1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
| <!DOCTYPE html>
<html lang="fr" xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Site FRC</title>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<h:outputStylesheet library="css" name="styles.css"></h:outputStylesheet>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet"/>
<style type="text/css">
body {
background-color: #aaa;
padding-top: 10px;
}
[class*="col-"] {
margin-bottom: 20px;
}
.well {
background-color: #CCC;
padding: 20px;
}
a:active, a:focus {
outline: none;
}
.inline-form input {
display: inline-block;
width: 100px;
}
</style>
</h:head>
<h:body>
<div class="container">
<ui:include src="/template/common/commonHeader.xhtml" />
<div class="alert alert-warning alert-dismissable col-lg-6">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Information : </strong> Le site web est toujours en cours de
développement
</div>
<br /> <br /><br /> <br /><br />
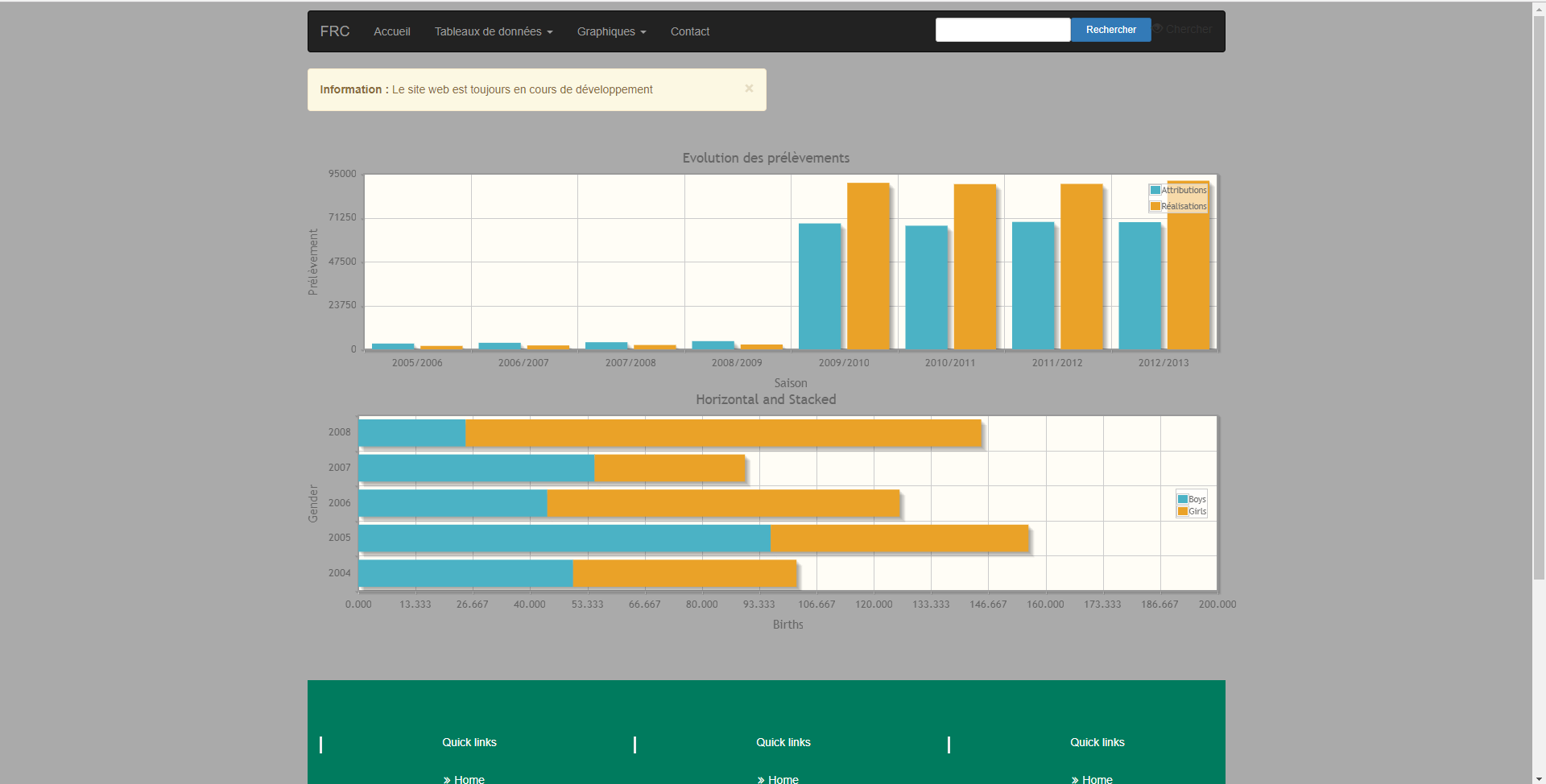
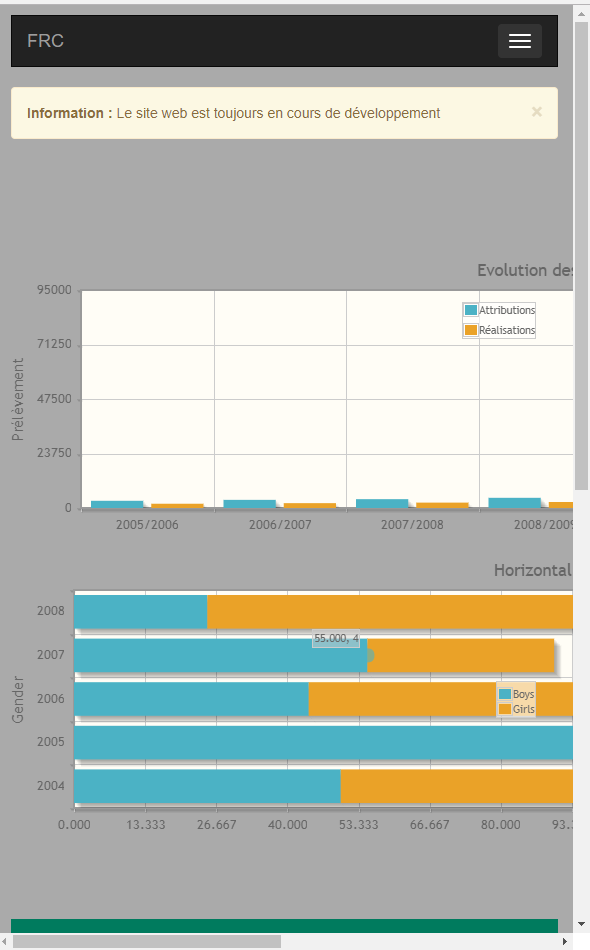
<p:chart type="bar" model="#{chartView.barModel}" style="height:300px" />
<p:chart type="bar" model="#{chartView.horizontalBarModel}"
style="height:300px" />
<br/> <br/><br/>
<ui:include src="/template/common/commonFooter.xhtml" />
</div>
<h:outputScript name = "/js/bootstrap.js" />
<h:outputScript name = "/js/bootstrap..min.js" />
</h:body>
</html> |
















 Répondre avec citation
Répondre avec citation















Partager