Bonjour à toutes et à tous,
je suis en galère avec Javascript et un formulaire a créer.
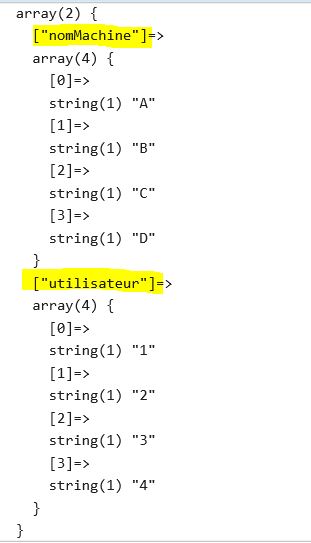
J'ai réussi à obtenir le résultat suivant dans mon $_POST:
1 tableau avec: 1 nom de machine et 1 utilisateur
Problème je ne récupère qu'une seule ligne (la dernière saisie dans mon formulaire).
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Comment récupérer un résultat de la sorte:
Si vous pouviez me dépanner je suis en galère
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Petite remarque:
Cette solution trouvée est la plus compréhensible à mon niveau et la seule qui me donne un résultat parce que ce que je souhaite réaliser à la base c'est un formulaire dynamique exécutant ces fonctions:
1) entrer le nom d'une machine
2) ajouter x utilisateur sur cette machine (grâce à un bouton ajouter utilisateur)
3) ajouter une autre machine (grâce à un bouton ajouter machine)
4) ajouter x utilisateur sur cette nouvelle machine (grâce à un bouton ajouter utilisateur)
en gros mon $_POST final j'aurais aimé qu'il ressemble à ça:
Est ce que c'est réalisable?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Voici mon code actuel
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76









 Répondre avec citation
Répondre avec citation




Partager