Bonjour,
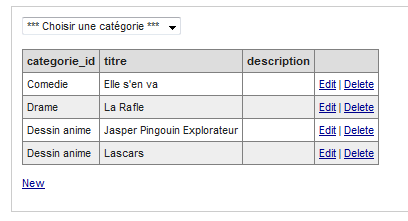
Je souhaite obtenir une grille d'affichage avec une liste déroulante de sélection sur une colonne de la ligne, soit sur mon projet de test quelque chose qui ressemble à :
Quand on change de catégorie, seuls les films de la catégorie doivent s'afficher.
Sur le changement de catégorie la première fois cela fonctionne, mais plus ensuite.
Voici les extraits du code que j'utilise :
main.php
template2.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
Je pense que le problème vient du fait que la liste déroulante est regénérée à chaque appel Ajax.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
Je ne vois pas comment recréer simplement le code du tableau seul. Pouvez-vous m'éclairer ?
Merci
Dominique










 Répondre avec citation
Répondre avec citation





Partager