Bonjour à tous.
J'essaie de realiser ma 1ere page web en html/css que je souhaite organiser à l'aide des GRID.
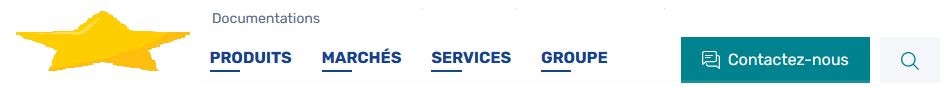
Pour commencer, j'ai essayé de reproduire le style de la bannière suivante :
Malheureusement, je n'arrive pas du tout à agencer les différents blocs et malgré mes recherches sur le net, je n'y arrive pas! Besoin d'aide pour comprendre pourquoi svp
HTML
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
CSS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27










 Répondre avec citation
Répondre avec citation









 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.






Partager