Bonjour à tous,
Mon problème vient de l'appel au fichier php qui depuis qu'une structure d'emplacement des fichiers a été créée ne fonctionne plus.
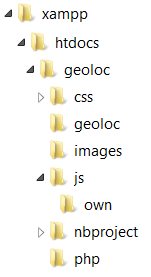
Mon arborescence est la suivante:
Tous les fichiers
- HTML sont dans le répertoire à la racine : geoloc/
- PHP sont dans le répertoire : geoloc/php/
- JS que j'ai écrit sont dans le répertoire : geoloc/js/own/
La page geoloc/index.html appelle geoloc/js/own/LogIn.js => chargée car xdebug via NetBeans passe bien dans LogIn.js
Dans LogIn.js j'ai la fonction suivante appelée sur le clic d'un boutton
J'ai essayé pour l'URL d'ajax, sachant que location.pathname donne
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
- url: "/geoloc/php/logIn.php"
- url: "php/logIn.php"
Le fichier PHP n'est pas appelé car netBeans ne passe pas dans LogIn.php mais en même temps ni .error, .fail. always sont appelés et là c'est à ne plus rien n'y comprendre. D'ailleurs je n'y comprends rein
Je serais aussi intéressé par le code pour tester le code erreur 404 avec la méthode jqXHR.statusCode. J'ai adapté un truc vu sur le web comme cela. Cela est-il correcte et pertinent?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Merci par avance pour toute aide.
be seeing you
















 Répondre avec citation
Répondre avec citation














Partager