Une interface utilisateur évidente est souvent la meilleure interface utilisateur,
concevez des interactions claires plutôt qu’intelligentes et les utilisateurs suivront, conseille Google Design
Une interface utilisateur (UI) est un dispositif matériel ou logiciel qui permet à un usager d'interagir avec un produit informatique. C'est une interface informatique qui coordonne les interactions homme-machine, en permettant à l'usager humain de contrôler le produit et d'échanger des informations avec le produit. Sa conception diffère d’un concepteur à un autre et certains arrivent à mettre au point des interfaces utilisateurs à la fois plus intuitives et plus évidentes et logiques que d’autres. C’est sur ce dernier point que Google Design conseille de mettre l’accent.
Quelle est la meilleure interface utilisateur (UI) entre une interface utilisateur intelligente et une interface utilisateur évidente ? La réponse de Google Design est celle-ci : « Concevez des interactions claires plutôt qu’intelligentes, et les utilisateurs suivront ». Dans un poste sur Medium, Google Design y a indiqué que l’interface utilisateur évidente est souvent la meilleure interface utilisateur que l’on pourrait proposer aux utilisateurs d’une application. Cependant, selon lui, il est souvent difficile de trouver la bonne façon de mettre en évidence les fonctionnalités de son application.
« Lorsque nous parlons de bon sens dans la conception de produits, ce que nous considérons maintenant comme une évidence frappante n'était peut-être pas si évident pour les concepteurs au début. Depuis longtemps, les concepteurs se sont efforcés de rendre les produits aussi faciles à utiliser que possible. Cependant, pour mettre en évidence les caractéristiques de leurs produits, les concepteurs ont mis du temps à comprendre les besoins et les défis des utilisateurs et à répéter l'itération », a écrit Susanna Zaraysky de Google Design.
Google Design est un effort de coopération mené par un groupe de designers, de développeurs et d'écrivains de Google. Ils travaillent pour publier des contenus originaux, créer des événements et favoriser des partenariats créatifs et éducatifs qui font progresser le design et la technologie. Voici ci-dessous quelques conseils que propose le groupe pour mettre en place une interface utilisateur « évidente » dans le cas d’une application mobile.
Barre de navigation inférieure = utilisation accrue
« La navigation est la manifestation de ce qui est possible dans une application et quand les gens ne peuvent pas voir ce qui est possible, ils ne sauront probablement pas ce qu'ils peuvent ou devraient faire dans cette application », a expliqué Luke Wroblewski, chef de produit chez Google. Selon lui, l'augmentation de la visibilité stimule l'utilisation. Ce dernier part du principe selon lequel « l'évidence gagne toujours » et pousse les concepteurs à reconnaître que les interactions claires sont plus efficaces que les interactions intelligentes.
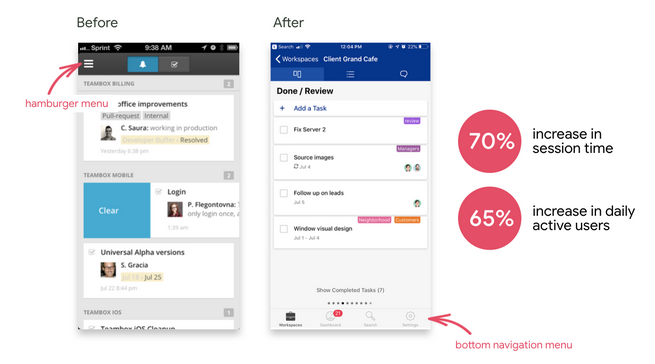
Les déclarations de Luke Wroblewski sont basées sur les statistiques d'engagement des utilisateurs des applications qui sont passées d'une navigation semi-cachée au sein des menus hamburger à des barres de navigation inférieures plus visibles, et des applications qui sont passées d'une navigation plus exposée à une navigation semi-cachée. Wroblewski et les siens prennent comme exemple l’application de gestion de projet Redbooth (anciennement appelée Teambox) qui est passée d'un menu de hamburgers à une barre de navigation inférieure.
En effet, l’application Redbooth utilisait auparavant un menu hamburger. Ensuite, elle est passée à un menu de navigation inférieur. Selon eux, après ce changement, le temps de session a augmenté de 70 % et les utilisateurs actifs quotidiens de 65 % presque du jour au lendemain. La fonctionnalité auparavant dissimulée au sein du menu hamburger était désormais au centre et à l'avant-plan pour les utilisateurs de Redbooth. En revanche, Wroblewski a constaté que rendre plus difficile la recherche de fonctionnalités communes réduisait l’engagement de l’utilisateur.
Cette fois, ils prennent l’exemple d’une autre application du nom de Polar. « Lorsque l'ancienne application Polar a simplifié la conception de la navigation en passant d'un menu de commande segmenté à un menu à bascule pour donner l'impression que le design est plus “propre”, l'engagement de l'utilisateur a chuté, car les fonctions principales n'étaient plus continuellement exposées aux utilisateurs », ont-ils expliqué. Au départ, le menu de contrôle segmenté montrait trois onglets en haut, mais les choses ont changé lorsque Polar est passée à un menu à bascule.
Barres de navigation inférieures et accessibilité
Selon Google Design, rendre le design plus évident peut parfois avoir l'avantage secondaire de rendre le modèle plus accessible, car d’un point de vue ergonomique, il est plus facile pour les utilisateurs de grands téléphones ou de tablettes de toucher la barre de navigation inférieure avec un doigt que de tenir le téléphone d'une main et d'utiliser l'autre pour appuyer sur le menu hamburger dans le coin supérieur gauche. De même, la navigation par le bas est également essentielle pour des raisons d'accessibilité.
