Bun, un nouveau moteur d'exécution JavaScript, livré avec un client SQLite3 rapide,
il apporte un peu de concurrence pour Node et Deno
Bun est un moteur d'exécution JavaScript rapide et tout-en-un. Il permet de regrouper, transpiler, installer et exécuter des projets JavaScript et TypeScript. Il s’agit d’un runtime JavaScript avec un bundler natif, un transpiler, un task runner et un client npm intégrés.
Bun est conçu pour remplacer les applications ou scripts JavaScript et TypeScript sur l’ordinateur local. Il implémente nativement des centaines d'APIs Node.js et Web, y compris environ 90 % des fonctions Node-API (modules natifs), fs, path, Buffer et plus encore. L'objectif de Bun est d'exécuter la plupart des codes JavaScript en dehors des navigateurs, en apportant des améliorations de performance et de complexité à l’infrastructure, ainsi que la productivité des développeurs grâce à des outils meilleurs et plus simples.
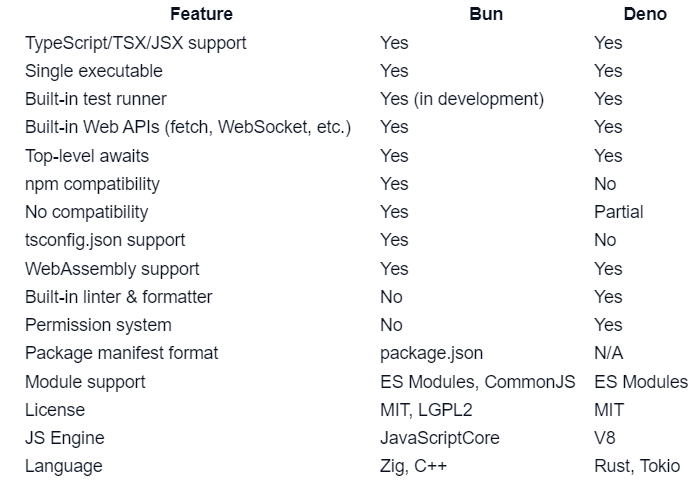
Bun.js utilise le moteur JavaScriptCore, qui a tendance à démarrer et à fonctionner un peu plus rapidement que des choix plus traditionnels comme V8. Bun est écrit dans un langage de programmation de bas niveau avec une gestion manuelle de la mémoire. La plupart des éléments de Bun sont écrits à partir de zéro, notamment le transpilateur JSX/TypeScript, le client npm, le bundler, le client SQLite, le client HTTP, le client WebSocket.
- Bun met en œuvre l'algorithme de résolution des modules de Node.js, de sorte qu’il est possible d’ utiliser des paquets npm dans bun.js. ESM et CommonJS sont supportés, mais Bun utilise ESM en interne. Les API Web comme fetch, WebSocket et ReadableStream sont intégrées ;
- Dans bun.js, chaque fichier est transpilé. TypeScript et JSX fonctionnent simplement. Bun supporte "paths", "jsxImportSource "et plus à partir des fichiers tsconfig.json. Bun.Transpiler, le transpilateur JSX et TypeScript de bun est disponible en tant qu'API dans Bun.js ;
- Il estpossible d’utiliser les appels système les plus rapides disponibles avec Bun.write pour écrire, copier, pipe, envoyer et cloner des fichiers. bun.js charge automatiquement les variables d'environnement à partir des fichiers .env. Plus besoin de require("dotenv").load() ;
- Bun est livré avec un client SQLite3 rapide intégré bun:sqlite. Node-API bun.js implémente la plupart des Node-API (N-API). De nombreux modules natifs de Node.js fonctionnent simplement. bun:ffi appelle le code natif de JavaScript avec l'interface de fonction étrangère à faible coût de bun ;
- node:fs node:path bun.js supporte nativement une liste croissante de modules Node.js de base ainsi que des globaux comme Buffer et process.
