Le sujet est HTML/CSS mais basé sur un projet angular, j'espère ne pas me tromper de rubrique :
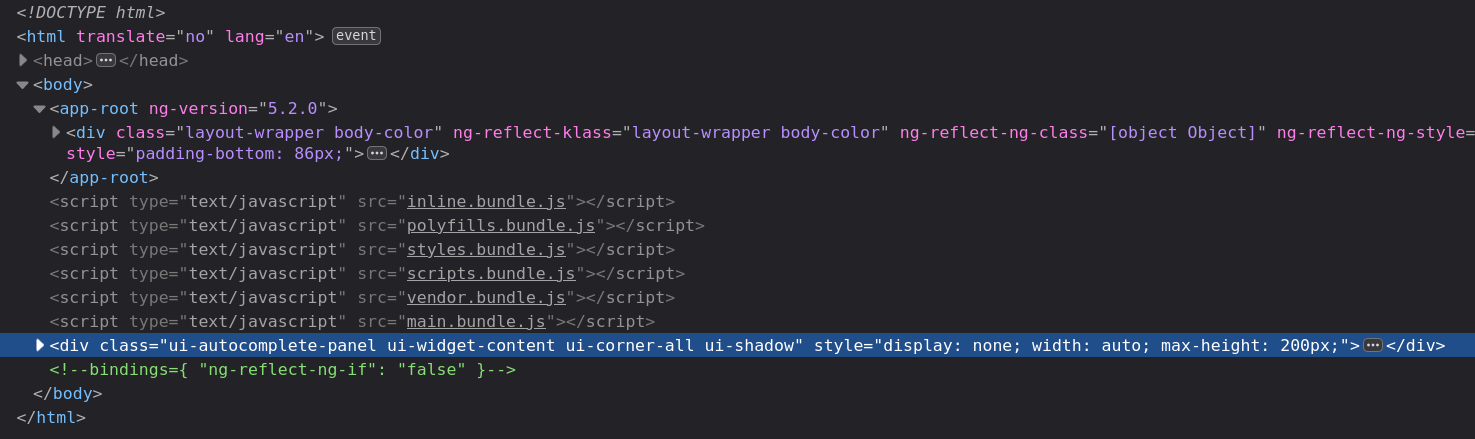
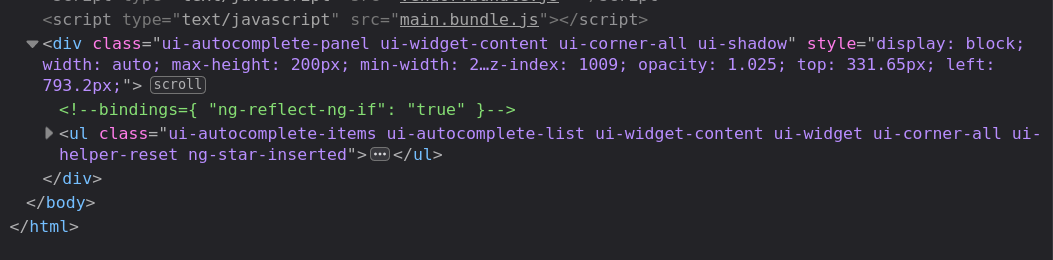
Voilà, je galère sur un truc tout bête, je n'arrive pas à trouver une div que je souhaite modifier au niveau d l'inspecteur elle parait bien, mais impossible de la trouver dans mon code.
D'autre part elle est en dehors de <app-root></app-root> commme si ele n'appartenait à aucun composant. Je suis allé voir dans inex.html sans succès.
Merci










 Répondre avec citation
Répondre avec citation





Partager