La sortie d’Angular 6.0 est prévue pour le 4 avril prochain
quelles sont les nouveautés attendues pour le framework JavaScript de Google
Conformément au calendrier défini par l’équipe Angular, la version 6.0 du framework JavaScript de Google devrait être disponible le 4 avril prochain, soit dans deux semaines. Déjà sept bêtas ont été publiées et la première release candidate d’Angular 6.0 est prévue normalement pour le 21 mars.
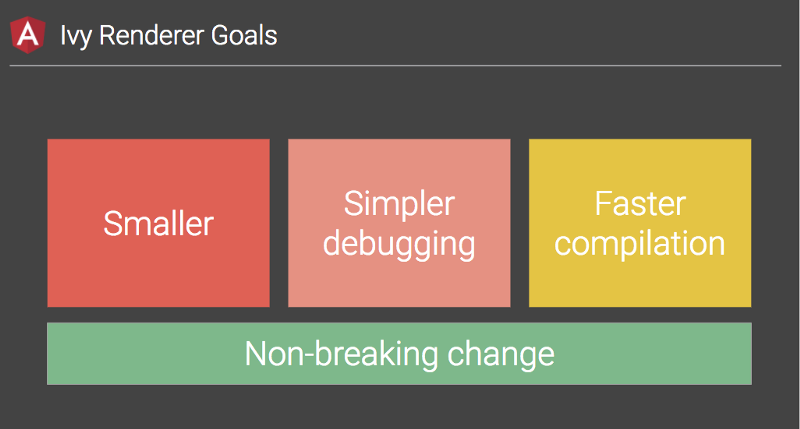
Comme pour les versions 4 et 5, les développeurs de Google travaillent pour rendre Angular plus rapide, plus petit et plus facile à utiliser. Pour atteindre ces objectifs, Angular 6 devrait être livré avec un nouveau moteur de rendu appelé Ivy. « Vous aimez Angular, mais vous souhaitez juste qu'il soit plus petit, plus facile à déboguer, et compilé plus rapidement ? Ce sont nos objectifs avec le nouveau moteur de rendu d'Angular nommé Ivy », expliquait Google le mois dernier. Ce nouveau moteur de rendu, actuellement en version bêta, est axé sur l'amélioration de la vitesse et accélère la compilation. Ivy va également réduire la taille du code et permettre une flexibilité accrue. L'équipe Angular promet en outre que le passage au nouveau moteur de rendu sera fera en douceur.
Dans Angular 6, il faut également noter que l'outil de build Bazel sera proposé comme option aux développeurs. Rappelons que Bazel est un outil open source utilisé par Google en interne pour compiler et générer la plupart de ses applications. L'intérêt de cet outil de build, d'après Google, est qu'il évite de régénérer toute une application pour chaque petite modification de code source. Seuls le bout de code qui a été modifié et le code qui dépend de ce changement sont régénérés par Bazel. Google dit avoir travaillé avec l'équipe Bazel pour en faire une option pour les développeurs Angular afin d'obtenir les mêmes avantages. L'entreprise construit maintenant Angular en utilisant Bazel et d'après Google, il y a des adopteurs précoces qui commencent à utiliser Bazel avec leurs applications Angular.
Dans la prochaine version du framework JavaScript, Angular CLI va apporter de nouvelles fonctionnalités telles que ng update qui permet de mettre automatiquement à jour les dépendances de votre projet et corriger automatiquement les versions. Cette nouvelle fonctionnalité, dans l’interface de ligne de commande Angular, est basée sur Schematics, une technologie sur laquelle est construite Angular CLI. D’après Google, Schematics vous permet de définir des modèles personnalisés et des transformations de code pour une utilisation avec la CLI. Avec Schematics, vous n'avez donc pas à attendre que l'équipe CLI propose des fonctionnalités et vous pouvez créer vos propres transformations de code comme ng update.
Par rapport à la version 5.0 d'Angular, on notera comme nouveauté le Component Dev Kit (CDK) ou kit de développement de composants. Comme Angular Material, le CDK a été livré en version stable dans Angular 5.1. Google offre un ensemble complet de composants accessibles, performants et riches en fonctionnalités dans la bibliothèque Angular Material. Mais pour ceux qui n'utilisent pas Angular Material ou qui veulent une longueur d'avance dans la construction d'autres composants qui ne sont pas offerts dans la bibliothèque, Google offre également le CDK. Le kit de développement de composants fournit les fonctions de base que Google a utilisées pour construire Angular Material, afin de vous permettre de créer maintenant vos propres composants d'interface utilisateur, sans avoir à réinventer la roue.
Rappelons qu'Angular 5.0 voulait également faciliter la création d'applications Web progressives, et pour cela a été livré avec une nouvelle implémentation Service Worker personnalisée. Dans Angular 6, l'implémentation Service Worker va bénéficier de plusieurs corrections de bogues et de fonctionnalités additionnelles.
La prochaine version majeure du framework JavaScript de Google va embarquer un nouveau module, Angular Elements, qui devrait permettre de convertir les composants Angular en composants Web pouvant être facilement réutilisés. Comme l'explique Google, ce projet cible donc les développeurs qui veulent permettre à d'autres personnes d'intégrer leurs composants Angular, voire des applications complètes, dans d'autres applications. Angular Elements va leur permettre de publier des composants Angular en tant que composants Web pouvant être utilisés n'importe où.
Entre autres nouveautés importantes, on peut encore citer le support de Typescript 2.7 et le support de la bibliothèque pour JavaScript RxJS 6. L'équipe Angular fournira plus de détails sur les nouveautés lors de la sortie officielle de la version 6.0.
Sources : GitHub, Brad Green (de l’équipe Angular), Feuille de route Angular
Et vous ?
Utilisez-vous Angular ? Si oui, quelles versions ?
Que pensez-vous des nouveautés d'Angular 6.0 annoncées ici ?
Quelles autres nouveautés intéressantes avez-vous repérées en dehors de celles répertoriées ici ?















 Répondre avec citation
Répondre avec citation














Partager