Flutter va bientôt permettre d'écrire de véritables applications multiplateformes y compris pour le desktop
et pourrait rivaliser avec Electron
Si certains ne jurent que par le développement en natif d’applications, des frameworks multiplateformes offrent désormais la possibilité de concevoir des applications à moindre coût, tout en essayant de livrer les meilleures performances. Certes, cette performance n’est pas aussi bonne que celle d’une application native, mais les entreprises sont tentées de baisser les coûts de développement tout en s’efforçant d’avoir des applications fidèles au maximum aux différentes plateformes.
Flutter est le dernier framework en date développé par Google. Tout en étant open source, il sert à développer des applications multiplateformes pour Android et iOS, ainsi que Fuchsia (Windows, Mac et Linux sont aussi supportés).
Les créateurs de Flutter sont issus pour la plupart du monde du web, c’est pour cela qu’on remarque qu’ils ont essayé d’imprégner les meilleures de ses pratiques dans le mobile. Le moteur de rendu de Flutter, écrit essentiellement en C++ supporte un rendu à bas niveau en s’appuyant sur la bibliothèque graphique Skia de Chrome. Il se connecte également avec des SDK spécifiques de plateforme comme ceux fournis par Android et iOS.
À l’approche d’une version stable et finale, Flutter a gagné en popularité depuis l’annonce de la première version bêta au début de cette année. Il permet d’écrire le code une seule fois et le déployer nativement sur Android, iOS, Windows, Mac et Linux avec toute la logique du web derrière (en utilisant AngularDart), c’est pour ça que ce framework pourrait changer la donne du développement multiplateforme.
Norbert, un étudiant et développeur Android qui contribue au développement de ce framwork a livré une présentation de cette question tout en présentant Flutter desktop, une solution permettant de développer des applications desktop réelles et accélérer le développement pour mobile.
Un client Desktop natif pour accélérer le développement mobile
Avant de s’attarder sur le développement d'applications desktop natives, voyons comment exécuter Flutter sur desktop peut être bénéfique pour le développement mobile.
Temps de démarrage
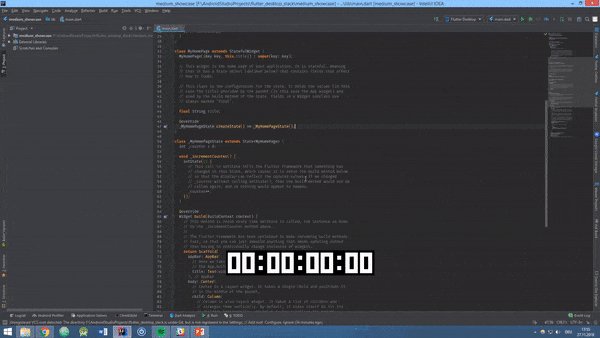
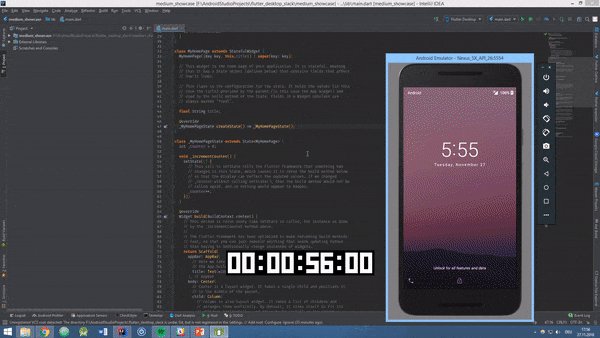
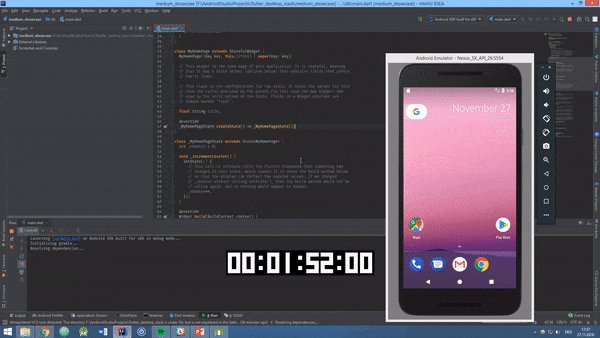
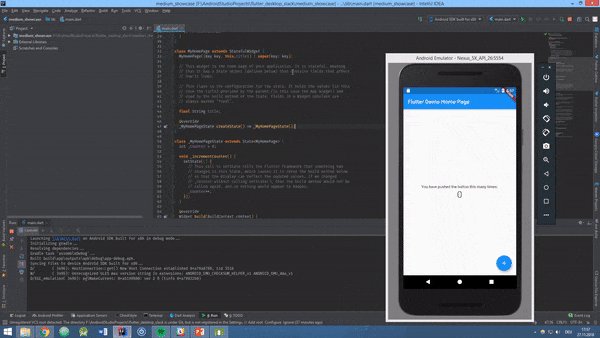
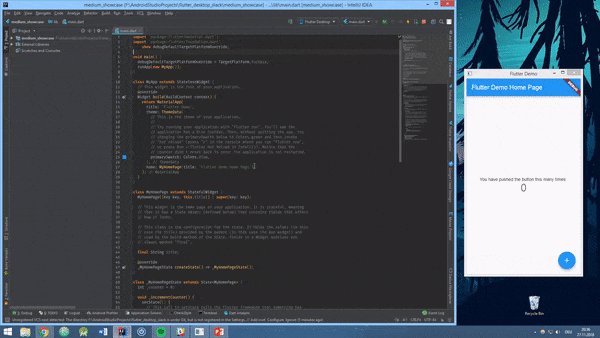
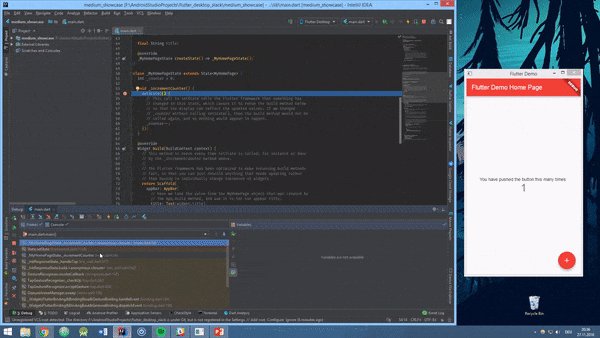
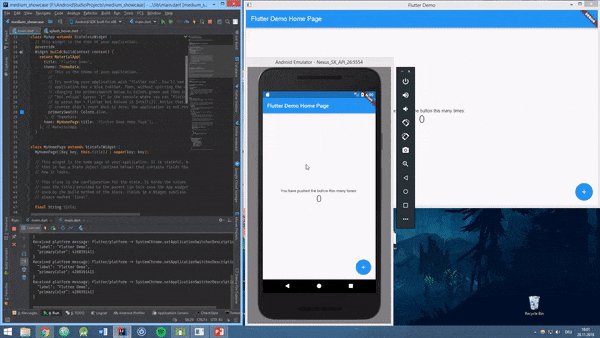
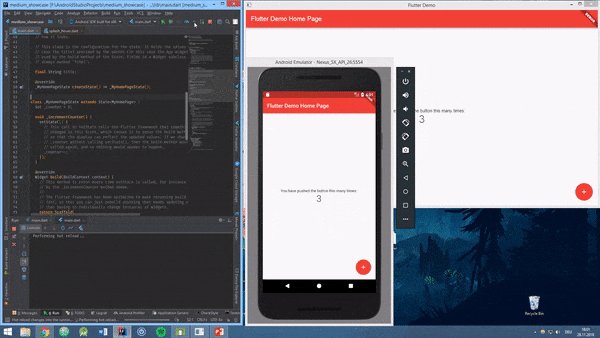
Pour tout développeur Android, la première des choses est de démarrer l’émulateur Android et exécuter Gradle. Dans le GIF suivant, Norbert a enregistré le démarrage de l’émultaur et l’exécution de l’application par défaut de Flutter. Cette étape a duré 2 minutes et 40 secondes, ce qui est lent.
