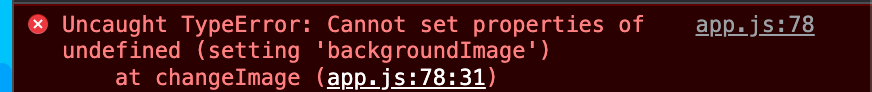
Bonjour, j'ai fait une fonction qui change le background de ma classe aléatoirement; le problème c'est que ça s'applique que pour une seule classe alors que toutes mes cases ont les mêmes classes, pourquoi ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15









 Répondre avec citation
Répondre avec citation




Partager