Bonjour à tous
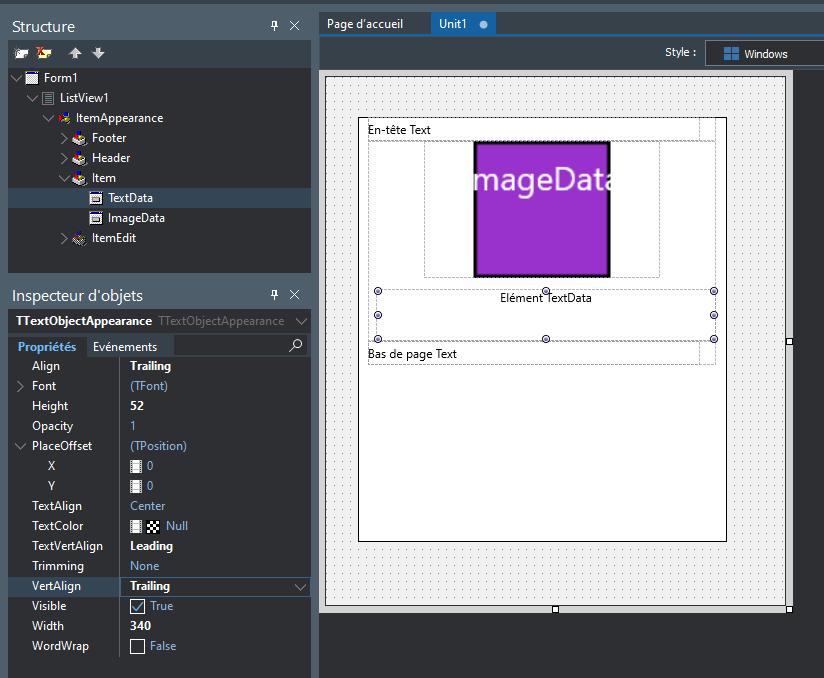
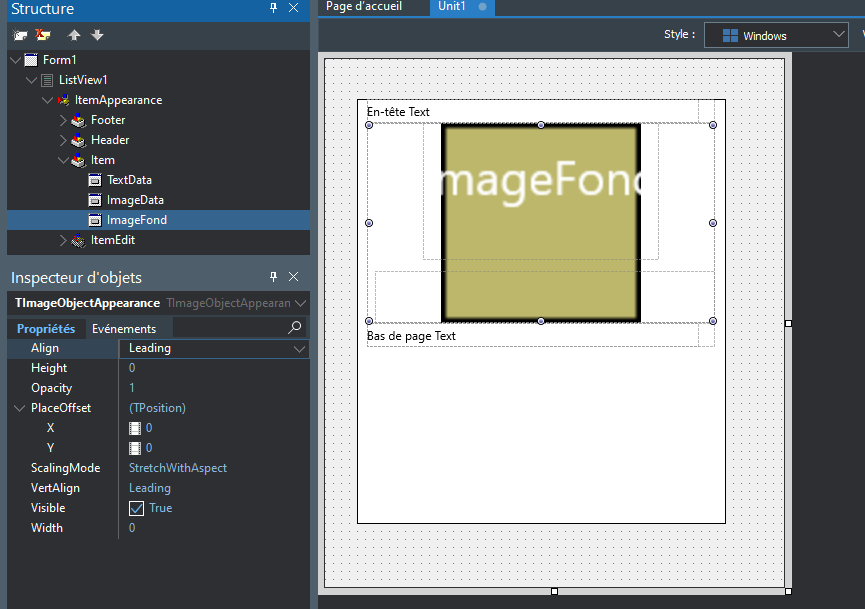
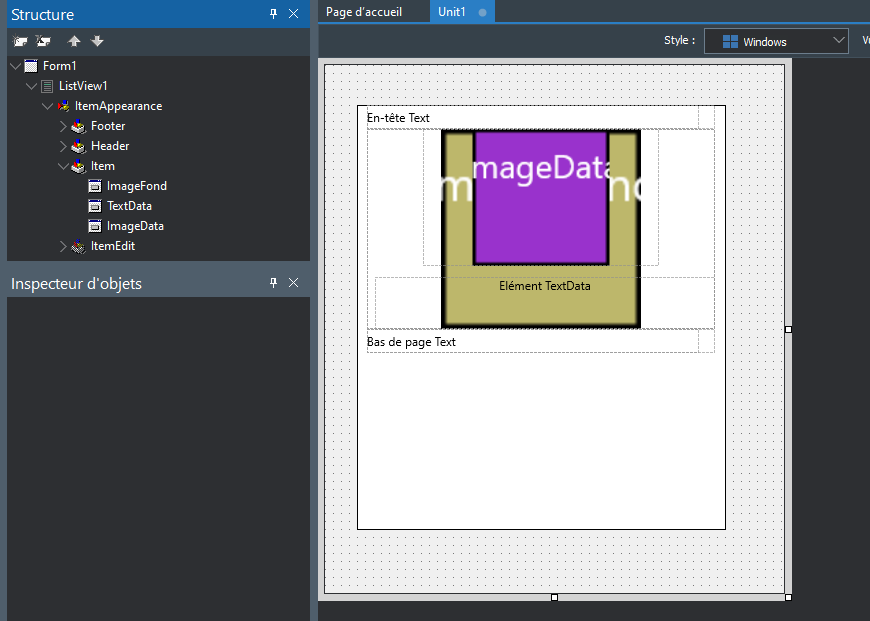
Je voudrais créer une ListView qui ressemble à l'image ci-dessous
( Rad Studio 10.4-> Delphi->Android ListView dynamic )
Donc que chaque Item soient séparés de quelques pixels (transparent si possible de facon à avoir la couleur de mon fond (ici en noir) et sinon pouvoir en definir la couleur pour le mettre en noir) et que les angles soient arrondis comme ci dessous
Mais je n'y arrive pas du tout
Pour faire simple disons que cette ListView comporte juste une Image et un Text









 Répondre avec citation
Répondre avec citation














 pour cette idée
pour cette idée  en tout cas pour du multi-plateforme cela réglerai peut-être un problème de dpi
en tout cas pour du multi-plateforme cela réglerai peut-être un problème de dpi

Partager