Le contrôle de bas niveau de la mémoire et l'absence de flux de contrôle caché de Bun simplifient considérablement l'écriture de logiciels rapides. Pour installer Bun, l’utilisateur doit executer ce script d'installation dans un terminal. Il télécharge Bun depuis GitHub.
curl <a href="https://bun.sh/install" target="_blank">https://bun.sh/install</a> | bash
Le serveur HTTP de Bun est construit sur des standards web comme Request et Response
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
bun run http.js
Ouvrez ensuite "http://localhost:3000" dans votre navigateur
CLI de Bun
bun run
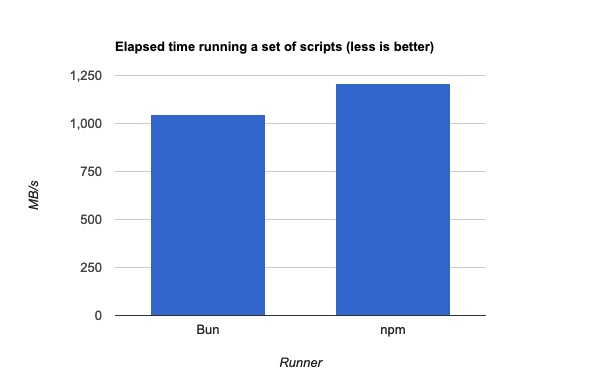
La même commande permettant d'exécuter des fichiers JavaScript et TypeScript avec le moteur d'exécution JavaScript de bun permet également d'exécuter les "scripts" de package.json. Remplacer npm run par bun run permet de gagner 160 ms à chaque exécution. bun exécute les scripts de package.json 30 fois plus vite que npm run.
Npm est le gestionnaire de paquets par défaut pour l'environnement d'exécution JavaScript Node.js. Npm se compose d'un client en ligne de commande, également appelé npm, et d'une base de données en ligne de paquets publics et privés payants, appelée le registre npm.
bun install
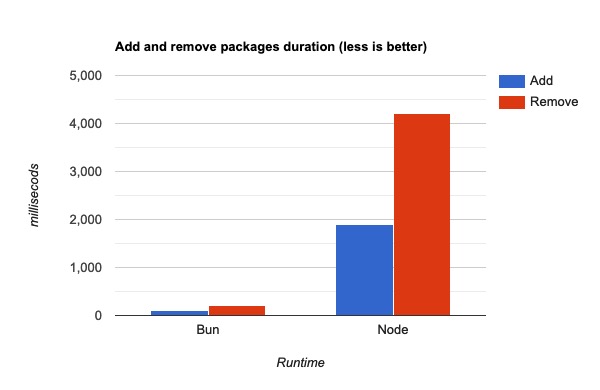
bun install est un gestionnaire de paquets compatible avec npm. Il utilise les appels système les plus rapides disponibles pour copier les fichiers.
bun wiptest. Un gestionnaire de tests de type Jest pour les projets JavaScript et TypeScript intégré à bun. Bun essaie toujours d'utiliser la méthode d'installation la plus rapide disponible pour la plateforme cible. Sous macOS, c'est clonefile et sous Linux, c'est hardlink.
Il est possible de changer la méthode d'installation utilisée avec l'option --backend. En cas d'indisponibilité ou d'erreur, clonefile et hardlink se rabattent sur une implémentation de copie de fichiers spécifique à la plateforme. Bun stocke les paquets installés depuis npm dans ~/.bun/install/cache/${name}@${version}. Notons que si la version semver a une balise build ou pre, elle est remplacée par un hash de cette valeur. Cela permet de réduire les risques d'erreurs dues à de longs chemins de fichiers, mais complique malheureusement la détermination de l'endroit où un paquet a été installé sur le disque.
Lorsque le dossier node_modules existe, avant l'installation, Bun vérifie si le "nom" et la "version" dans package/package.json dans le dossier node_modules attendu correspondent au nom et à la version attendus. C'est ainsi qu'il détermine s'il doit installer ou non. Il utilise un analyseur JSON personnalisé qui arrête l'analyse dès qu'il trouve "nom" et "version". Lorsqu'un bun.lockb n'existe pas ou que le package.json a changé de dépendances, les archives sont téléchargées et extraites rapidement pendant la résolution.
Lorsqu'un bun.lockb existe et que le package.json n'a pas changé, bun télécharge les dépendances manquantes. Si le paquet dont le nom et la version correspondent existe déjà à l'emplacement prévu dans node_modules, bun n'essaiera pas de télécharger l'archive. Bun stocke les valeurs normalisées de cpu et os de npm dans le fichier de verrouillage, avec les paquets résolus.
