Bonjour,
Je suis en-train de développer une application web de gestion de parking et j'ai un petit problème que je n'arrive pas à résoudre.
Tout d'abord je vous montre quelques screens de mon application pour que vous compreniez mieux :
Voici la page d'acceuil d'un user de type locataire :
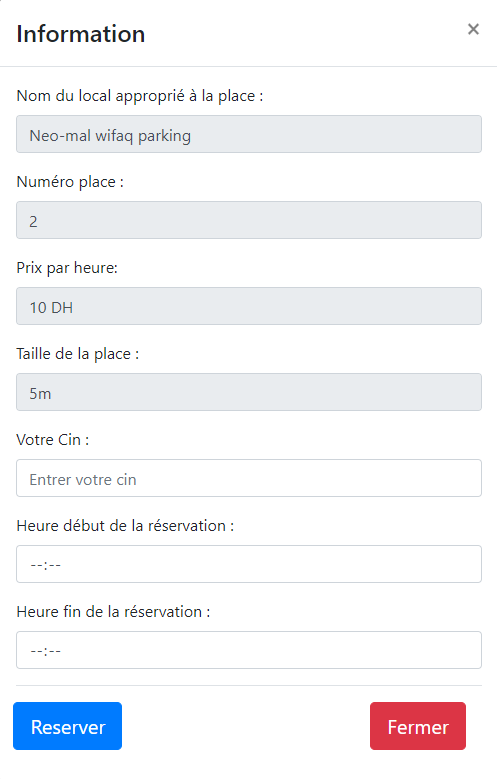
Comme vous le pouvez le voir il y a un tableau qui donne des informations sur les places disponibles d'un local, et il y a le bouton réserver, lorsque je clic sur le bouton réserver il y a un modal qui s'ouvre le voici :
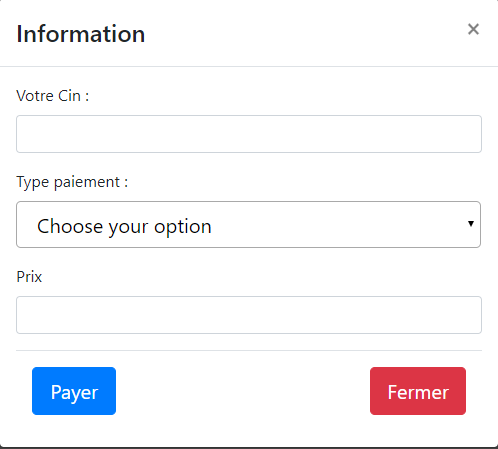
les premiers champs sont insérer dans les inputs directements aprés avoir cliquer sur le bouton réserver d'une ligne, après l'utilisateur doit saisir sont Cin et l'heure de debut et de fin de la réservation, lorsqu'il clic sur le bouton réserver un nouveau modal de paiement s'ouvre le voici :
C'est dans ce modal que j'ai mon problème en faite je veux que dans le champ "prix" le prix s'affiche directement dans ce input en fonction du prix par heure de la place choisie ( le prix par heure de la place choisie il est afficher sur le tableau dans le premier screen) et c'est avec ce prix et la date de debut et de fin que je veux calculer le prix final.
Par exemple si l'utilisateur choisie la premiere place celle qui est à 10 dhs l'heure alors s'il réserve juste 1h par exemple de 10h à 11h dans ce cas il doit payer 10 dhs, s'il réserve 2h il doit payer 20 dhs et si par exemple il réserve juste 30min dans ce cas il doit payer juste 5 dhs.
Le problème c'est que je ne sais vraiment pas comment faire niveau code.
voici ma page jsp si besoin :
Si quelqu'un veux bien m'aider je lui serai vraiment très reconnaissant, je vous remercie d'avance pour votre aide !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362












 Répondre avec citation
Répondre avec citation














 ,
, , utilises plutôt les méthodes de bootstrap+le script moment que je t'ai posté toute à l'heure.
, utilises plutôt les méthodes de bootstrap+le script moment que je t'ai posté toute à l'heure.

Partager