Démarrage d'Android et exécution de Gradle (vitesse x10)
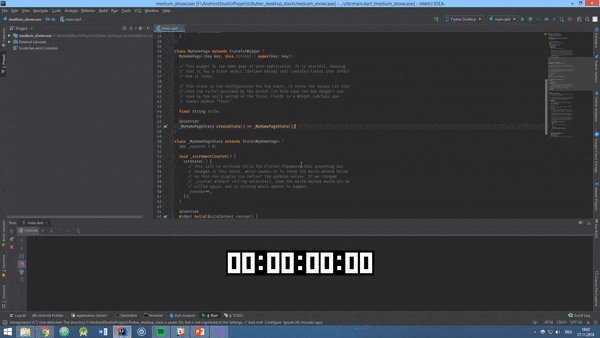
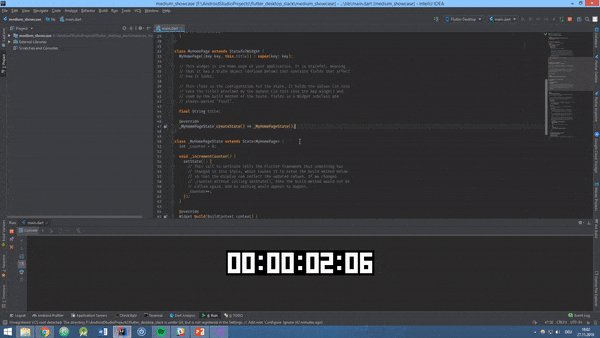
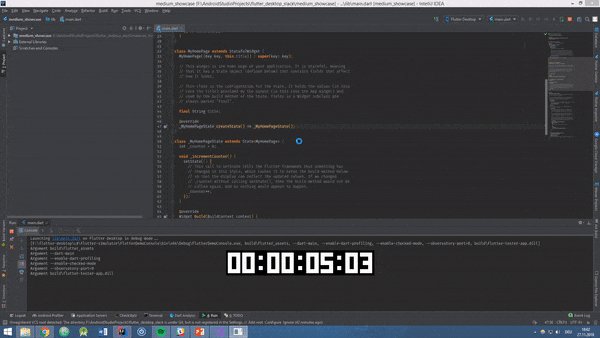
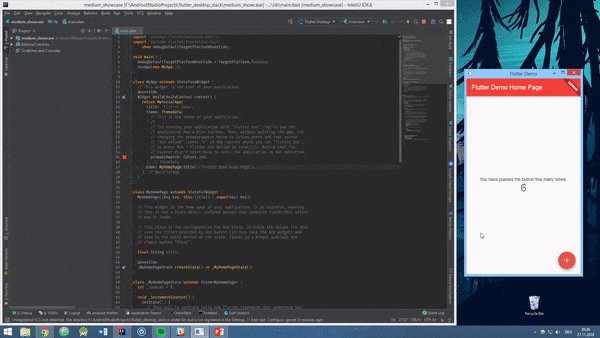
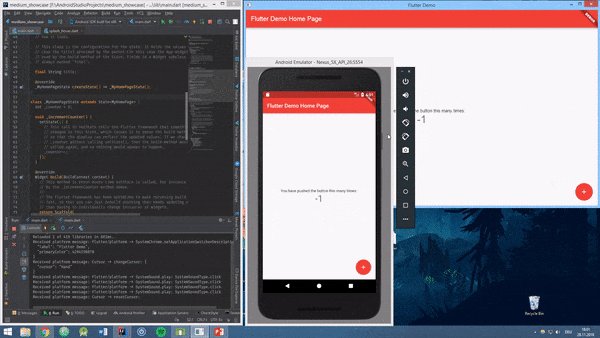
Pour accélérer cette étape, il vaut mieux exécuter l’application nativement, ce qui évite la nécessité d’exécuter Android sur votre système et passer par Gradle. Norbert explique qu’en utilisant cette méthode, vous pouvez commencer à travailler en quelques secondes.
