Bonjour
Je reviens avec les flex, et j'ai un peu oublié
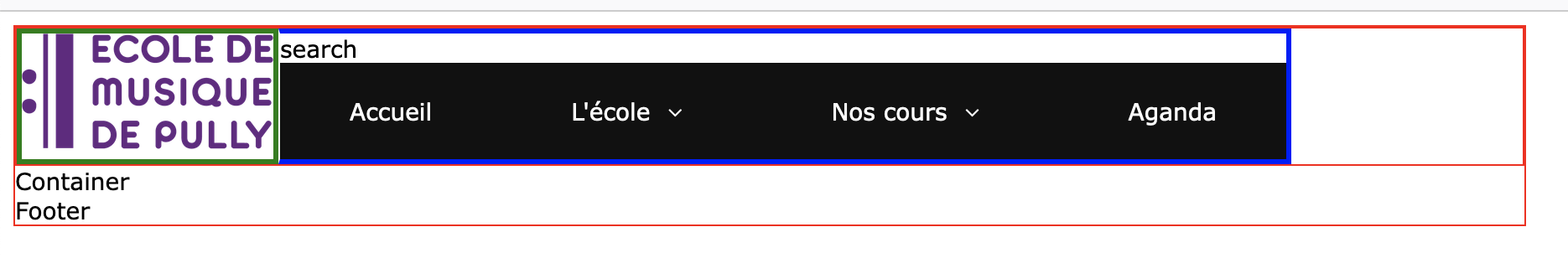
Je pars avec ceci
Mon objectif est d'avoir la cadre bleu toujours en butée à droite contre la cadre rouge.
Mon html est comme ceci
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
et j'ai commencé comme ceci avec mon CSS
J'ai essayé de mettre justify-content: flex-end; dans le header, mais les deux colonnes partent à droite.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
J'ai essayé de mettre ceci dans .right, sans succès et le align-content n'agit pas non plus. Pourtant il ne devrait mettre les deux colonnes en buttée, à gauche et à droite?
Merci












 Répondre avec citation
Répondre avec citation














Partager