Bonsoir,
Spring Boot
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2021-01-22 14:33:37.651 INFO 8500 --- [nio-9000-exec-4] c.m.l.c.AuthenticationController : User found : user [ 323465X ] exist in database
2021-01-22 14:33:37.651 INFO 8500 --- [nio-9000-exec-4] c.m.l.c.AuthenticationController : User found but password no correct: user [ 323465X ] exist in database
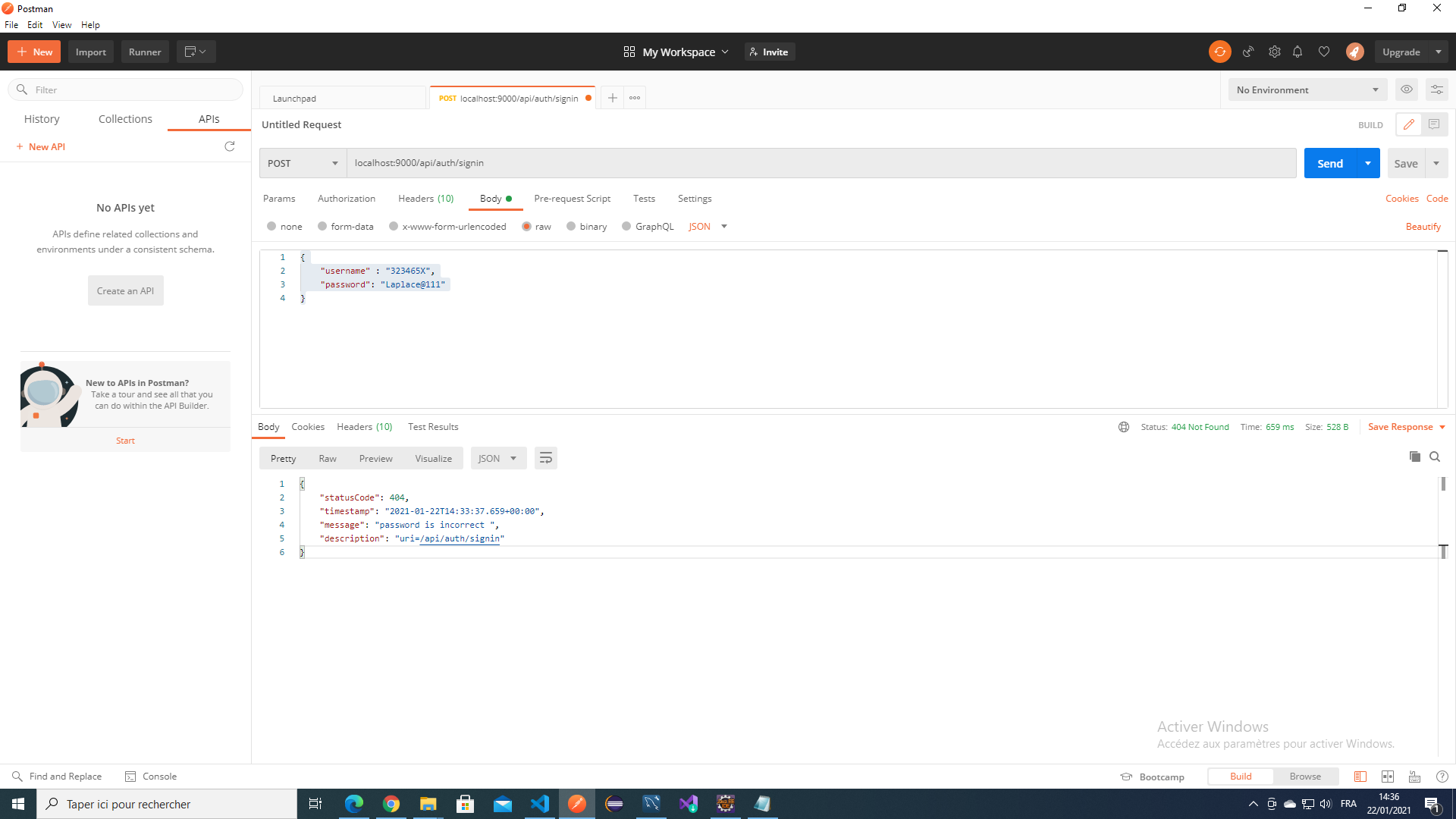
2021-01-22 14:33:37.672 WARN 8500 --- [nio-9000-exec-4] .m.m.a.ExceptionHandlerExceptionResolver : Resolved [com.mis.laplace.exception.ResourceNotFoundException: password is incorrect ]
Angular
auth service
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
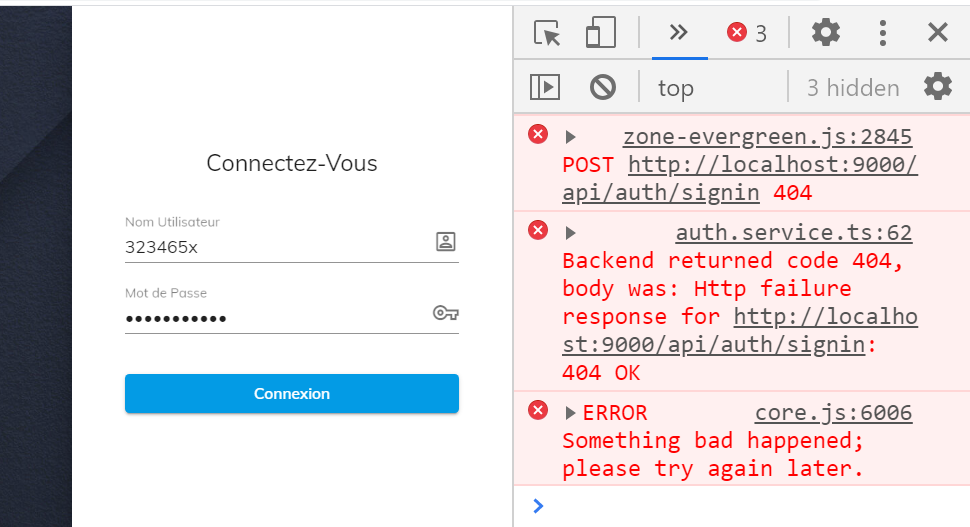
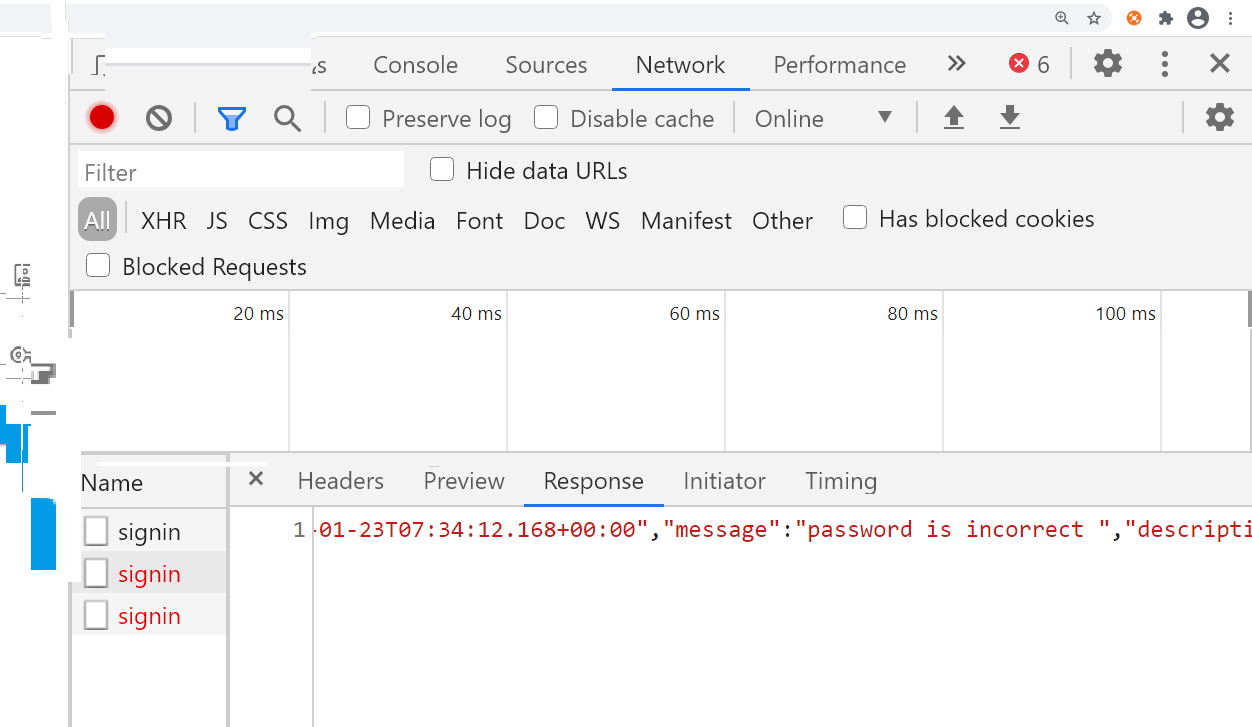
Je m'attendais a avoir password is incorrect dans le message de l'erreur mais j'ai plutot Http failure response for http://localhost:9000/api/auth/signin: 404 OK.
Merci pour votre aide












 Répondre avec citation
Répondre avec citation







Partager