Démarrage d'un simulateur de Flutter en temps réel
Redimensionnable en temps d’exécution
Tout développeur qui se respecte teste son application sur différentes résolutions d’écran, pour mener à bien cette tâche, vous pouvez soit créer différents émulateurs pour s’assurer que votre application tourne comme il le faut sur chaque appareil, ou bien vous pouvez faire comme ici !
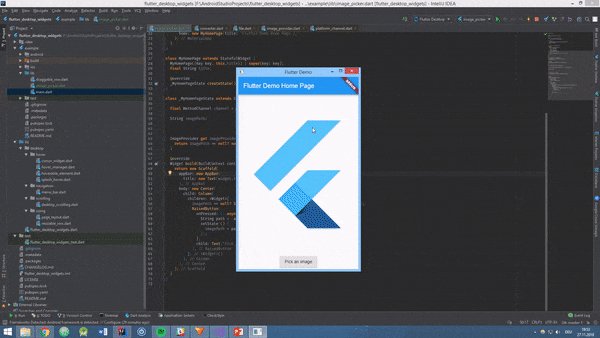
Travailler avec les ressources sur votre PC
« Quand vous êtes en train de développer et tester des applications qui doivent interagir avec des ressources sur votre mobile, il peut être encombrant de transférer d’abord tous les fichiers de test vers l’émulateur ou l’appareil. »
Le mieux serait de pouvoir choisir votre fichier nativement et c’est ce qui est possible ici !
L’implémentation desktop utilise la même méthode canal que l’implémentation mobile, de ce fait, il n’y a pas besoin de changer de code.
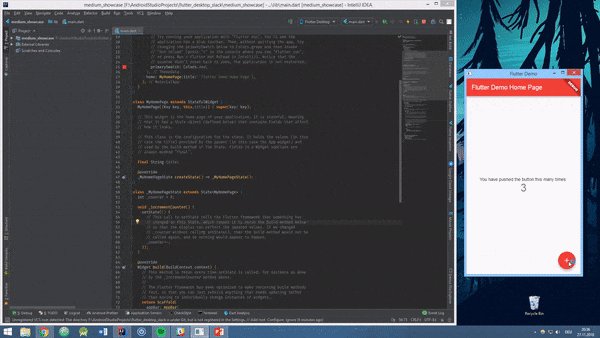
Hot reloads et débogage
Du fait que Flutter a été en partie écrit en Dart, le langage de programmation de Google, ce framework bénéficie de la fonctionnalité de Hot Reload. Pour dire simple, elle permet de réduire considérablement les temps nécessaires entre chaque build. Ainsi, vous pourrez accélérer le développement de votre application. Le hot reloading et le débogage sont nécessaires pour tout développeur !
Hot reload et débogage de l'application native
RAM
Si vous n’avez pas une machine puissante, l’utilisation de la mémoire vive peut-être problématique. L’émulateur Android utilise à lui seul près de 1 Gb de RAM. Maintenant, essayez de tester deux applications, IntelliJ et Chrome.
1 Gb de RAM pour l'émulateur d'Android
Parce que l’embedder s’exécuter nativement, il n’est pas nécessaire de charger Android, ce qui réduit l’utilisation de la RAM.
100 Mbs de RAM pour l'application native
Les applications Desktop natives
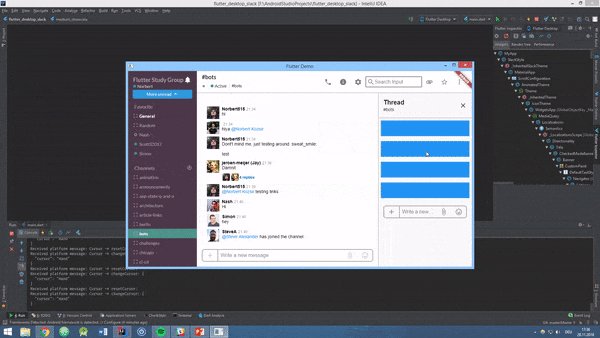
Comme on l’a vu, Flutter facilite le développement pour mobile, mais qu’en est-il pour les applications desktop. Le fait de simplement exécuter Flutter sur desktop ne permet pas d’avoir une application de production adaptée au bureau. Il apparait juste comme si on a exécuté une application mobile sur desktop. En effet, plusieurs éléments manquent comme le pointage de souris(hover), changement de curseur, l’interaction avec la molette de défilement, etc.
