Bonjour à tout ce qui verront ma discussion,
Je suis bloqué depuis plusieurs semaines sur le problème suivant malgré plusieurs recherches de ma part, je n'ai pas pu trouvé la solution et en dernier recours j'ai pensé à poster un message en créant la discussion suivante. Je vous prie de prendre le temps de me rependre et vous remercie.
Je vais vous illustrer mon problème avec des images afin que vous y voyez plus clair.
Je souhaite générer des données d'une base de données Oracle (où sont enregistrés les données de mon entreprise) et j'utilise SQL Server afin d'enregistrer la saisie des utilisateurs et des administrateurs.
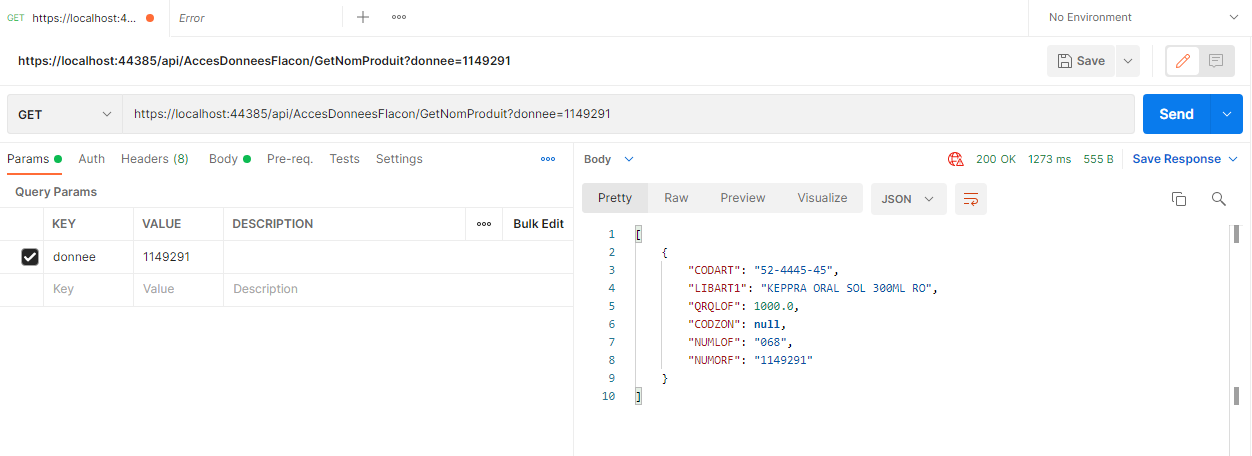
Alors j'ai créée une API pour les opérations CRUD ==> celle qui permet de faire le lien entre la saisie des utilisateurs et des administrateurs, et l'affichage de celle-ci marche bien comme vous pourriez le voir dans l'image en dessous.
Le problème est que les résultats générés à partir de la base de données Oracle via mon autre API, cette fois-ci qui ne fait qu'afficher les résultats qui doivent être générés à partir du "numèro d'ordre de fabrication"
saisies par l'utilisateur ne marchent pas et donc pas réussi à faire le lien entre l'API que j'ai créée, que j'ai testé et qui marche et la saisie utilisateur sur Angular.
