Bonsoir,
grace à l'aide des membres du forum j'avance doucement dans l'utilisation du « Générateur API Javascript »
J'ai ajouté une couche vectorielle *.kml
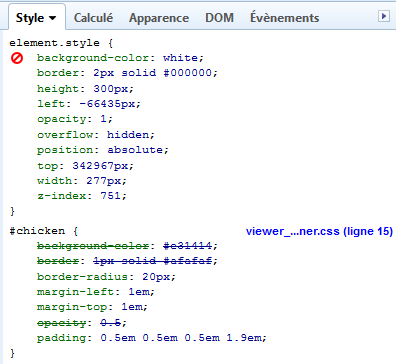
J'essaie ensuite de contrôler le style de cette couche par ce CSS.
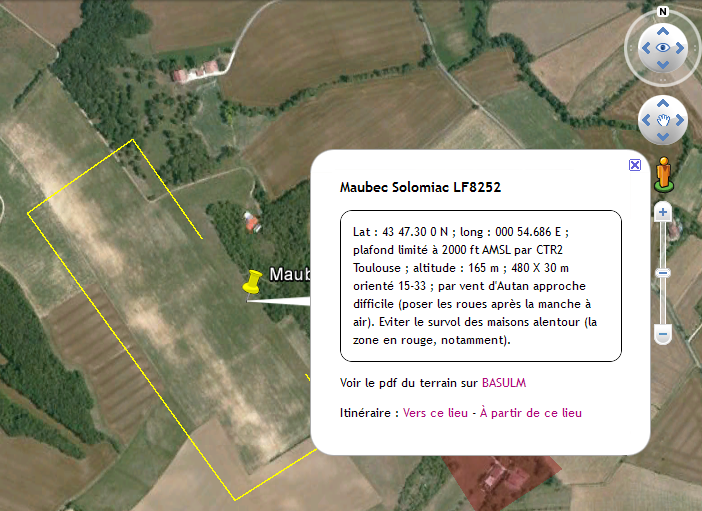
Si vous avez un peu de temps à perdre, cliquez sur ledans ma page et vous comprendrez ma déception…
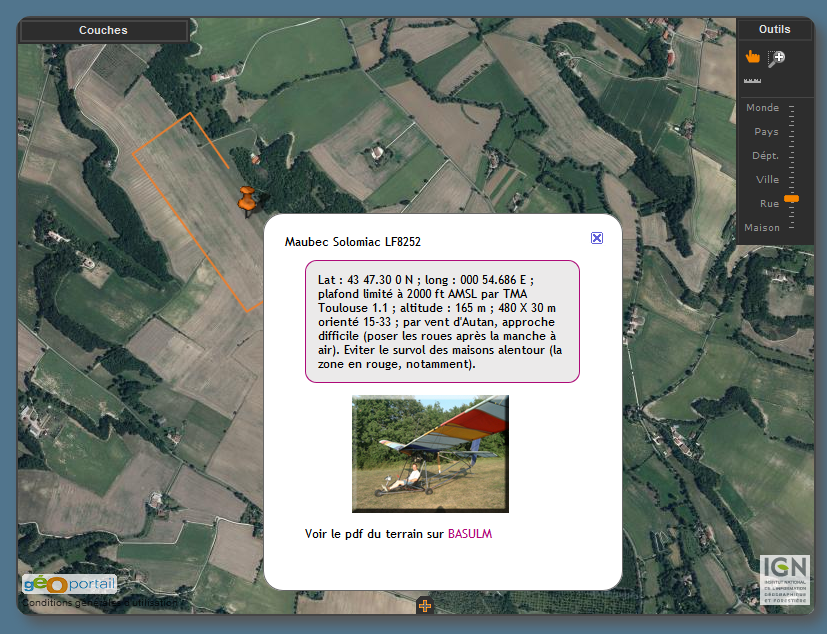
Quelles modifications dois-je apporter pour modifier la taille et l'aspect de l'info-bulle afin de la rendre conforme au rendu obtenu dans Google Earth avec le même CSS ?
Merci à vous,
Marc
PS : j'ai lu la doc « Affichage de couches KML »
Re-PS : bon, je me suis débrouillé comme j'ai pu : voici le résultat !










 Répondre avec citation
Répondre avec citation












Partager