Bonjour,
Voilà je débute le JS, l'AJAX et le JQUERY. Voilà je doit faire un projet sur la qualité de l'air exterieur et sur mon projet je faire un site web avec une carte et des points. C'est point doivent correspondes a des emplacement de capteurs. J'ai créer la carte en JS, j'arrive a mettre des points mais avec une latitude et longitude fixe, ce que je voudrait c'est que selon le numéro de capteurs le point soit placé avec la latitude et la longitude qui lui corresponds. Pour cela j'ai donc fait une page HTML, PHP et un script JS avec la fontion XMLHttpRequest (qui marche) et je voudrais simplifié mon fichier et le passé en JQUERY si cela et possible.
Voici le code HTML que j'ai fait avec la fonction XMLHttpRequest :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Voici le code PHP que j'ai fait :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Voici le code JS que j'ai fait avec la fonction XMLHttpRequest :
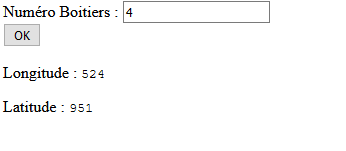
Ce code la marche bien comme vous pouvez le voir avec la photo:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
Voici le nouveau code HTML pour la nouvelle version avec le JQUERY:
Le code PHP ne change pas
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Voici le nouveau code JS pour le JQUERY:
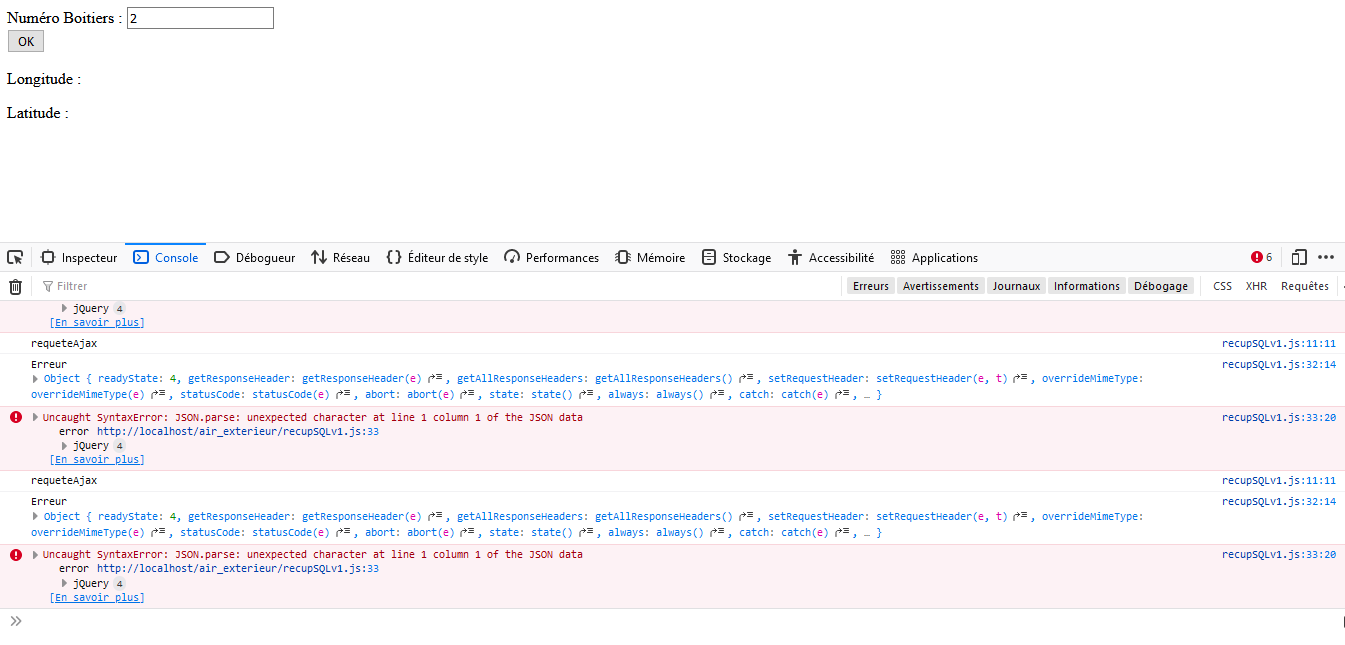
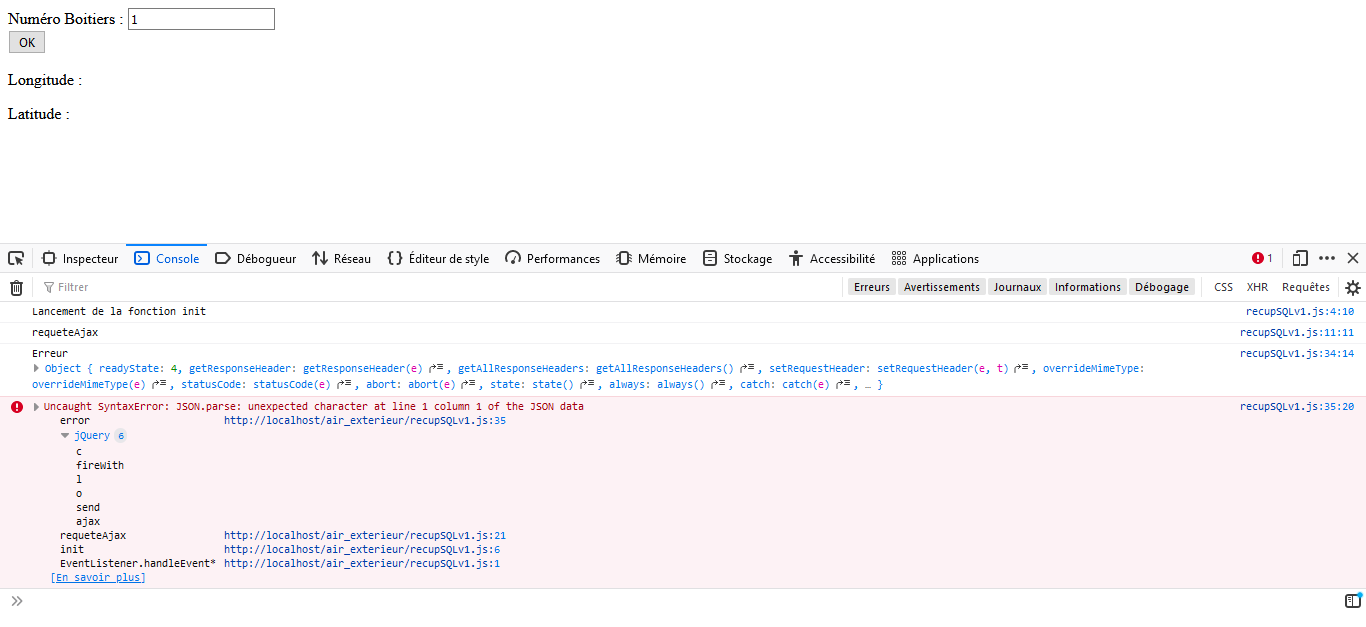
J'ai une erreur sur la ligne data: {"Num_boitiers": id}, et je voit pas du tout mon erreur.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
Merci d'avance pour votre aide
Baptiste










 Répondre avec citation
Répondre avec citation








Partager