiles multiplateformes de haute performance, à la fois sur Android et iOS ».
Flutter se distingue également des autres options pour la création d’applications mobiles multiplateformes. Il n’utilise ni WebView ni les widgets OEM livrés avec les appareils. Il repose plutôt sur son propre moteur de rendu que ses développeurs estiment « de haute performance pour dessiner des widgets ».
Il dispose de trois composantes principales. Flutter fourni d’abord un moteur de rendu 2D orienté mobile qui offre en plus un support pour le texte. Il vient aussi avec un framework de style fonctionnel réactif. Inspiré par React, ce framework est toutefois optionnel, laissant aux développeurs la possibilité d’utiliser un autre framework. Il est également conçu en couches de sorte que les développeurs puissent choisir d’utiliser uniquement des parties du framework. Flutter fournit encore un ensemble de widgets Material Design, des bibliothèques, des outils et un plug-in pour Atom. À l’instar du framework, les widgets sont optionnels, ce qui signifie que les développeurs pourront également utiliser leurs propres widgets. Flutter est aussi conçu pour permettre aux développeurs de créer facilement leurs propres widgets, ou de personnaliser les modèles existants.
Le projet est construit avec les langages C, C ++ et Dart. Si le framework et les widgets sont écrits avec le langage Dart, le framework graphique sous-jacent et la machine virtuelle Dart ont été implémentés en C/C++, d’après la FAQ sur le projet. Les développeurs du projet justifient le choix de Dart pour le framework par le fait que non seulement il supporte des scripts simples, mais encore il est facilement évolutif pour les applications riches en fonctionnalités. C’est aussi un langage familier pour les développeurs JavaScript, Java et C#, qui permet encore de répondre à la nécessité d’une exécution rapide sur iOS.
Flutter repose aussi sur le moteur de rendu 2D Skia, le système de rendu de texte de Blink, ainsi que sur le système de communication interprocessus (IPC) de Mojo. À travers le système IPC de Mojo, Flutter permet aux développeurs d’accéder à tout service ou API fournis par le système d’exploitation hôte. De manière plus générale, ce système de communication interprocessus permet d’assurer l’interopérabilité entre le code de l’application Flutter et le système d’exploitation hôte.
Flutter peut être utilisé à l’intérieur des applications natives Android et iOS existantes, et les applications développées peuvent être déployées via Apple App Store ou Google Play Store. Toutefois, l’équipe projet envisage de fournir des outils pour générer facilement des fichiers .ipa et .apk (extensions respectives pour les fichiers d’applications iPod/iPhone et Android, dans un ordinateur).
Sur Android, le code C/C++ est compilé avec le kit de développement natif (NDK) Android. La machine virtuelle Dart, sur laquelle la majorité du code du framework et de l’application est exécuté, génère alors un code natif compilé à la volée. Sur iOS, le code est traduit en code natif avec LLVM par compilation anticipée.
Les applications Flutter tournent sous Android Jelly Bean 4.1.x et iOS 5, ainsi que les versions plus récentes des deux systèmes. Une variété de tablettes et téléphones de différentes gammes sont actuellement testés afin de garantir une compatibilité avec les appareils. Ces applications peuvent être développées sur Linux et Mac. Un support pour Windows est également prévu.
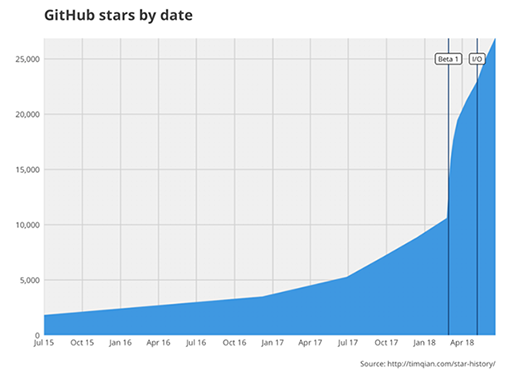
Sources : GitHub, FAQ Flutter
Et vous ?
Utilisez-vous des frameworks de développement mobile multiplateforme ? Si oui, lesquels et pourquoi ? Que pensez-vous de Flutter ?
Voir aussi
Forum Mobiles














 Répondre avec citation
Répondre avec citation




























Partager