En refusant de supporter les Progressive Web App, Apple porterait préjudice à l'avenir du Web,
d'après un ingénieur
Selon le baromètre StatCounter, l’audience des internautes sur mobile dépasse déjà l’audience des internautes sur PC. Un phénomène qui a obligé de nombreuses sociétés à considérer le mobile dans leur déploiement numérique. D’ailleurs, pour des entreprises comme Facebook ou Google, l’essentiel de leurs revenus publicitaires durant leurs exercices précédents a été issu du mobile.
Mais ce n’est pas tout : le baromètre App Annie a noté une progression du nombre de téléchargements sur mobile à l’échelle mondiale de 15 % en 2016. Une croissance qui peut sans doute être expliquée par le fait que les ventes de mobiles progressent sur les marchés émergents et, par conséquent, le nombre d’utilisateurs susceptibles de télécharger va également augmenter.
Toutefois, malgré cette belle performance, l’agence Relatia affirme qu’en moyenne, sur les 26 applications qu’un utilisateur français a installées sur son smartphone, seulement 6 sont utilisées régulièrement. De son côté, Google avait indiqué qu’à l’échelle mondiale, en moyenne 25 applications, réparties essentiellement dans les catégories mails, SMS, réseaux sociaux et jeu, sont utilisées par les mobinautes par mois. Le spécialiste de la recherche a noté que, sur la même période, les mobinautes vont visiter plus de 100 sites Web.
Fort de ce constat, en 2015, Alex Russel, un ingénieur de Google, a publié un article évoquant pour la première fois les Progressive Web App (PWA), des sites internet développés spécifiquement pour les utilisateurs sur mobiles qui tirent le meilleur parti des sites mobiles et des applications web. Ce concept a évolué au fur et à mesure et apporte des avantages que les utilisateurs retrouvaient parfois uniquement dans les applications natives et hybrides. Par exemple, les PWA permettent de :
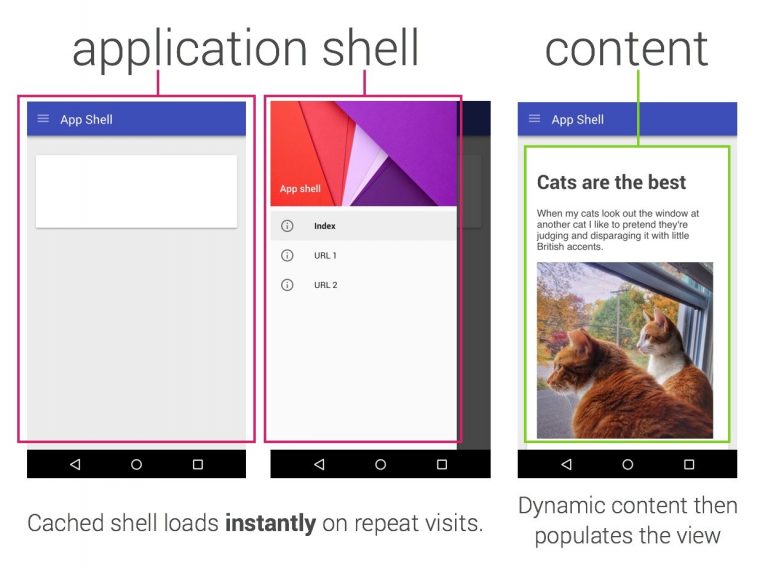
- gérer les connexions lentes et proposer un mode hors-ligne, notamment en utilisant une architecture de type Application Shell (ce qui rend possible son utilisation en mode hors-ligne) ;
- envoyer des messages push ;
- envoyer des notifications ;
- synchroniser en arrière-plan, en s’appuyant également sur les Services Workers, des scripts qui fonctionnent en parallèle de la page Web (ils permettent le mode hors-ligne, l’envoi de notifications ou la mise à jour des contenus en arrière-plan) ;
- donner un rendu plus natif, grâce à l’utilisation du Web App Manifest pour l’affichage plein écran sans barre d’adresse, la possibilité d’orienter l’écran, la présence d’icônes identifiables, la personnalisation de la couleur de la barre d’adresse ;
- elles ne prennent pas de place dans la mémoire du téléphone ;
- elles ne nécessitent pas une installation ;
- elles sont accessibles depuis une URL ou directement depuis une icône sur l’écran d’accueil du mobile.