Là, je vais vous mettre le code qui me semblent pouvoir vous être utile afin de m'aider à résoudre le problème, et si c'est pas très claire, n'hésitez pas à me demander d'apporter des explications supplémentaires :
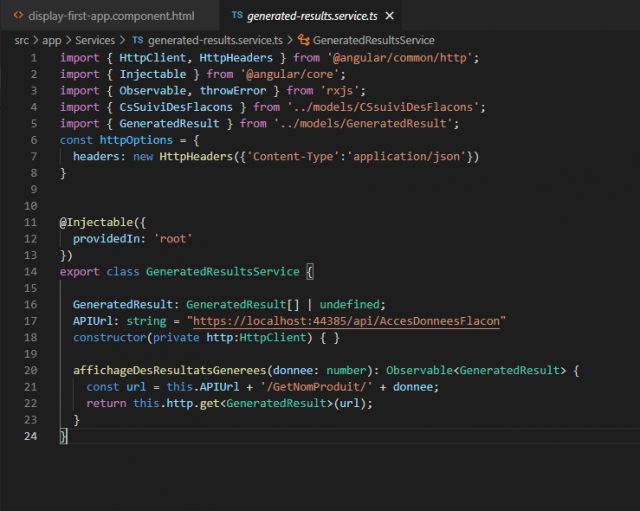
Code du service qui appel l'API qui permet de faire le lien entre mon back-end et notre base de données où sont enregistrées les données qui doivent être générées :
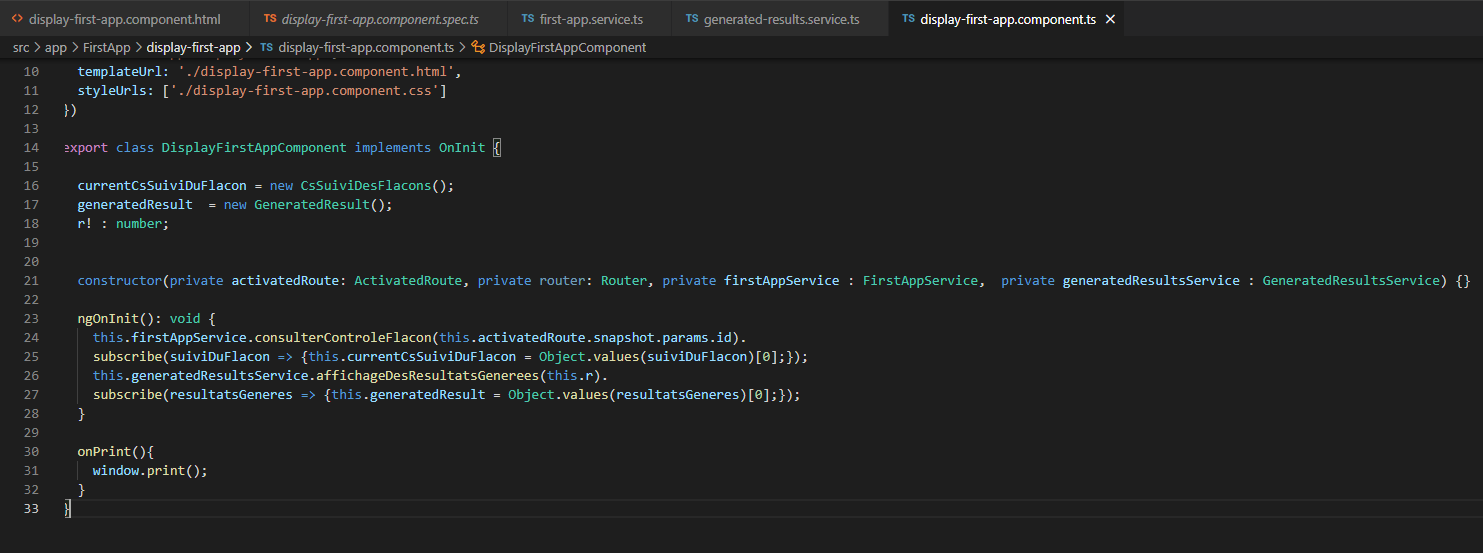
Code du component permettant l'affichage des résultats des deux services comme on peut le voir ce code me permet d'afficher les résultats des données saisies par l'utilisateur enregistrées dans notre base de données, mais n'affiche pas les données qui doivent être générées à partir de mon autre API qui fait le lien entre mon back-end et la base de données Oracle.