Aubrie Lee, responsable de la marque Google, a essayé de renchérir en déclarant que les utilisateurs atteints de dystrophie musculaire et d'autres problèmes de mobilité ne peuvent pas toujours atteindre la partie supérieure de l'écran. « Ça change la donne. Pour les personnes handicapées, la technologie n'est pas seulement une commodité, c'est souvent la différence entre l'isolement et l'indépendance. Avoir ces boutons de navigation en bas va rendre la vie beaucoup plus facile pour beaucoup d'entre nous », a-t-elle déclaré.
Les icônes "évidentes" ne sont pas toujours des icônes "universelles"
Google Design a expliqué qu’une conception évidente ne concerne pas seulement l'emplacement des composants, mais aussi la facilité avec laquelle l'utilisateur peut comprendre les actions et les options d'une interface utilisateur. Par exemple, tous les utilisateurs ne comprendront pas immédiatement les icônes et les symboles. Le symbole $ signifie dollars ou argent aux États-Unis, au Canada et dans certains autres pays, mais n'est pas le symbole de la monnaie mondiale. Il faut donc penser à faire accompagner ses icônes d'étiquettes.
D’après le groupe, les icônes de téléchargement, de suppression, de messagerie vocale, de haut-parleur, d'enregistrement et de carte de crédit sont courantes, mais peuvent semer la confusion chez les utilisateurs si elles ne sont pas appariées à une étiquette texte. Quelqu'un qui a grandi en utilisant des ordinateurs avec disquettes saura très probablement automatiquement ce qu'est une disquette et reconnaîtra qu'une icône de disquette signifie “enregistrer”. Cependant, ce ne sera pas forcément le cas pour tous les utilisateurs de votre application.
Pour ceux qui ont commencé à utiliser des ordinateurs au 21e siècle et qui n'ont jamais vu une disquette, l'icône de sauvegarde de disquette peut ressembler à une carte SIM de téléphone mobile avec un trou rectangulaire et circulaire et un coin manquant. Ces utilisateurs peuvent ne pas comprendre la signification de l'icône de sauvegarde de disquette. Ainsi, pour que vos designs soient faciles à comprendre, Google Design vous recommande de penser le plus souvent à les accompagner d’une description texte ou d’autres types d’aide.
Copier d'autres interfaces utilisateur ne garantit pas un design évident
Pour Google Design, faire quelque chose d'évident ne veut pas dire supposer que parce qu'une autre application a un certain look, c'est le meilleur choix pour votre produit. Il peut sembler facile de copier ce que d'autres applications font, en particulier les applications populaires, et de supposer qu'il s'agit d'un bon design. Vous ne savez pas dans quelle mesure, le cas échéant, la recherche est à l'origine du choix de l'entreprise d'utiliser un certain modèle de conception ou un certain composant. Il faut faire attention lors de la copie.
Pour trouver l'évidence, rapprochez-vous du problème
Selon Wroblewski, « plus vous êtes proche du problème, plus vous vous souciez de le résoudre », a-t-il déclaré. « Si vous fabriquez un produit pour résoudre un problème que vous avez, vous connaissez probablement les caractéristiques de base du produit et la façon dont elles résolvent votre problème », a-t-il ajouté. Par contre, dans le cas où vous n'êtes pas votre utilisateur cible, vous devez observer les utilisateurs, apprendre et itérer. D’après Google Design, cela ne nécessite pas un investissement conséquent ni une grande quantité de données d’utilisation.
Pour y arriver, Wroblewski recommande également les tests RITE (Rapid Iterative Testing and Evaluation). La méthode RITE décrit une méthode itérative d'utilisabilité. Elle a été mise au point par Michael Medlock, Dennis Wixon, Bill Fulton, Mark Terrano et Ramon Romero. C’est une méthode rapide et itérative de test et d’évaluation d’une interface, en vue d’améliorer son utilisabilité. La méthode RITE est notamment utilisée par Microsoft, dans le cadre de l’amélioration de l’ergonomie de jeux vidéos (comme Age of Empire II).
Elle repose sur l’identification des erreurs ou des échecs commis par un utilisateur, lors de son interaction avec une interface. « Chaque semaine, nous prenons ce sur quoi nous avons travaillé, nous le mettons devant les êtres humains et nous les regardons essayer de l'utiliser. Vous revenez toujours à vous immerger avec le client ou le client potentiel. Quand un designer dit : "Je me suis assis avec cette personne et j'ai vu qu'il ne pouvait pas faire ce qu'il voulait parce que notre design l'a laissé tomber", c'est très viscéral et très réel », a déclaré Wroblewski.
« Passez du temps avec les utilisateurs souvent et régulièrement et vos designs deviendront plus pertinents, appropriés et évidents. Ce n’est que lorsque vous comprendrez l’espace du problème que vous pourrez clairement comprendre ce qui est évident ou même de "bon sens" et créer des designs qui sont faciles à utiliser », a conclu Google Design.
Source : Google Design
Et vous ?
Partagez-vous les conseils de Google Design ? Pourquoi ?
Comment concevez-vous l'interface utilisateur de vos applications ?
Voir aussi
Blender 2.8 est disponible en version bêta et apporte une interface utilisateur simplifiée, ainsi que la sélection avec le clic gauche
Blocage de vidéos : YouTube voudrait-il forcer les chaînes populaires à accepter la publicité ? Le président de la Fondation Blender s'interroge
YouTube travaille à restaurer les vidéos bloquées de plusieurs chaînes parmi lesquelles celle du MIT et de la fondation Blender














 Répondre avec citation
Répondre avec citation













Partager