Les sites Web ne sont pas beaucoup plus rapides qu'ils ne l'étaient il y a 10 ans malgré une augmentation de la vitesse d'Internet,
selon un rapport de HTTP Archive
Malgré une augmentation de la vitesse d'Internet, la vitesse des pages Web ne s'est pas améliorée avec le temps. C'est la conclusion d'un rapport de HTTP Archive qui a, au cours des 10 dernières années, enregistré les temps de chargement des pages pour 6 millions de sites Web populaires. Les résultats de cette enquête ne sont pas vraiment encourageants. Pour les pages Web visitées depuis un ordinateur de bureau, le temps de chargement médian ne s'est pas amélioré. Les sites Web d'aujourd'hui ne sont pas beaucoup plus rapides qu'ils ne l'étaient il y a 10 ans.
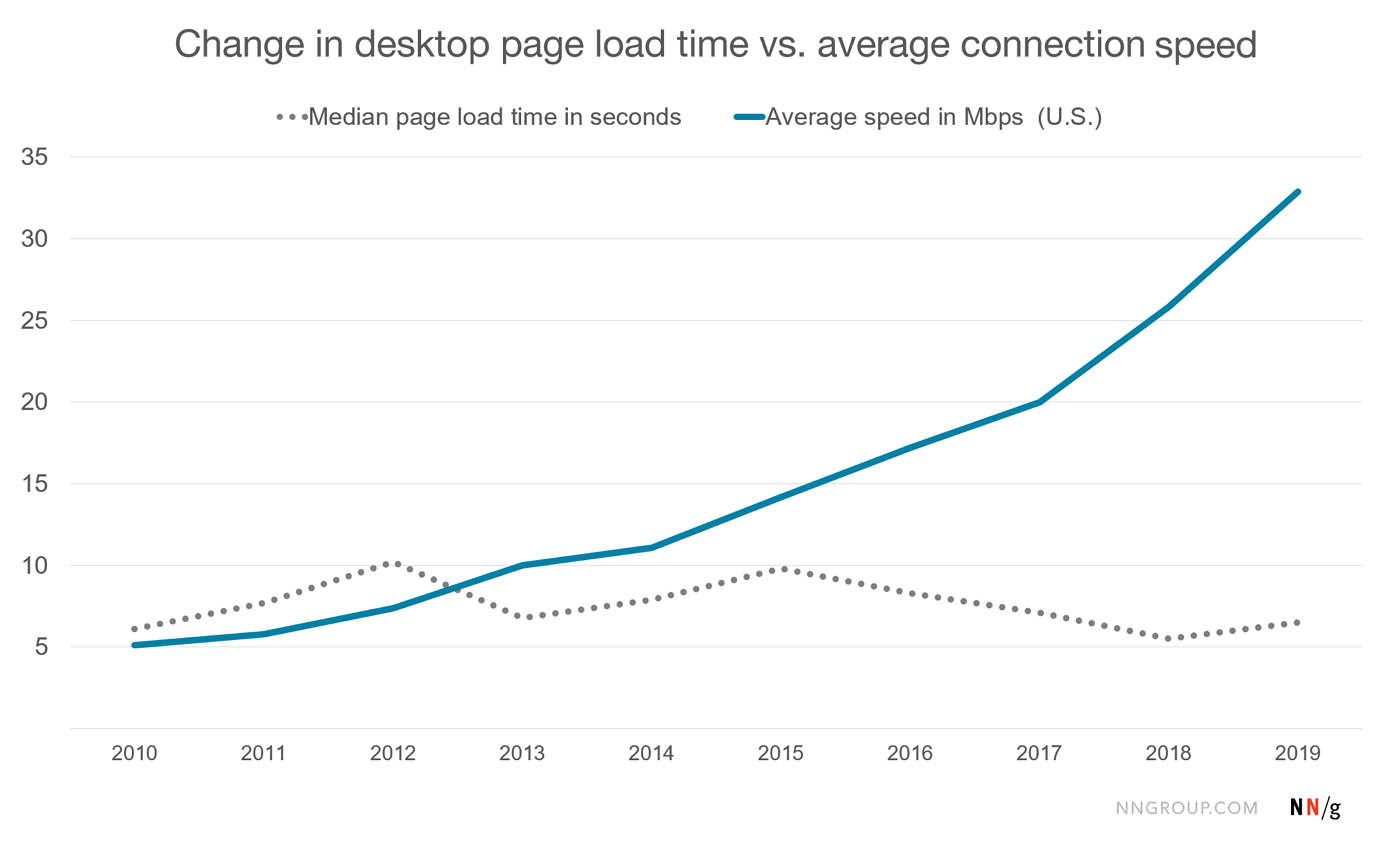
Vous vous demandez peut-être si les gens ne remarquent tout simplement pas à quel point les sites d'aujourd'hui sont plus rapides, car leurs attentes ont augmenté au fil du temps. S'il est vrai que les estimations des gens sur les temps d'attente sont parfois exagérées, dans ce cas, il ne s'agit pas seulement de perceptions déformées. Le temps de chargement médian des pages suivi par HTTP Archive est resté à peu près le même au cours des 10 dernières années, tandis que, au cours de la même période, la vitesse moyenne d'Internet pour les utilisateurs a régulièrement augmenté.
L'histoire sur mobile est encore pire - les vitesses de connexion se sont améliorées à coup sûr, mais, au cours des 10 dernières années, les temps de chargement des pages mobiles suivis par HTTP Archive ont en fait augmenté. L'augmentation de la vitesse d'Internet n'a manifestement pas résolu le problème de la lenteur des sites web. Bien sûr, la vitesse du réseau n'est pas le seul facteur qui influe sur les performances, il n'est donc pas raisonnable de s'attendre à ce que les vitesses aient complètement suivi le rythme de la connectivité du réseau. Mais il semble qu'une augmentation considérable de la vitesse du réseau devrait rendre la navigation sur le web au moins un peu plus rapide.
Les données de HTTP Archive ont été recueillies selon la même approche pendant toute la décennie, ce qui permet une comparaison longitudinale. Ces données suggèrent fortement que les sites web que les gens visitent aujourd'hui ne sont pas beaucoup plus rapides qu'il y a dix ans. Le rapport de HTTP Archive ne donne pas une idée précise des causes de cette lenteur. Toutefois, la manière dont les sites Web sont conçus pourrait bien en être pour quelque chose. En effet, en octobre 2000, le poids moyen d’une page web était de 89 Ko (images et scripts compris).
