Bonjour,
Je développe une application mobile avec IONIC/ANGULAR, depuis plusieurs je cherche désespérément une solution a mon problème.
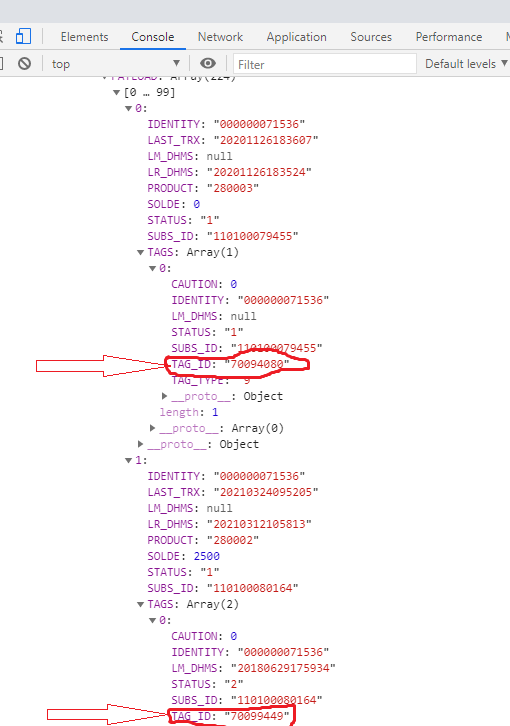
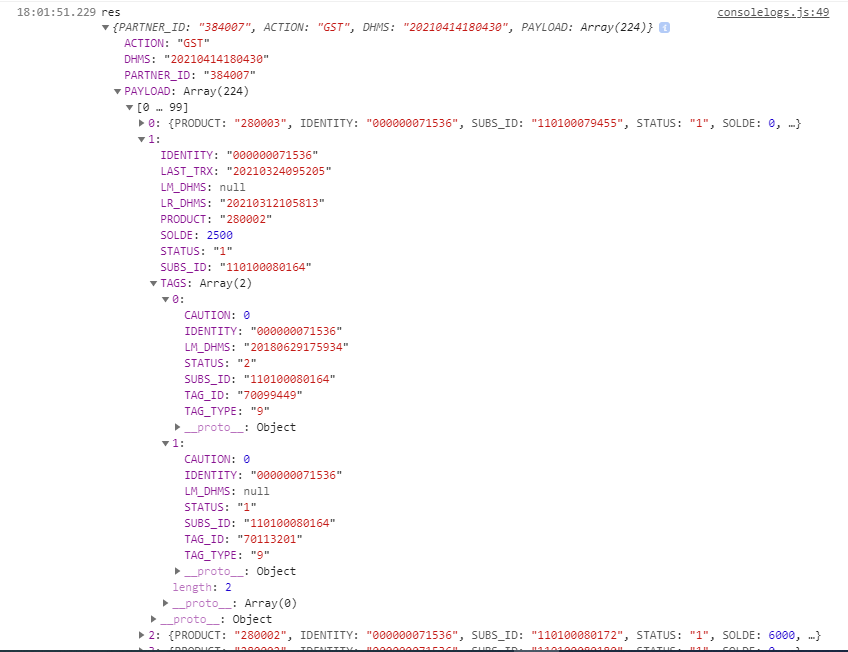