Certains pourraient donc penser que les PWA peuvent constituer une véritable révolution pour le mobile. Néanmoins, Apple semble ne pas en faire partie : Greg Blass, un développeur logiciel, a noté dans un billet que « tandis que Google a adopté la technologie et a ajouté un support dans Chrome pour Android, Apple s'est abstenue d'ajouter un support à Safari mobile. Tout ce que l’éditeur d’iOS a indiqué c'est apporter la mention "en considération" sur le sujet sans qu’il ne s’en suive une discussion. »
Il a rédigé son billet parce que, dans ses lectures, il est tombé sur un billet d’un développeur qui a déclaré : « Désormais, je ne vais plus développer d’applications natives. Toutes mes applications vont être des applications Web progressives. Les applications Web progressives sont des applications Web qui sont conçues pour fonctionner encore plus facilement sur les appareils mobiles que les applications mobiles natives. »
Immédiatement il s’est demandé « Comment peut-il faire une déclaration si audacieuse alors qu’elles ne fonctionnent pas sur iOS, et pourraient même ne jamais fonctionner sur iOS ? » Bien sûr, il a noté qu’Android représente désormais 86 % du marché mondial des systèmes d’exploitation mobile, toutefois, il a estimé que ce genre de déclaration « n’est tout simplement pas réaliste ».
Concernant les 86 %, il a reconnu qu’il s’agit là d’une bien grande proportion et qui n’a de sens que si vous développez une application pour le marché mondial (ce que lui ne fait pas). Il a également indiqué que « Ce nombre est probablement assez faussé en raison de pays avec des populations élevées ou d'un taux de pauvreté plus élevé. »
« La dernière application que j'ai développée était pour une grande organisation à but non lucratif médical qui dessert des centaines de milliers de médecins. Lorsque nous les avons interrogés, nous avons découvert qu’environ 80 % d'entre eux utilisaient iOS, et près de 45 % d'entre eux ont déclaré que le support hors ligne leur serait utile, car ils n'ont pas de connexion sans fil fiable dans leur bureau. J'aurais aimé faire une PWA, mais ce n'était pas possible avec ces chiffres. Alors nous nous sommes tournés vers avec React Native (ce qui s'est avéré être une décision incroyable). »
Pour lui, « Apple traite les applications Web comme des citoyens de seconde zone étant donné qu’elles ne leur rapportent pas d’argent » (puisqu’elles ne passent pas par l’App Store). Aussi, l’éditeur d’iOS n’a pas encore implémenté de support complet à Service Workers.
Blass note par exemple que, sur Safari, il n’est pas encore possible de :
- créer un écran de chargement d'application ;
- d’utiliser les notifications Push ;
- d’ajouter le support hors ligne ;
- de créer une interface utilisateur initiale pour charger instantanément.
Alors il s’est tourné vers React Native, l’API de Facebook : « J'ai passé les six derniers mois à l’apprendre et à l'utiliser pour mon dernier projet client, et cela a été absolument incroyable. Alors que l'apprentissage de Angular me donnait l’impression de m’être battu contre le langage, React avait tout à fait un sens pour moi. Je n'ai pas ressenti ce niveau d'excitation du programmeur depuis... Eh bien, en fait, jamais. En plus, la communauté derrière React Native est vraiment géniale. La navigation est fluide et native, et toute l'application ressemble à une véritable application iOS. »
Néanmoins, il a reconnu « qu’à la fin, nous avons lancé l’application avec moins de fonctionnalités que nous aurions pu avoir si nous pouvions faire une PWA. Et en plus nous ne l’avons fait que sur une seule plateforme. » « Apple a obtenu ce qu'il voulait :nos 100 $ et le contrôle sur l'application dans son App Store. »
« Apple pense que vous devriez apprendre un langage de programmation complètement différent et plus complexe (Objective-C / Swift) et maintenir une base de code complètement distincte pour iOS. Cela nuit aux startups de développement, étouffe l'innovation, rend les démarrages beaucoup plus difficiles à faire », a-t-il expliqué, prenant la peine de rappeler qu’il ne fait pas partie des anti-Apple.