En 2015, le poids moyen arrivait déjà à 2,6 Mo, soit une multiplication par trente en quinze ans. Le nombre de requêtes a quant à lui été multiplié par 10. La course aux KPI (un acronyme pour Key Performance Indicator traduit en français par indicateur clé de performance) nous a amenés à installer toute sorte de traqueurs et widgets, ce qui dégrade fortement les performances. Les Indicateurs clés de performance sont des indicateurs mesurables d’aide décisionnelle. Ils s’inscrivent dans une démarche de progrès et permettent le pilotage et le suivi de l’activité. Ils sont “reportés” et analysés sur une base hebdomadaire, mensuelle ou trimestrielle.
Aussi, certains tiennent pour responsable JavaScript qui a fortement contribué à développer le Web 2.0 que ça soit à travers les technologies Ajax, Angular et bien d’autres. C'est le cas de Steve Souders, qui travaille chez SpeedCurve sur l’interaction entre la performance et le design. Il s’est basé sur la requête du nombre de médian de demande JS par les 1res et tierce parties depuis 2010 pour tirer certaines conclusions. En termes de nombre de requêtes JavaScript, la première partie a augmenté de 50 %, passant de 4 à 6 requêtes, tandis que la tierce partie a augmenté de 140 %, passant de 5 à 12 requêtes. La croissance de codes JS de tierce partie en termes de taille de JavaScript est plus alarmante. Le code JavaScript de la première partie a doublé, passant de 53 ko à 106 ko. Le code JavaScript de tierce partie est octuplé de 32 Ko à 258 Ko.
Source : HTTP Archive
Et vous ?
Quel est votre avis sur le sujet ?
Êtes-vous ou pas du même avis que HTTP Archive ? Pourquoi ?
Selon vous, qu'est-ce qui justifie la lenteur des sites Web alors que la vitesse d'Internet ne cesse d'augmenter ?
Voir aussi
Le langage JavaScript est-il responsable de la lenteur des sites Web de nos jours ? Oui selon un expert
L'historique de JavaScript : Brendan Eich l'a écrit en seulement 10 jours et c'est ainsi qu'il a changé le monde pour toujours
Mozilla a décidé de procéder au licenciement d'environ 70 personnes et évoque la lenteur du déploiement des nouveaux produits générateurs de revenus
Le langage JavaScript devrait-il être renommé ? Oui, selon Kieran Potts, un développeur JavaScript qui souligne quelques ambiguïtés liées au nom actuel du langage













 Répondre avec citation
Répondre avec citation







 Le dév web, ça part dans tous les sens. Une usine à gaz éparpillée et non structurée. Des couches, des appels externes, des interpréteurs, de partout. C'est difficile d'avoir la même techno qui réponde, à la fois, aux amateurs et aux exigences des pros. On traine un historique, où on voulait une techno accessible par chacun.
Le dév web, ça part dans tous les sens. Une usine à gaz éparpillée et non structurée. Des couches, des appels externes, des interpréteurs, de partout. C'est difficile d'avoir la même techno qui réponde, à la fois, aux amateurs et aux exigences des pros. On traine un historique, où on voulait une techno accessible par chacun.












Partager