Il évite de télécharger, d'extraire et d'installer les paquets désactivés pour la cible au moment de l'exécution. Cela signifie que le fichier de verrouillage ne changera pas entre les plateformes/architectures, même si les paquets finalement installés changent. Les dépendances entre pairs sont gérées de manière similaire à yarn. bun install n'installe pas automatiquement les dépendances entre pairs et essaiera de choisir une dépendance existante.
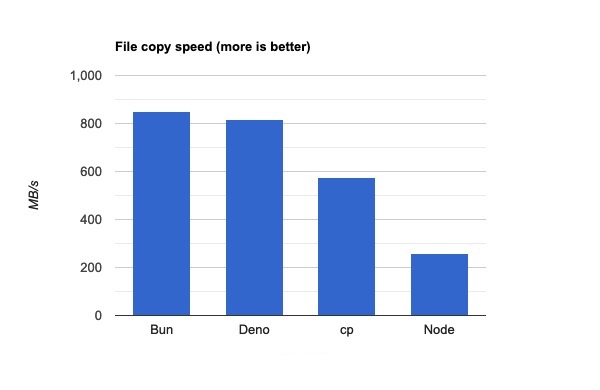
Burn apporte de la concurrence aux moteurs d’exécution déjà existant
Node.js
Node.js est un environnement d'exécution JavaScript basé sur le moteur JavaScript V8 de Google qui exécute le code JavaScript en dehors du navigateur. Il aide les développeurs à créer des unités de code non bloquantes afin de tirer le meilleur parti des ressources système pour créer des applications plus réactives.
Le système de modules de Node permet aux développeurs d'étendre la plateforme à l'aide de modules tiers pour obtenir un maximum de fonctionnalités. Node.js permet simplement aux développeurs d'utiliser chaque projet JavaScript open source sur le serveur de la même manière que sur le navigateur client, ce qui permet une intégration plus étroite et plus efficace entre le serveur Web et les scripts de l'application Web prise en charge.
Deno
Créé par Ryan Dahl, ingénieur logiciel, développeur du runtime JavaScript Node.js et TypeScript, Deno est un moteur d'exécution (runtime) simple, moderne et sécurisé pour JavaScript et TypeScript, il utilise JavaScript V8 et est construit en Rust. Deno assume explicitement le rôle de runtime et de gestionnaire de paquets au sein d'un seul et même exécutable, plutôt que de nécessiter un programme de gestion de paquets distinct.
Outre le runtime Deno, l’outil fournit également une liste de modules standard qui sont examinés par les responsables de Deno et dont le fonctionnement est garanti avec une version spécifique de Deno. Ils cohabitent avec le code source de Deno dans le référentiel denoland/deno. Ces modules standard sont hébergés sur deno.land/std et sont distribués via des URL comme tous les autres modules ES compatibles avec Deno.
Bun a été construit à partir de zéro pour se concentrer sur trois choses principales :
- démarrage rapide (il a l'avantage d'être rapide) ;
- de nouveaux niveaux de performance (extension de JavaScriptCore, le moteur) ;
- être un outil formidable et complet (bundler, transpiler, gestionnaire de paquets).
Source : Bun
Et vous ?
Lequel de ses trois moteurs d'exécution JavaScript préférez-vous ? Deno, Node.js ou Bun ?
Quelle amélioration de Bun préférez-vous le plus ?
Voir aussi :
OpenSSL annonce la disponibilité de la version 3.0 et le renouvellement de la Licence Apache-2.0, avec l'utilisation du nouveau module FIPS dans les projets de développement d'applications
Node.js 16 est maintenant disponible, et vient avec une mise à niveau du moteur JavaScript V8, des binaires préconstruits pour les puces Apple et des API stables supplémentaires
La Version 1.9 de Deno, le runtime pour exécuter JavaScript et TypeScript, est disponible, elle améliore les appels de commande dans Rust et apporte de nouvelles fonctionnalités
La Fondation Node.js annonce la mise en place d'un programme de certification pour les développeurs Node.js, qui débutera au second trimestre













 Répondre avec citation
Répondre avec citation



















Partager