Progressive Web Apps : une nouvelle approche de Google pour créer des applications web
avec une expérience d’applications natives
À quoi pourraient ressembler les applications web de demain ? Si vous vous êtes déjà posé cette question, une réponse possible pourrait se trouver dans un nouveau concept sur lequel la firme de Mountain View travaille depuis un certain temps. Avec un trafic web mobile en pleine croissance, les applications web ciblent de plus en plus les dispositifs mobiles. Mais dans ce domaine, il y a un débat qui est né et qui demeure toujours : que choisir entre une application web et une application native ?
Si le web offre de nombreux avantages, il a certainement beaucoup à envier aux applications natives en ce qui concerne l’expérience utilisateur et bien d’autres fonctionnalités. Commençons par présenter la différence entre une application web mobile et une application native. Une application native est développée spécifiquement pour une plateforme (Android, iOS, etc.), avec un langage spécifique, est installable et est distribuée à partir d’un magasin d’applications. À l’opposé, une application web (Web app) est une application mobile développée avec les technologies du web (HTML, CSS, JS) et qui peut être exécutée sur tous les systèmes mobiles via un simple navigateur.
Ces deux concepts présentent à la fois des avantages et des inconvénients, c’est ce qui justifie leur coexistence. Une application native a de nombreux avantages. Accessible hors connexion, elle offre également une meilleure expérience utilisateur (plus rapide et fluide, mode plein écran, accès aux fonctionnalités du téléphone, notifications Push, etc.). Elle est également mieux référencée à cause des téléchargements sur les plateformes d’applications. Toutefois, le coût de développement est important si le développeur doit encore concevoir une version pour chaque plateforme cible. L’utilisateur doit en plus gérer les mises à jour manuellement à chaque nouvelle version.
Par contre, une Web app a un coût de développement plus faible avec un seul code pour les différentes plateformes et est compatible avec tous les navigateurs. Les mises à jour sont en plus gérées de manière transparente. Le hic, c’est qu’elle n’est pas accessible hors connexion (sauf avec mise cache) et ne peut accéder aux fonctionnalités du téléphone.
Pour essayer de concilier les deux modèles, les applications hybrides sont nées en combinant quelques éléments des applications web et des applications natives, mais Google veut quelque chose de beaucoup plus évolué. Le concept de Mountain View baptisé « Progressive Web Apps » a été présenté lors du récent Chrome Dev Summit 2015. Selon la société, les progressive web apps (PWA) « combinent le meilleur du web et le meilleur des applications ». Elles utilisent les fonctionnalités modernes du web pour offrir une expérience utilisateur de type application.
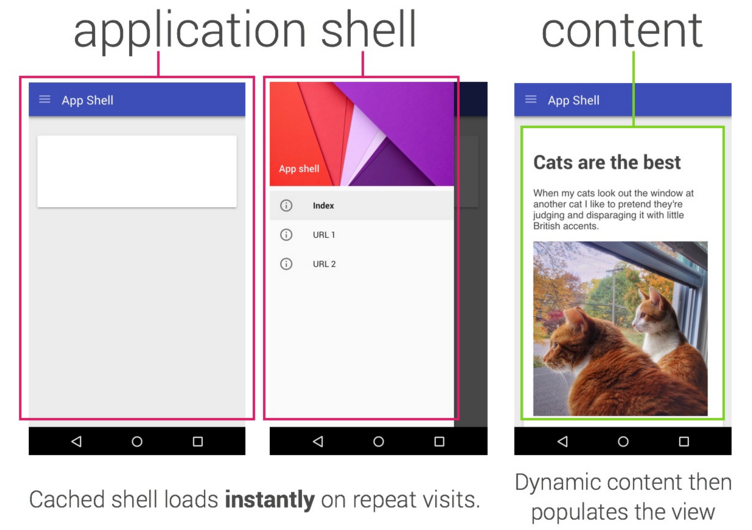
Les PWA exploitent plusieurs technologies clés et reposent essentiellement sur une combinaison de l’architecture « application shell » et des service workers. Un service worker est un script qui est exécuté dans le navigateur et qui permet de supporter des expériences hors ligne. Les service workers apportent également des gains de performance grâce à une mise en cache hors ligne intelligente et le chargement instantané pour des visites répétées sur votre site ou application web. Ils incluent d’autres fonctionnalités comme les notifications Push avec la capacité d’intercepter et de traiter les requêtes de réseau.
En ce qui concerne l’architecture application shell, il s’agit d’une architecture d’application web moderne qui tire parti d’un service worker pour mettre en cache la « coque » de votre application hors ligne et remplir son contenu en utilisant JS, quand la coque est chargée (comme illustrée dans l’image suivante). La coque (shell en anglais) d’une application fait allusion au code HTML, CSS et JavaScript minimal qui alimente l’interface utilisateur.
Entre autres caractéristiques des progressive web apps, on peut noter qu’elles sont :
- progressives : elles sont construites avec l'amélioration progressive comme un principe de base et fonctionnent pour chaque utilisateur, quel que soit le choix du navigateur ;
- responsives : s’adaptent à tout facteur de forme à savoir bureau, mobile, tablette, etc. ;
- indépendantes de la connectivité : capables de fonctionner hors ligne ou sur les réseaux de faible qualité grâce aux service workers ;
- toujours à jour grâce aux service workers ;
- sûres : servies via HTTPS pour prévenir l’espionnage et assurer que le contenu n’a pas été altéré ;
- elles offrent une expérience avec des interactions de style application et de la navigation ;
- elles peuvent être partagées facilement via une URL ;
- elles disposent d’une icône qui peut être affichée sur l’écran d’accueil.
Plus de détails techniques sont disponibles sur la page de Google dédiée aux PWA.
Sources : Page Progressive Web Apps, Instant Loading Web Apps with An Application Shell Architecture
Et vous ?
Sur quel type d'applications mobiles votre choix se porte-t-il : web app, natif ou hybride ? Et pourquoi ?
Que pensez-vous des PWA ? Pourraient-elles concilier les deux mondes d'applications web et native ?
Quels sont les avantages et limites que vous trouvez à ce nouveau concept ?
Voir aussi
Forum Mobiles
Forum général Conception Web



















 Répondre avec citation
Répondre avec citation
Partager