bonjour a tous
ma fonction d'insertion d'un div englobant une selection fonctionne mais le div va tout de suite a la ligne je ne sais pas comment le faire rester sur la meme ligne dans un content editable(WYSIWYG)
la fonction
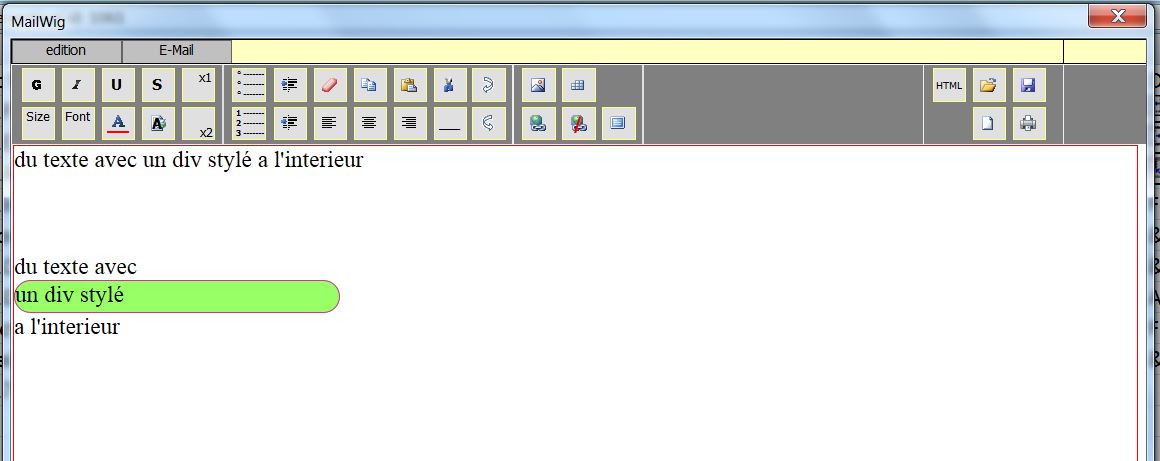
le resultat en haut l'original
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
en bas le resultat en ayant selectionner "un div stylé"
si quelqu'un a une solution ? je suis preneur














 : ça peut servir aux autres
: ça peut servir aux autres 

 Répondre avec citation
Répondre avec citation
Partager