Bonjour,
Je souhaiterai mettre en place un outil de planification de tâche/horaire, chaque ligne reprenant les différentes personnes les colonnes les jours.
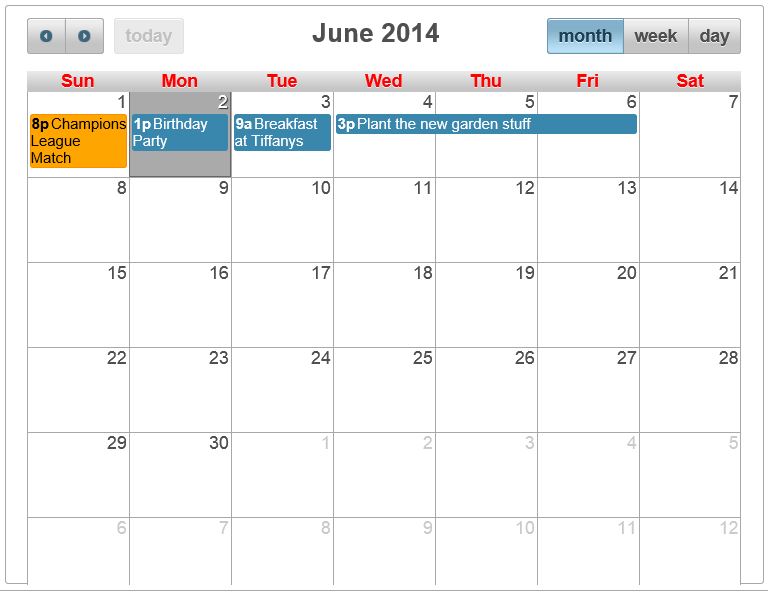
J'ai pensé au composant p:schedule pour l'affichage de l'agenda reprenant les tâches/horaire par contre je ne vois pas comment afficher l'agenda pour plusieurs utilisateurs sur la même vue. Quelqu'un aurait-il une idée?






 Répondre avec citation
Répondre avec citation











Partager