Bonjour
J'aimerais réaliser proprement des div triangulaire pour casser un peu les lignes droites des sites en générale ^^
Du coup le résultat est pas mal sauf que niveau largeur j'ai un peu de mal à gérer car ça dépasse de l'écran et j'ai une scroll barre en bas...
Mais chez moi j'ai toujours la scroll barre malgré le réglage en 100vw
Je précise que les 2 div .tri et .trih1 sont des div totalement vide
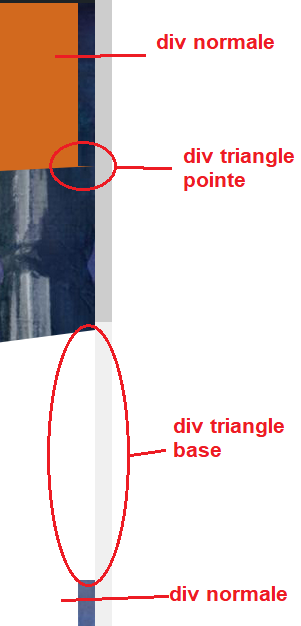
div normale + div triangle en header :
div normale + div triangle en dessous (en blanc)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Merci !













 Répondre avec citation
Répondre avec citation









Partager