Salut,
J'ai fais plusieurs page de teste et cela fonctionnais toujours. Mais aujourd'hui j'ai un soucis que je n'arrive pas a réglé. Aucune images ne veut s'affiché sur ma page web !!
Vous allez remarqué que mon '' shorcut icon '' & ma bannière en bas du code est bien écrit. Le chemin ma l'air correct pourtant.
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
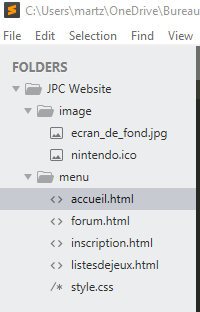
Voici mon dossier actuel.
Merci de me dire ou j'ai fais un erreur !
-Cordialement: Martzz










 Répondre avec citation
Répondre avec citation


Partager