Bonjour,
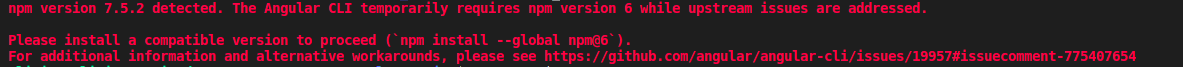
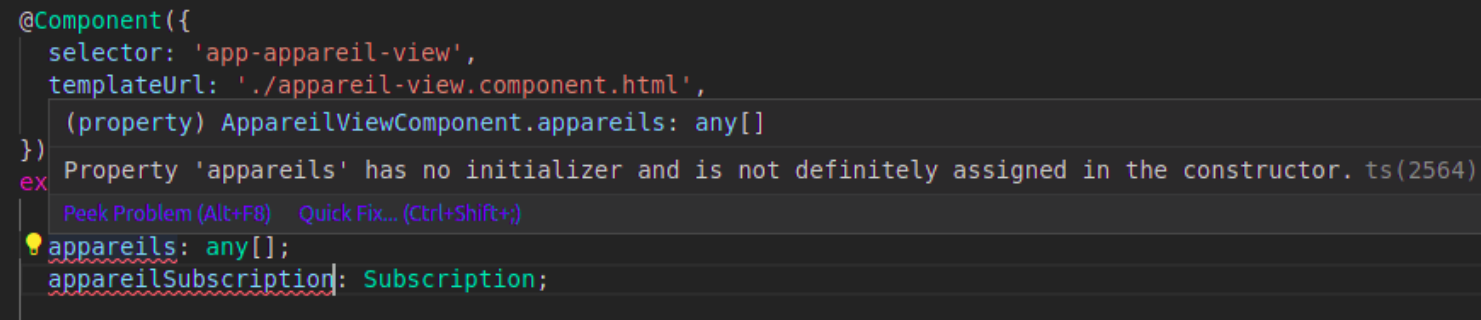
Je rencontre cette erreur dans un controller qui gère un formulaire quand je récupère la valeur de chaque champ
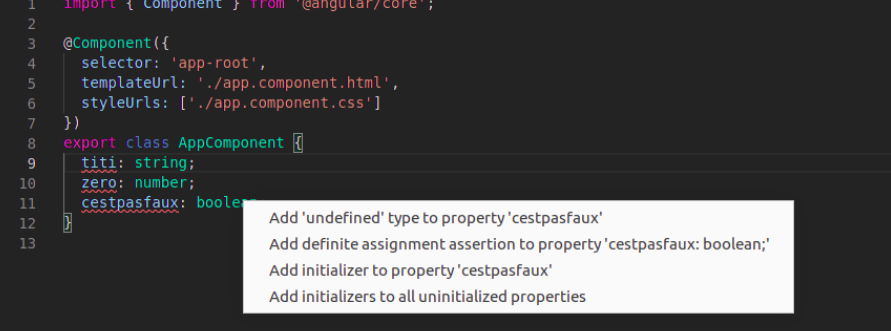
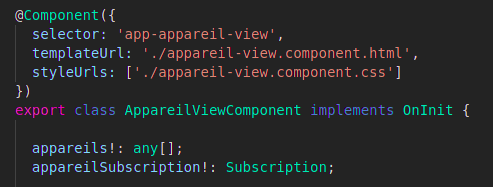
Je ne comprends pas pourquoi je dois mettre aussi l'opérateur d'assetion "!" non null systématiquement sur toutes les variables de classes (ici "bookForm") alors qu'auparavant je n'avais pas besoin de faire ça. De plus je suppose que ça n'est pas très recommandé en cas de nullité justement
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Merci









 Répondre avec citation
Répondre avec citation












Partager