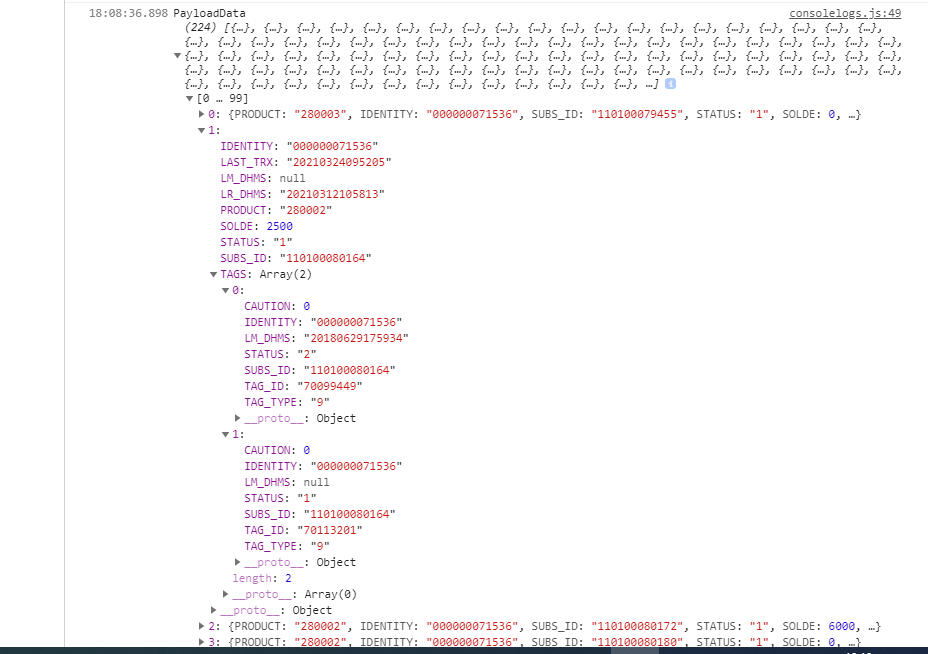
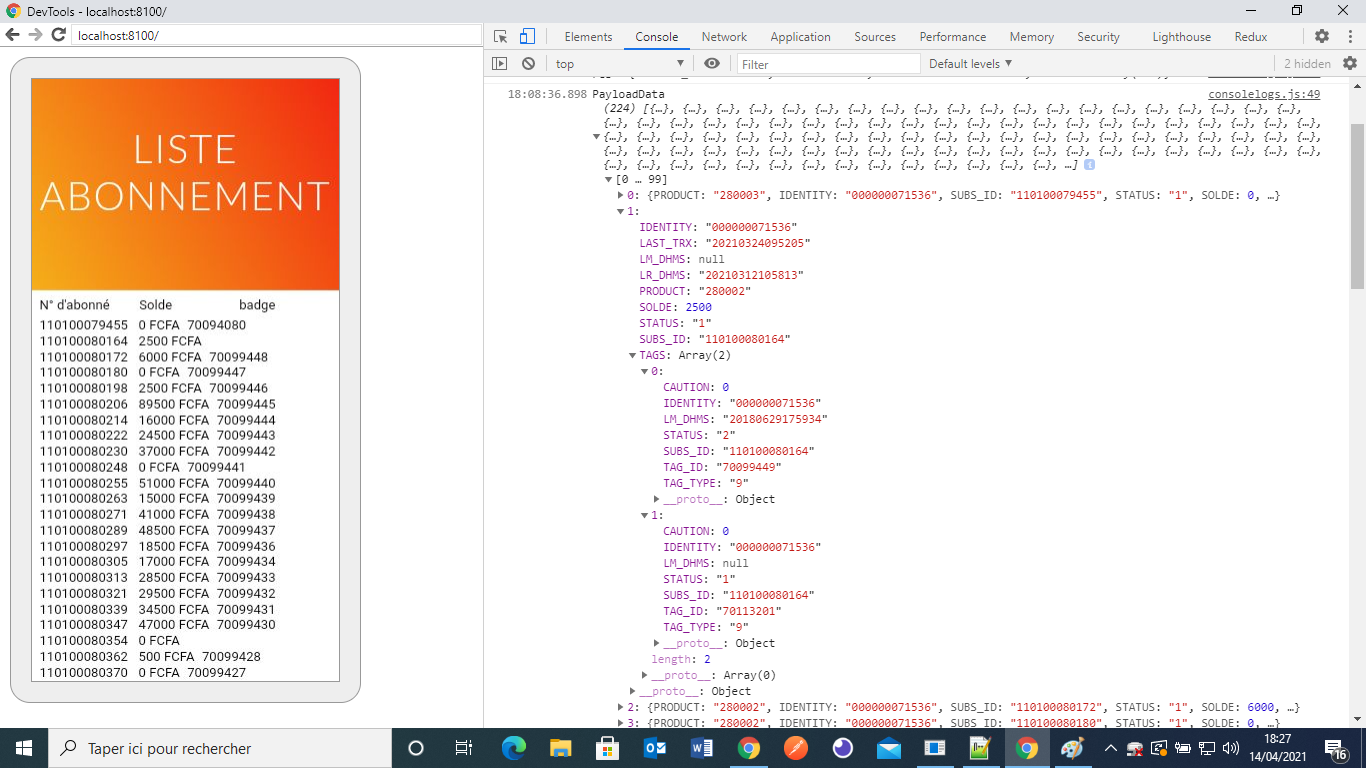
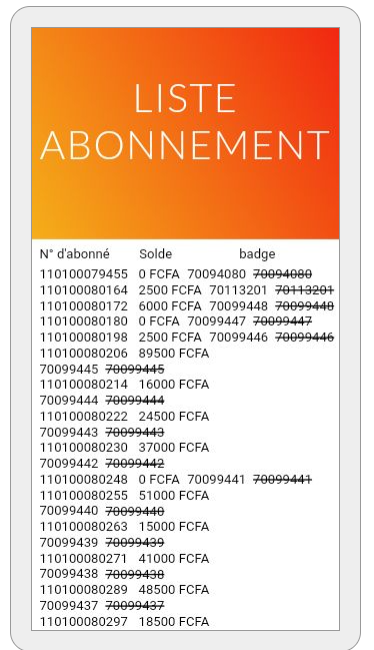
j'interroge une API qui m'envoie des données (voir image jointe)
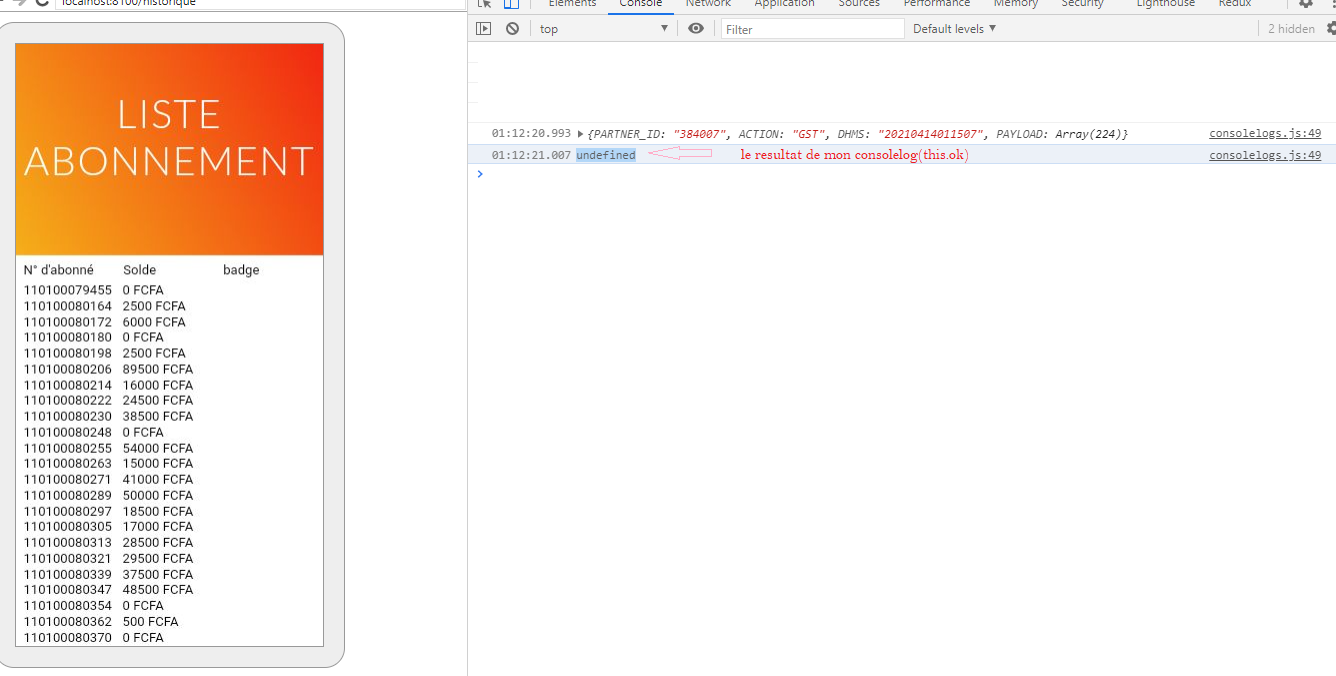
