Bonjour,
J'essaie de créer un site en partant d'un template bootstrap trouvé sur ce site avec le lien de telechargement:
https://onepagelove.com/aria
Ma première approche est d'abord de comprendre les différentes techniques utilisées pour ensuite les adapter. j'ai déja compris beaucoup de chose mais je bloque au niveau de la navbar.
Je n'arrive pas à lui changer la couleur de fond.
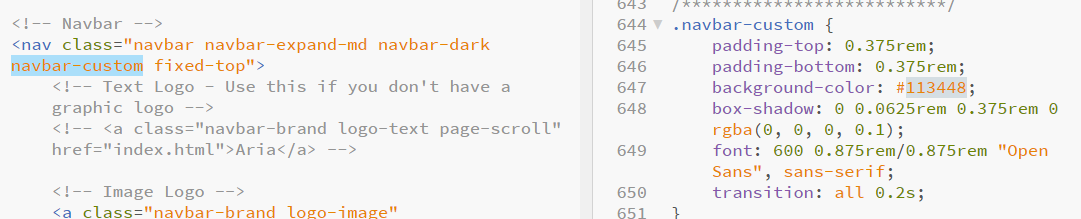
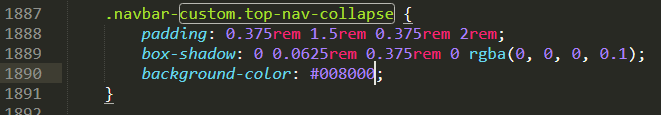
Pourtant il me semblait avoir trouvé la solution dans le fichier css:
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Mais j'ai beau modifier la couleur " background-color: #113448;" cela ne change rien lorsque je relance avec mon éditeur Bracket.
Est ce que quelqu'un pourrait essayé ?









 Répondre avec citation
Répondre avec citation







Partager