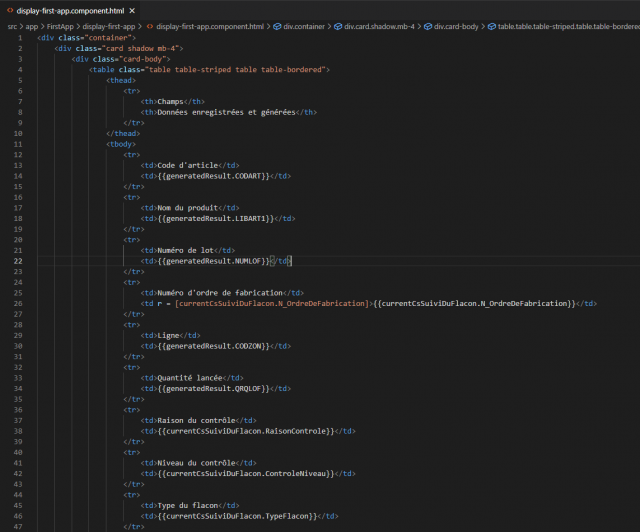
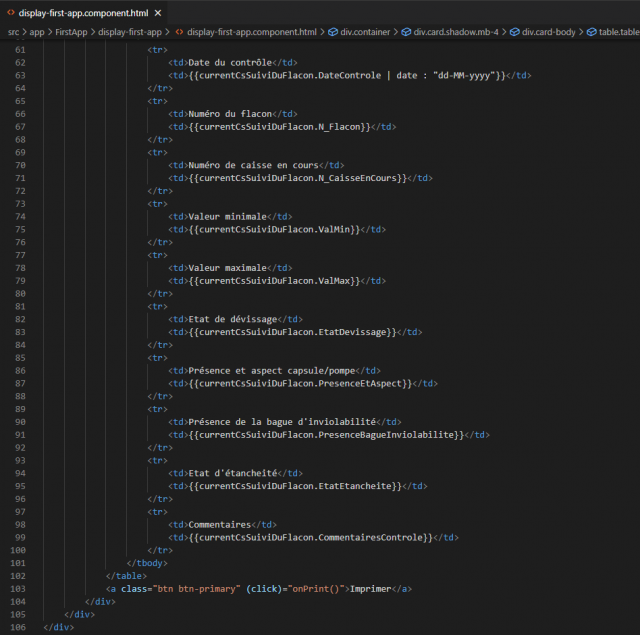
Code du template du component de l'image d'au-dessus :
La suite du template du component de l'image d'au-dessus :
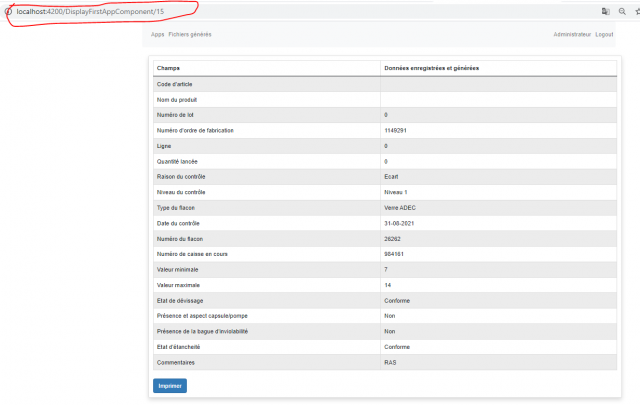
Je vous remets l'aperçu pour bien voir le problème :
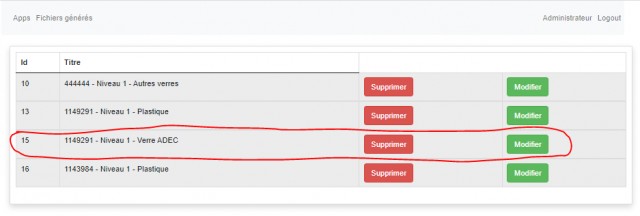
D'abord l'utilisateur <<Clique le titre qu'il veut voir>> pour nous pour cet ex j'ai choisi l'ID 15 :
Résultat :
Nous voyons les 2 premiers champs vide et trois 0 qui sont des variables initialisés mais qui n'affichent pas le résultat attendu, ça génére pas le résultat comme je le voulais, et les autres champs complétés le sont à partir d'un autre service appelant une API faisant le lien entre le backend et la base de données enregistrant les données saisies par l'utilisateur.
J'espère que les éléments que j'ai mis vous aideront à m'aider pour trouver une solution à mon problème, si ce n'est pas le cas, il manque des choses n'hésiter pas demander moi je vais les ajouté et merci à tout ce qui participerons à résoudre ce problème qui me bloque depuis un très longs moments.















 Répondre avec citation
Répondre avec citation





Partager