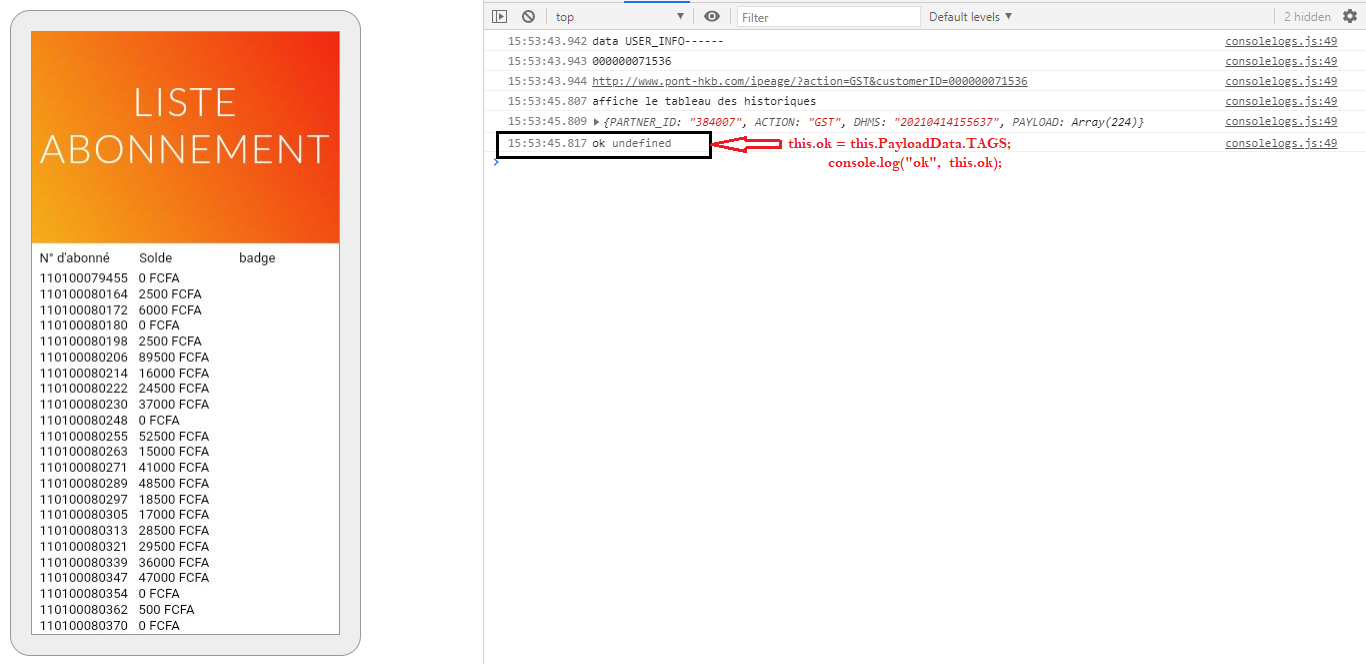
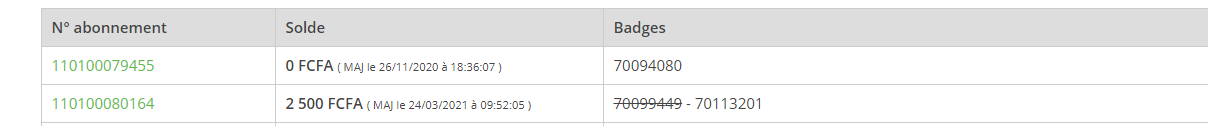
jarrive a afficher dans un tableau(dans ma pag html) a afficher certains élements; mais je n'arrive pas a afficher TAG_ID( comme le montre l'image)
voici mon code html:
Voici mon code TypeScript:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Je vous remercie d'avance











 Répondre avec citation
Répondre avec citation









Partager