Norbert et Simon Lightfoot ont réussi à implémenter ces fonctionnalités sans avoir à changer le code de plateforme. Il s’agit d’un package qui peut être inclus dans n’importe quelle application Flutter.
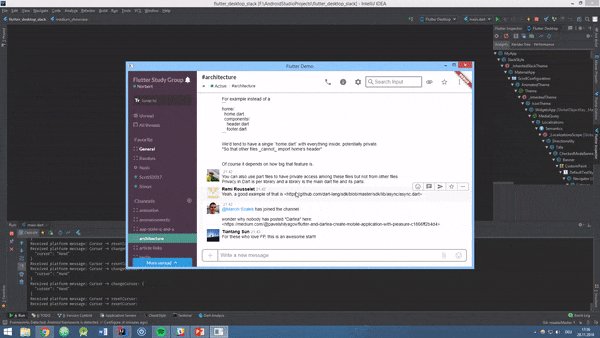
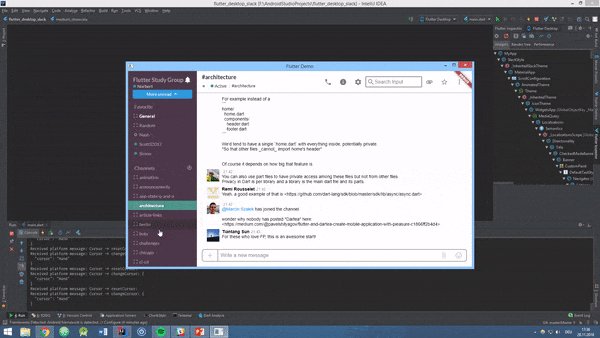
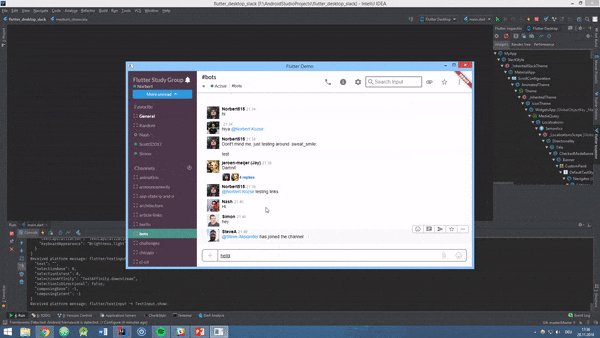
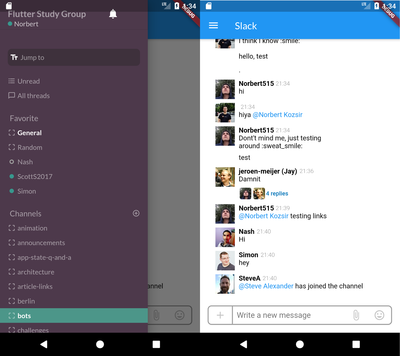
Application de chat générique dans Flutter sur Desktop
C’est le même code qui est en train de tourner sur l’émulateur Android.
. . .
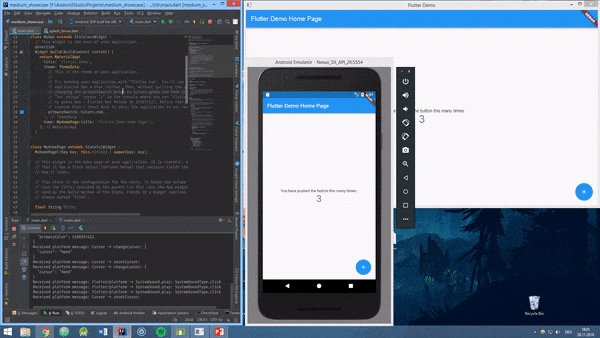
Développez pour Android et Desktop en même temps
Remarquez que l’application est normale sur l’émulateur, mais change le curseur et ajoute l’effet de hover sur desktop.
