Bonjour la communauté,
Cela fait deux jours que je me casse la t^te a tenter de faire fonctionner intl-tel-input avec le webpack encore.
Tout d'abord, j'ai télécharger la librairie avec npm. Elle se trouve donc maintenant dans mon_projet/node_modules/intl-tel-input.
Ensuite, j'ai ajouté ceci dans mon app.js :
Dans ma vue twig, j'appelle un fichier js dans lequel j'ai effectué ceci :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
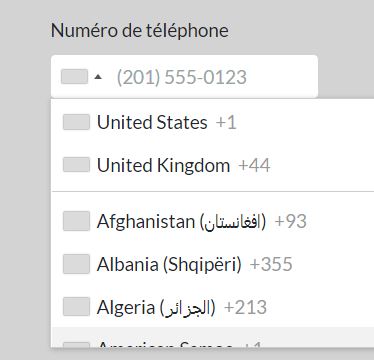
Au chargement de la page, voici ce que ça donne :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Je ne comprends pas comment faire pour résoudre ceci.
Quelqu'un pourrait m'aiguiller?
Merci d'avance pour votre aide.
EDIT :
J'ai un peu avancé en faisant ceci :
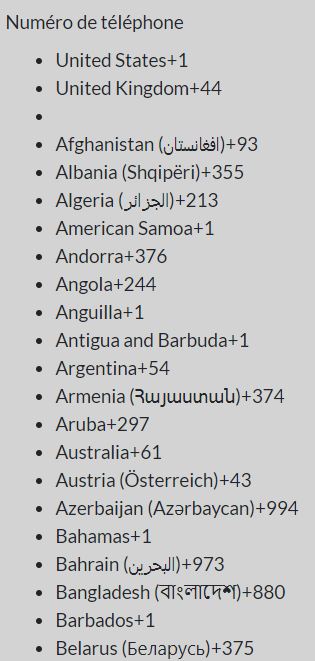
Cependant, maintenant les drapeux ne s'affichent pas :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4














 Répondre avec citation
Répondre avec citation
Partager