Bonjour,
Je recherche à faire un programme en C# permettant de sélectionner une hauteur grâce à un curseur, et d'indiquer son niveau.
J'ai tenté de faire correspondre un TrackBar avec une progressbar, mais je ne vois pas de propriété BackgroundImage sur Visual Studio.
Est ce que vous auriez une idée ? Ou une piste ?
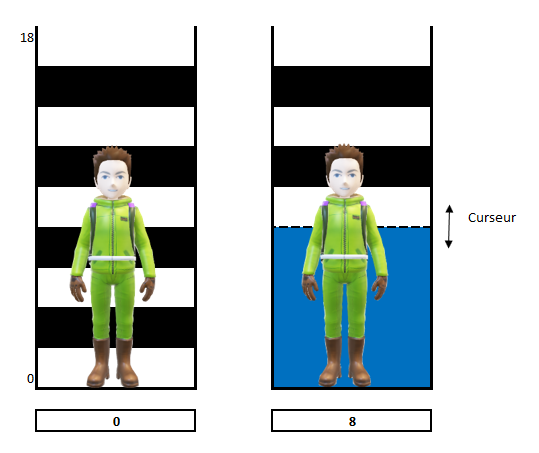
Voici ci dessous un schéma rapide de ce que je voudrais faire :
Je vous remercie d'avance.










 Répondre avec citation
Répondre avec citation




Partager