Bonsoir Melka one
ben oui c'est pour ca la boucle
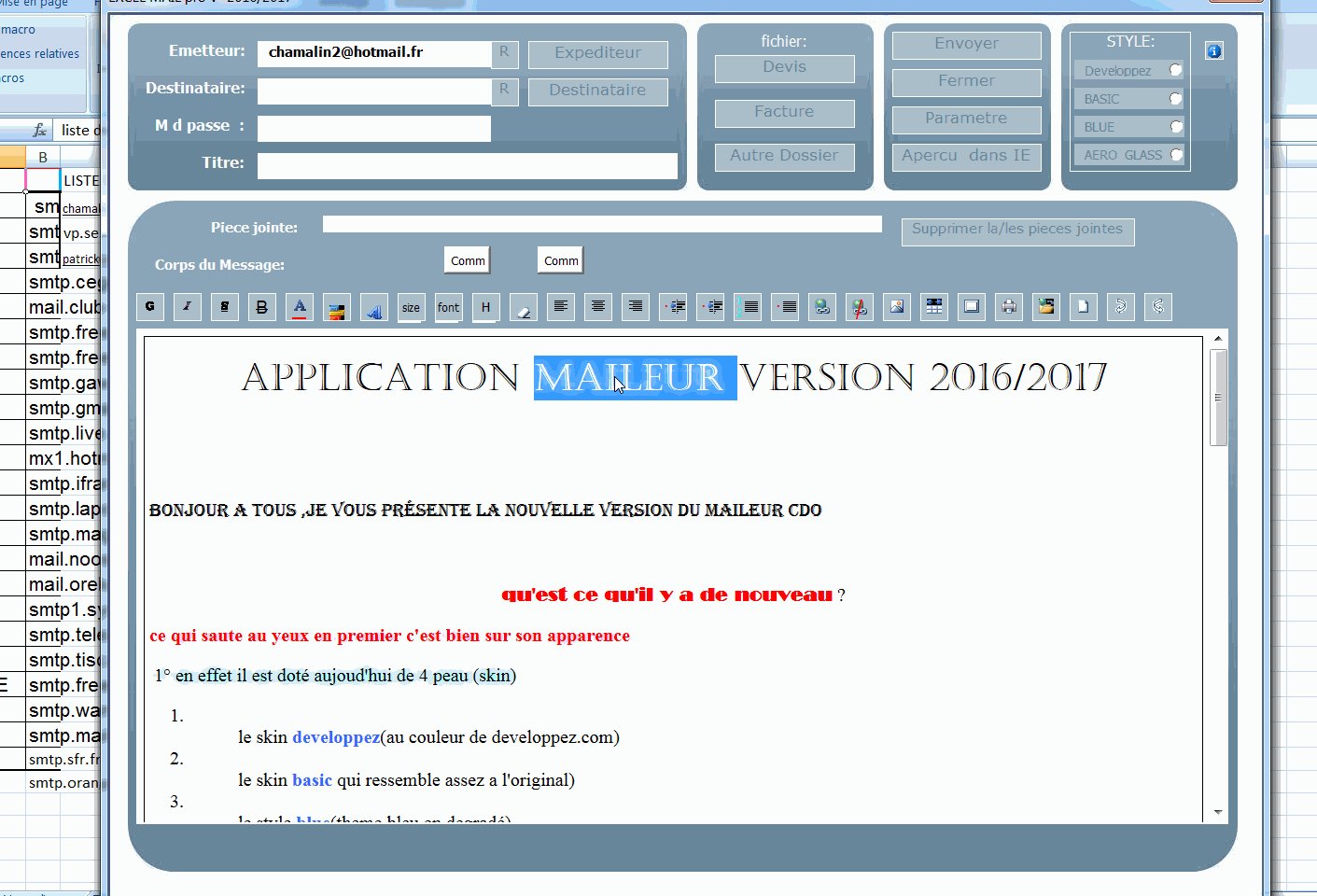
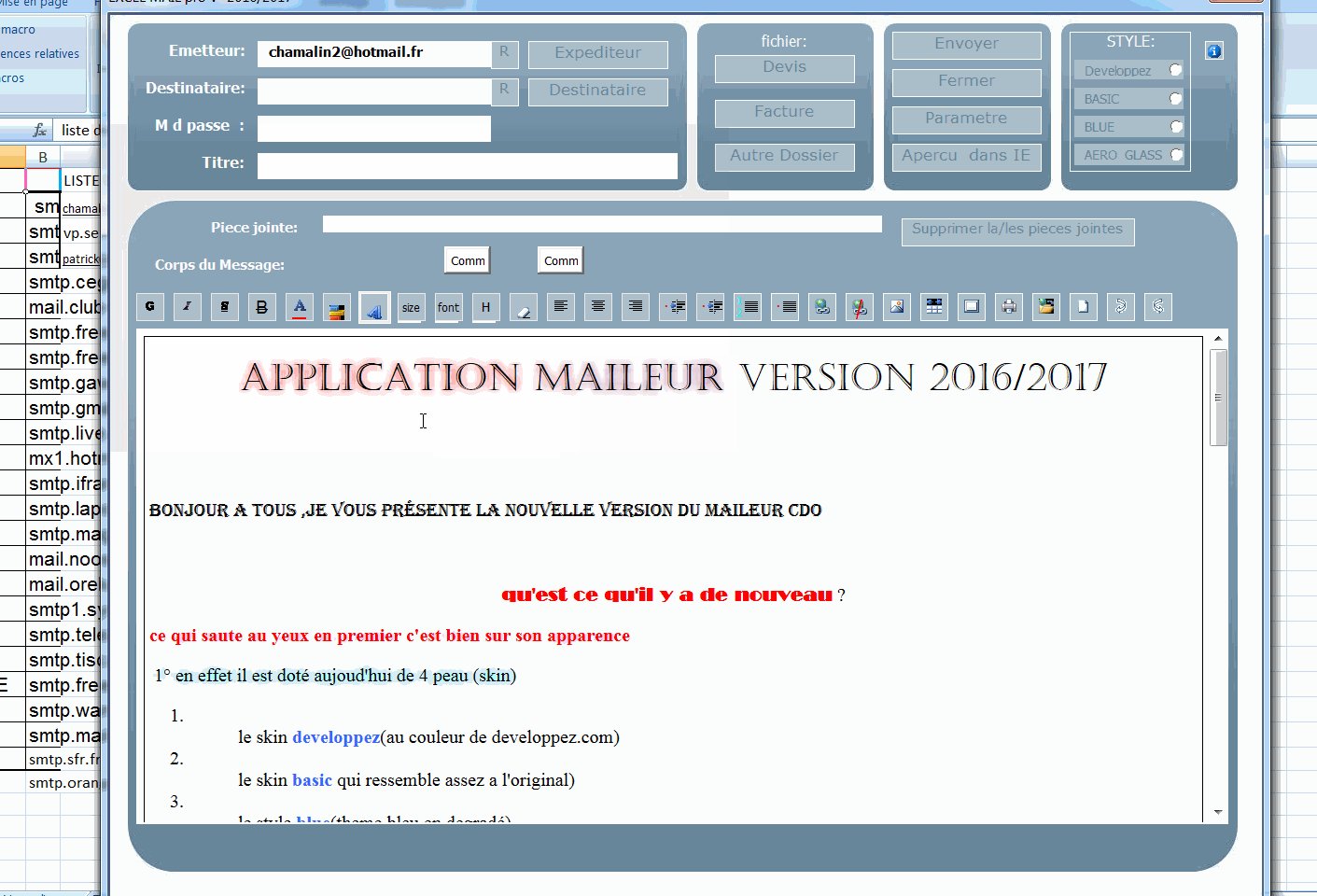
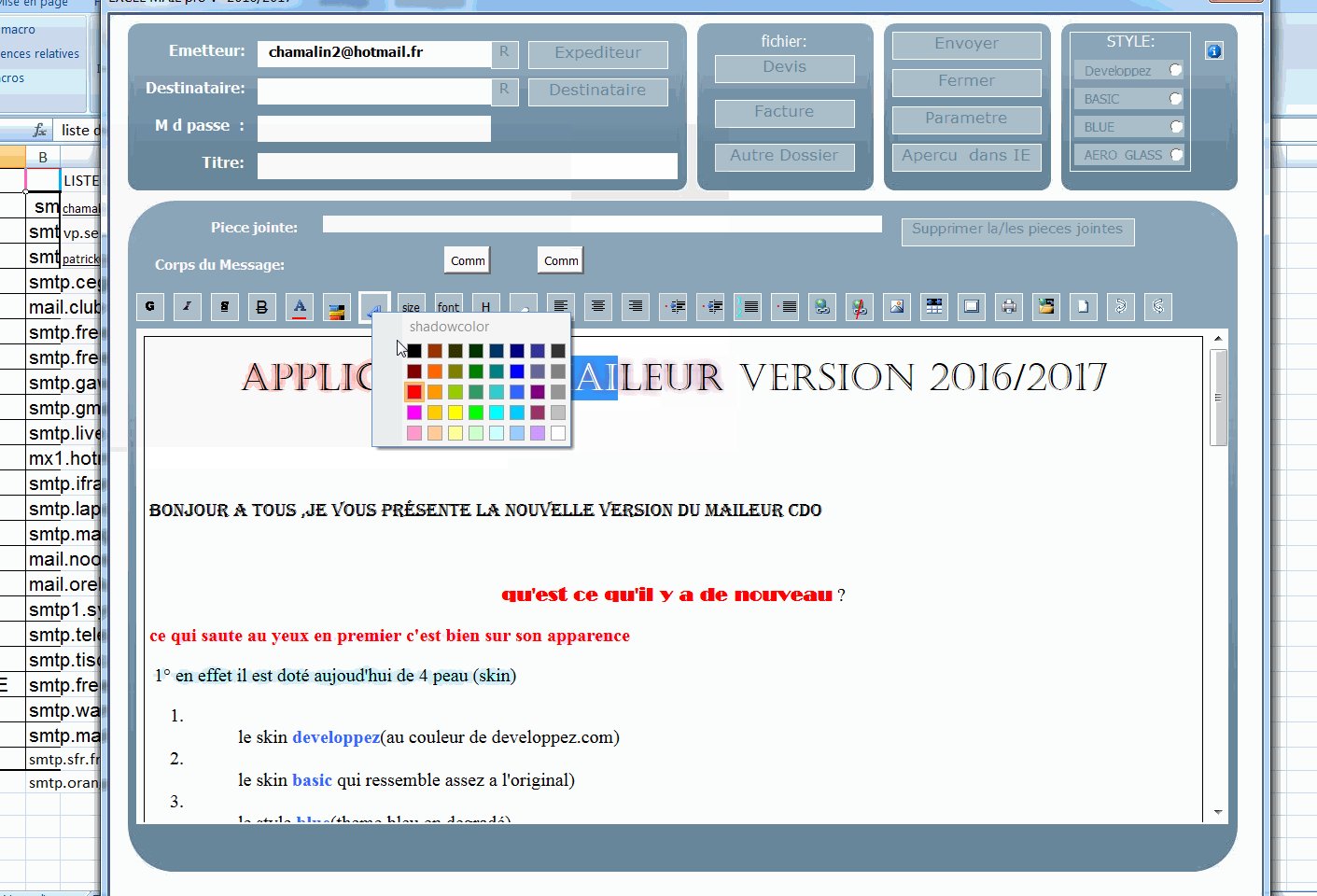
