bonjour, j'ai fait 2 cadre mais celle de droite il n'est pa alligner a celle du cadre de gauche comment je peux faire
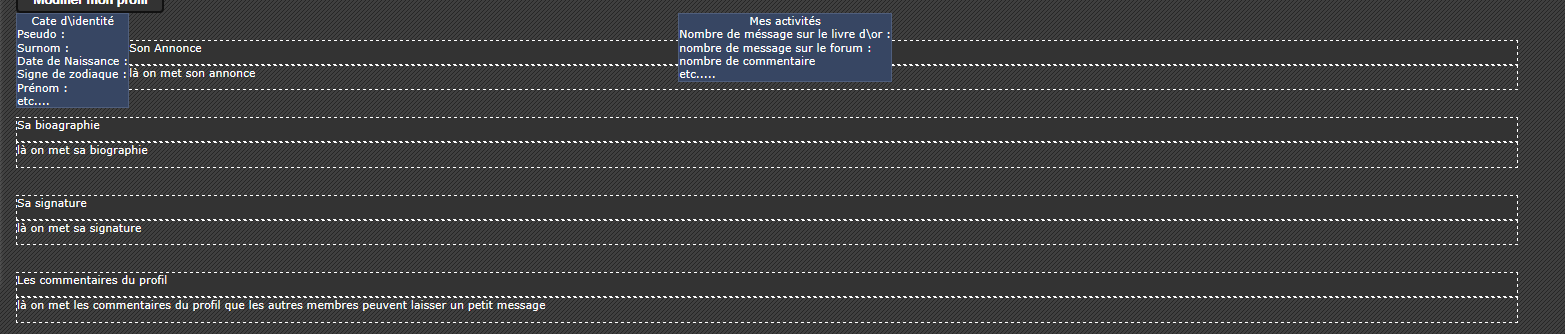
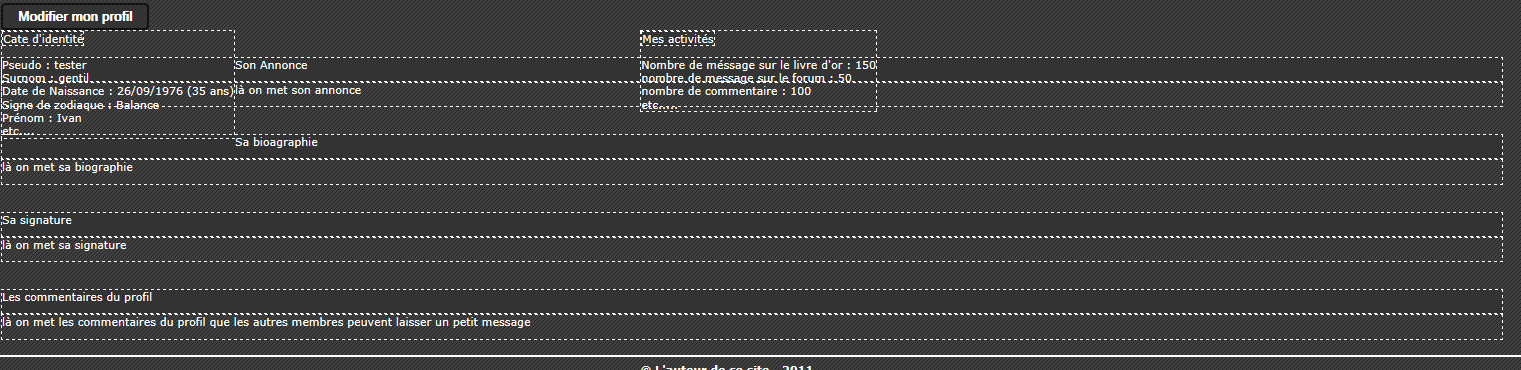
voilà ceux que ça me donne :
comme je peux mettre mon cadre côté du cadre gauche
j'ai éssayer de mettre float : right etc.... mais ça rien fait juste decaler trop de mon cadre si quelqu'un a une petite idée
voilà mon css :
et le code de la page :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
merci de votre aide









 Répondre avec citation
Répondre avec citation










 si c'est le cas et au
si c'est le cas et au  à ceux qui vous ont aidé.
à ceux qui vous ont aidé.






Partager