Bonjour,
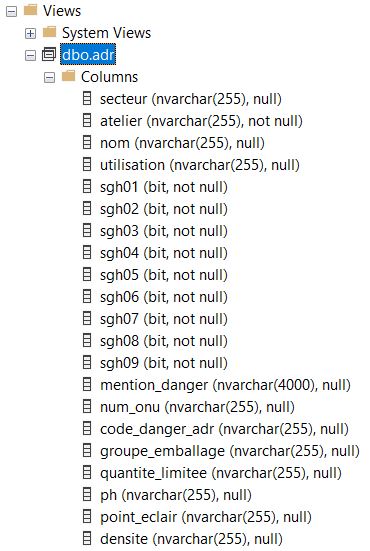
Depuis hier quand je veux afficher les données de ma vue (cf ci dessous)
Je n'arrive pas a avoir toute les données sur ma vue, je ne sais pas pourquoi exactement mais il en manque quelques une et en sur ma vue en base alles y sont bien. Est ce normal qu'il y est ce genre de problème avec les vues sql server avec entity framework?
Voici mon Controller qui est très simple, c'est juste la liste de ma vue sql server (ADR) que j'envoie a ma vue htmlcs (RapportADR) :
Voici ma vue CSHTML:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Code CSHTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134












 Répondre avec citation
Répondre avec citation
Partager