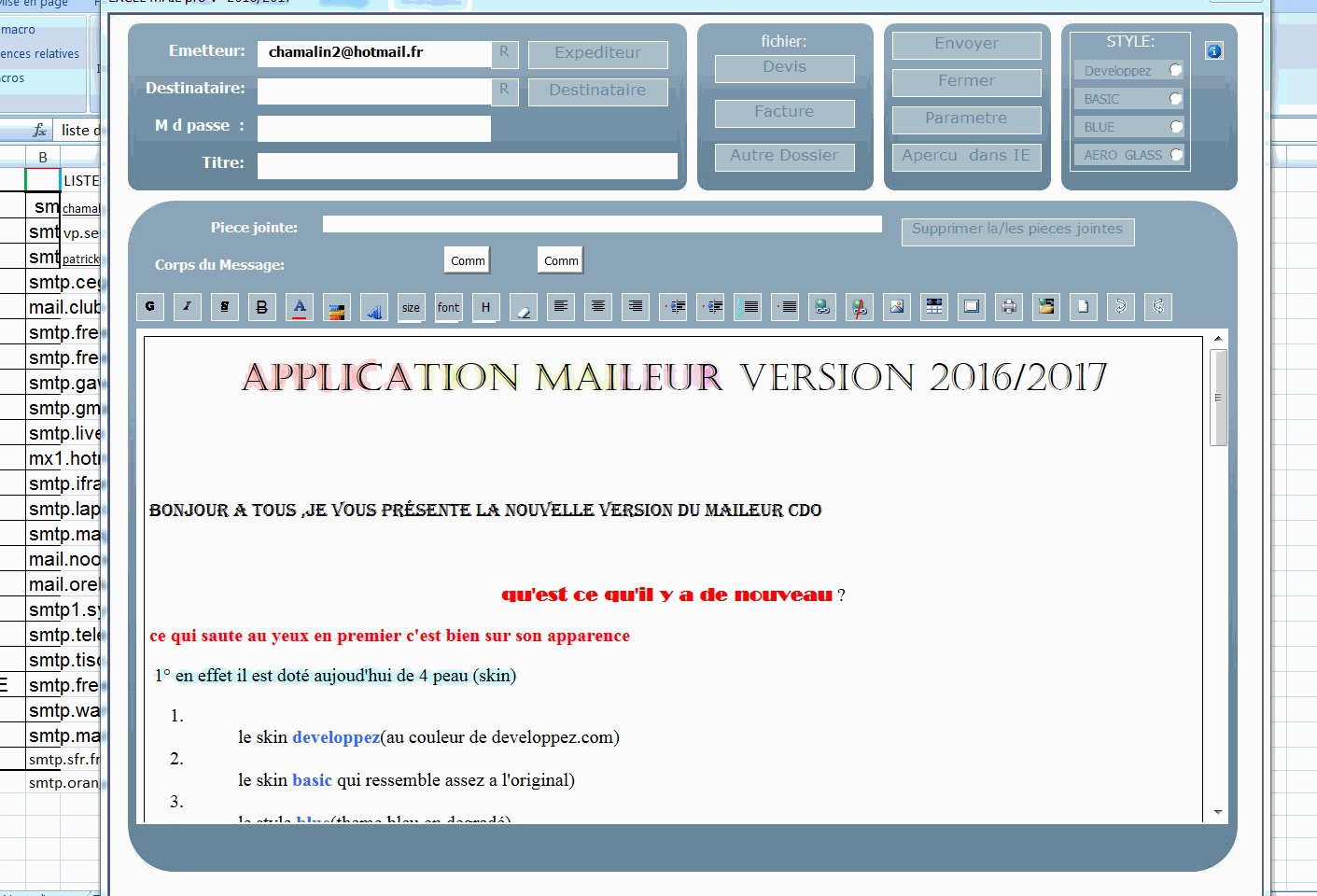
si dans la boucle l'element[i].innertext =selection alors mettre le textshadow a l'élément et sauter la création de la balise font c'est ce que j'ai dis plus haut
en fait il faudrait même détecter le "<p>" parent de la sélection a fin de ne pas mettre le shado sur une autre ligne qui aurait la même chaine de caractères sélectionnée











 : ça peut servir aux autres
: ça peut servir aux autres 

 Répondre avec citation
Répondre avec citation





Partager