Bonjour,
j'ai une simple question javascript
j'affiche tour à tour les objets suivants
1) data
2) data.files
3) data.length (-> 0)
4) data.files[0] (-> undefined)
je n'arrive pas à comprendre pourquoi data.files[0] est undefined
Bonjour,
j'ai une simple question javascript
j'affiche tour à tour les objets suivants
1) data
2) data.files
3) data.length (-> 0)
4) data.files[0] (-> undefined)
je n'arrive pas à comprendre pourquoi data.files[0] est undefined
J'avais oublié de preciser un détail qui permet de résoudre le problème
Voici comment j'alimente data
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <div style="position: relative;" class="uploadfilecontainer" (click)="fileInput.click()" appDragDrop (onFileDropped)="uploadFile($event)">
et j'ai eu la réponse :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
reader.readAsDataURL(event); est asynchrone.
Du coup j'essaye de lire d'une manière synchrone avec FileReaderSync
Mais je n'arrive pas à l'importer avec Angular 8.
J'ai trouvé un post pour l'importer avec Angular 2 (https://stackoverflow.com/questions/...nc-in-angular2), mais pas avec Angular 8
J'ai j'ai finalement pas réussi à importer FileReaderSync
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Bonjour, j'essaie d'importer FileReaderSync pour l'utiliser dans une application angular 8
voici un printscreen de l'endroit où je l'importe
voici le contenu de index.d.ts
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Mais ça ne marche pas
Bonjour Krakatoa, merci pour ta réponse mais ça ne résout pas mon problème
pourtant l'exemple de kratoa fonctionne avec: let reader = new FileReader();
alors pourquoi s'entêter avec FileReaderSync ?
sinon essaye:
tsconfig.json
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Bonjour Dukoi et Krakatoa
si vous lisez tous les messages, vous comprendrez ce que je veux faire. Pourriez vous m'aider. Je suis bloqué
tout est là:
https://stackblitz.com/edit/angular-...p.component.ts
tu peux créer sur stackblitz en mode public ton test
et nous filer le lien qu'on regarde
bonjour Dukoid,
voici le lien vers stackblitz :
https://stackblitz.com/edit/angular-...p.component.ts
Je n'arrive pas à importer FileReader et console.log : comment faire
Mon objectif final, après est d'importer FileReadersync
on s'en fout de FileReadersync... ça ne fonctionne pas, point barre
FileReader fonctionne...
l'objectif c'est quoi ? la fonctionnalité ?
récupérer une image , un pdf...
et pour en faire quoi
je m'en fou de FileReadersync, je ne veux plus en entendre parler
Bonjour, je reprend tout depuis le début
je veux faire un drag and drop de fichiers avec le code html suivant
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <div style="position: relative;" class="uploadfilecontainer" (click)="fileInput.click()" appDragDrop (onFileDropped)="uploadFile($event)">
je gère cela de la façon suivante
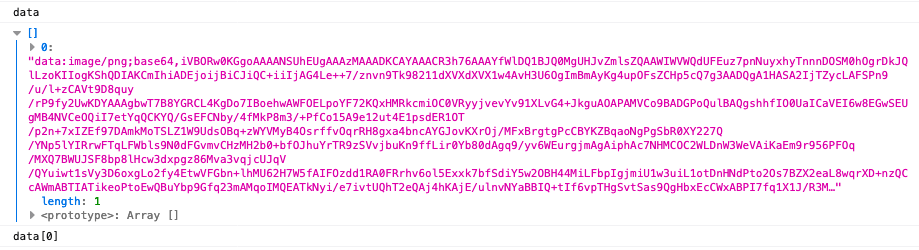
Plus tard, quand je veux récupérer l'élément data[0], j'obtiens undefined
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13

je vois que ça fonctionne à peu prêt
j'ai re ecris le code
j'ai viré ce qui ne servait à rien
et donc on obtient bien:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAtAC0AAD/4gVYSUNDX1BST0...................................
qui est la base 64 de l'image !
tout fichier est transformé en base64 pour le manipuler dans le code !
fichier -> en base 64
base64 -> en fichier
*** pour du drag n drop
inutile de re inventer la roue, il existe des packages qui le fait très bien
https://www.npmjs.com/package/ngx-file-drop
et sa démo: https://georgipeltekov.github.io/
Bonjour Dukoid, Merci pour ta réponse et ta patience
la partie qui me manquait était
C'est résolu. Merci encore parce que ça fait longtemps que je n'arrivait pas à résoudre ce problème
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Vous avez un bloqueur de publicités installé.
Le Club Developpez.com n'affiche que des publicités IT, discrètes et non intrusives.
Afin que nous puissions continuer à vous fournir gratuitement du contenu de qualité, merci de nous soutenir en désactivant votre bloqueur de publicités sur Developpez.com.
Partager