bonjour, je réalise en loisir, un jeu snake en javascript.
j'ai 3 images de nourriture différentes que je charge au chargement de ma page :
Au moment où je dois placer un aliment sur mon canvas, je détermnine une image et une position au hasard. L'image choisie se détermine ainsi :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
je trouve dommage de faire une boucle pour choisir l'image selon la valeur de n, entre 0, 1 ou 2, pour après choisir l'image : image0 ou image1 ou image2.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
J'ai donc essayé d'indexer ma référence directement avec la valeur de n, pour éviter une boucle, dans le genre :
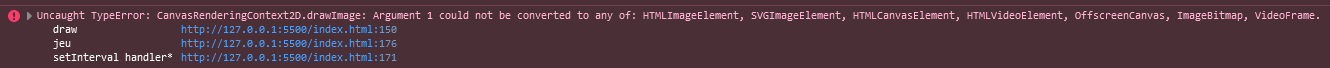
aliment.image = "aliment" + n mais je n'arrive pas trouver la bonne syntaxe...
Si quelqu'un connait bien cela, merci à lui....










 Répondre avec citation
Répondre avec citation





Partager