« Est-ce juste du capitalisme ? La recherche de leur bien-être? Non. Apple est extrêmement riche. Je ne vois toujours aucune réponse d’Apple, et je doute que cela se produise bientôt. Cet article ne va pas leur faire changer d'avis, mais j'espère qu'il encouragera la discussion sur le sujet et aidera à faire passer le mot sur la situation actuelle », a-t-il continué.
Il a conclu en disant « Une chose est sûre cependant : nous ne pouvons pas simplement sauter dans le train PWA et oublier complètement les applications natives. Nous devons l’appeler par son nom : un préjudice pour l'avenir du Web. »
Source : billet Greg Blass, Web App Manifest
Et vous ?
Partagez-vous son point de vue ?
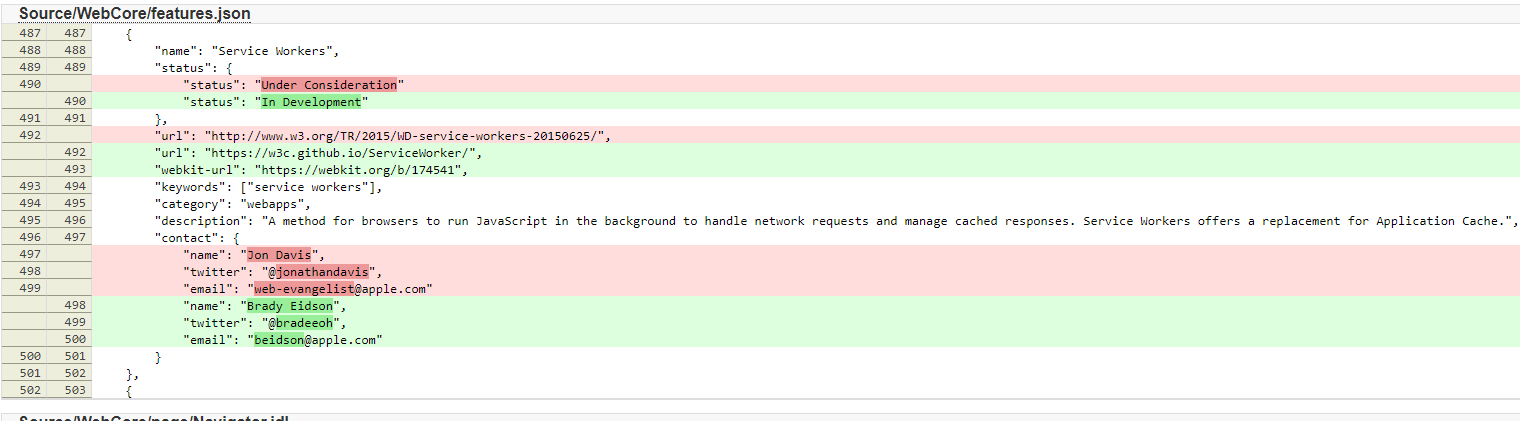
Mise à jour du 07/08/2017 : Apple a officiellement commencé le travail pour prendre en charge les Service Workers dans Webkit
Apple a officiellement commencé le travail pour prendre en charge les Service Workers dans Webkit, et donc dans Safari. En effet, sur le site de versionning de WebKit, nous pouvons lire un changement de statut pour le projet qui passe de « en considération » à « en développement ». L’éditeur d’iOS décrit les Service Workers comme « Une méthode permettant aux navigateurs d'exécuter JavaScript en arrière-plan pour gérer les requêtes réseau et gérer les réponses mises en cache. Service Workers offre un remplacement pour le cache d'application. »
Source : WebKit















 Répondre avec citation
Répondre avec citation
Partager