Bonjour,
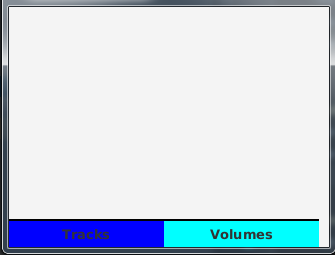
J'ai fait une tab pane qui a cette apparence:
Comme vous voyez, il y a un blanc sur la droite, c'est l'espace réservé à un bouton flèche qui apparaît lorsque la largeur du tabpane est trop petit pour contenir tous ses tabs.
J'aimerais remplir toute la largeur de la tabpane, sans ce blanc.
Voici mon code:
HelloApplication.java:
HelloController.java:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
hello-view.css:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
hello-view.fxml:
Code xml : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Dans le controller, j'utilise un binding pour que les tabs prennent la largeur de la tabpane. Dans le CSS, j'essaye de masquer le bouton flèche et son espace. D'ailleurs j'aimerais aussi me déparasser de ma constante GAP.
Avez-vous une solution ?
Merci de votre aide.











 Répondre avec citation
Répondre avec citation









 quand une réponse a été apportée à votre question. Aucune réponse ne sera donnée à des messages privés portant sur des questions d'ordre technique. Les forums sont là pour que vous y postiez publiquement vos problèmes.
quand une réponse a été apportée à votre question. Aucune réponse ne sera donnée à des messages privés portant sur des questions d'ordre technique. Les forums sont là pour que vous y postiez publiquement vos problèmes. suivez
suivez 
Partager