Bonjour
Pour info, la 3D et Delphi c'est avec les versions XE et plus et l'environnement FMX. Cela ne veut pas dire que ce n'était pas possible avant mais c'est quand même beaucoup plus facile depuis.
Je n'ai pas encore accroché ce wagon
Pas du tout, je suis juste quelqu'un qui a pour habitude de faire le moins de calcul possible pour éviter les erreurs.
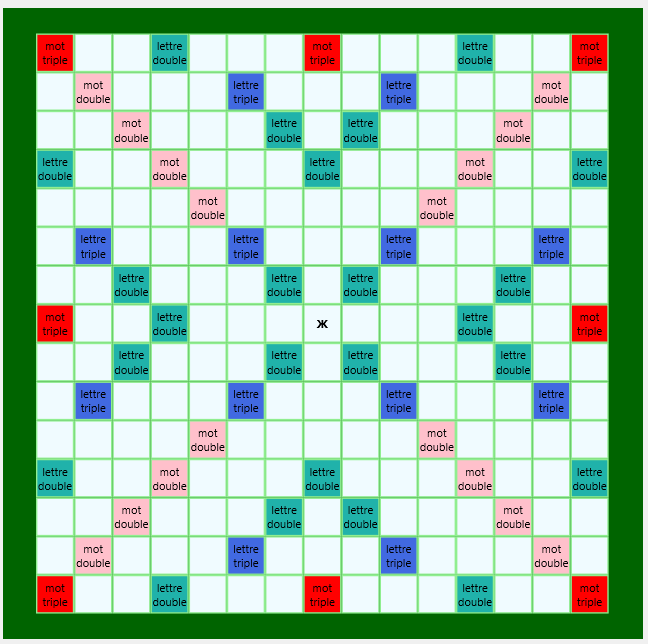
Juste par défi intellectuel, je me suis fait le plateau localisable (pour peu de mettre les textes en variable ressource), sensible à l'échelle et au DPI de l'écran (difficile de le montre sans vidéo)
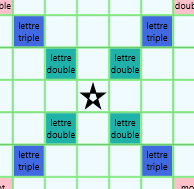
mon seul regret : le centre du plateau (toujours à cause du problème de l'étoile prise dans un fichier SVG, mais c'est un détail)
Pas un seul appel au canvas ou calculs de positions
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79Par contre une utilisation à fond de la possibilité d'ajouter des composants enfants à d'autres composants.
Où je suis moins content, c'est dans ma manière de définir le plateau (initialisation d'un tableau) mais le but de l'exercice était de "voir" quel serait le meilleur moyen de faire le plateau
un TGridPanelLayout (défini au design) a été mon choix.
Les lettres (du moins le style du "pion") ce n'est pas encore fait mais ne saurait tarder.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
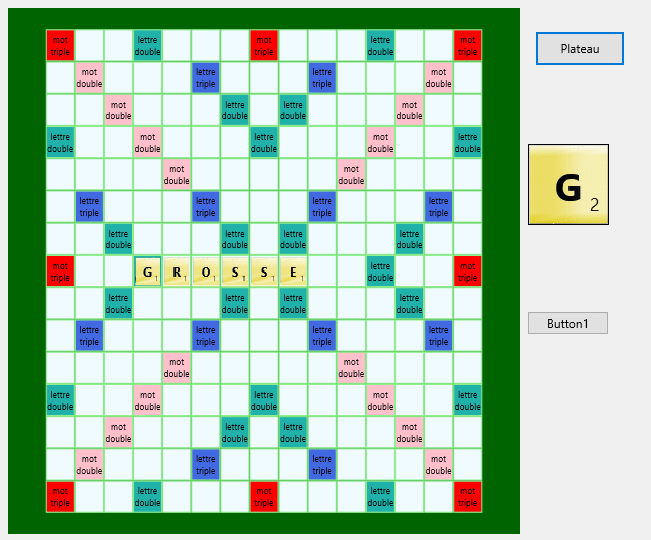
20mn plus tard voilà un premier jus
pas totalement satisfaisant, j'aurais voulu mettre un effet relief sur la lettre et la valeur.
Idem j'ai utilisé un SpeedButton (ce qui en soit n'est pas mal) pour la lettrine mais du coup je suis obligé de coder ainsi
j'eusse préféré Pion.detail:='1';
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8du coup autant renommer en "valeur"





















 Répondre avec citation
Répondre avec citation

 au début de la journée de travail)
au début de la journée de travail) 




Partager