Écrire une vraie application multiplateforme, y compris pour le desktop
Widgets
Pointage de curseur
La conception de l’interface utilisateur dans Flutter inclut la création de nombreux widgets. Un widget dans Flutter représente une description immuable d’une partie de l’interface utilisateur. Tous les graphiques y compris le texte, forme et animation sont créés en utilisant des widgets. Des widgets plus complexes peuvent être créés en combinant des widgets simples.
« La plupart des widgets que vous créez sont universellement utilisables. Comme un bouton, indicateur de chargement, etc. », a écrit Norbert. « Ceux qui nécessitent une apparence différente selon la plateforme peuvent être encapsulés facilement en vérifiant la propriété TargetPlatform. »
Les Widgets comme CursorWidget peuvent aussi être inclus dans la version Android sans souci, ils sont simplement ignorés.
Pages
Les pages se diffèrent un peu selon la plateforme et la taille de l’écran. Cependant, elles sont différentes seulement au niveau de la disposition et non pas la fonctionnalité.
Utiliser PageLayoutWidget rend facile la création de disposition pour chaque plateforme.
Le support de tablette est disponible par défaut
Plugins
Aucun changement n’est nécessaire au code Flutter lors de l’utilisation d’un plugin qui supporte le desktop embedder.
Un projet encore en développement
Ces changements ne sont pas encore disponibles, mais le développeur a informé qu’ils seront prêts prochainement. Le but étant de publier un outil qui sera facile à installer, régler et utiliser dans le futur.
Verdict
Puisque Flutter se compile en natif sur chaque plateforme cible, il est différent de la majorité des frameworks multiplateformes. Il ne perd pas en termes de performance comme les options qui utilisent les webviews ou ponts natifs (native bridges). Flutter n’a pas donc de freins sérieux à la performance.
Il apparait que Flutter (avec ces nouveautés) pourrait devenir une alternative viable à Electron, un framework permettant de développer des applications multiplateformes de bureau avec des technologies web (JavaScript, HTML et CSS). L'infrastructure (backend) est codée en node.js, et l'interface (frontend) est bâtie sur la base des outils Chromium, la partie open source de Google Chrome.
Plusieurs applications populaires comme Slack et Whatsapp Desktop ont été développées avec Electron. Il a permis aussi de développer les éditeurs de texte libres Atom de Github et Visual Studio Code de Microsoft.
Seulement, Electron est très gourmand en ressources (CPU et RAM), et certains développeurs accusent ses utilisateurs (développeurs JavaScript) de paresse, en refusant d’apprendre de vrais langages de programmation.
« Oui, Electron rend la vie facile aux développeurs au dépens des ressources des utilisateurs, autrement dit, c’est un développement pourri. »
Source : billet de blog(Norbert)
Et vous ?
Qu’en pensez-vous ?
Préférez-vous le développement multiplateforme ?
Si oui, quel est votre outil préféré : Flutter ? Electron ? Autre ?
Voir aussi
Google publie la Preview finale de Flutter, son SDK mobile Android et iOS, la dernière étape majeure avant la publication de la version stable 1.0
Quels sont vos environnements de développement intégrés (EDI) préférés en 2018 ? Et pourquoi ? Partagez vos avis
Le mode sombre d'Android permet-il d'économiser l'énergie de la batterie des smartphones ? Oui, confirme Google
Kotlin 1.3 est disponible : coroutines désormais stables, Kotlin/Native Beta, bibliothèques multiplateformes et bien plus encore
























 Répondre avec citation
Répondre avec citation










 ! Peut-être même les réécrire ?
! Peut-être même les réécrire ?





Partager