Bonjour,
J'ai un petit souci que je ne maîtrise pas bien concernant l'appel d'une page php (via httpRequest) contenant une fonction javascript.
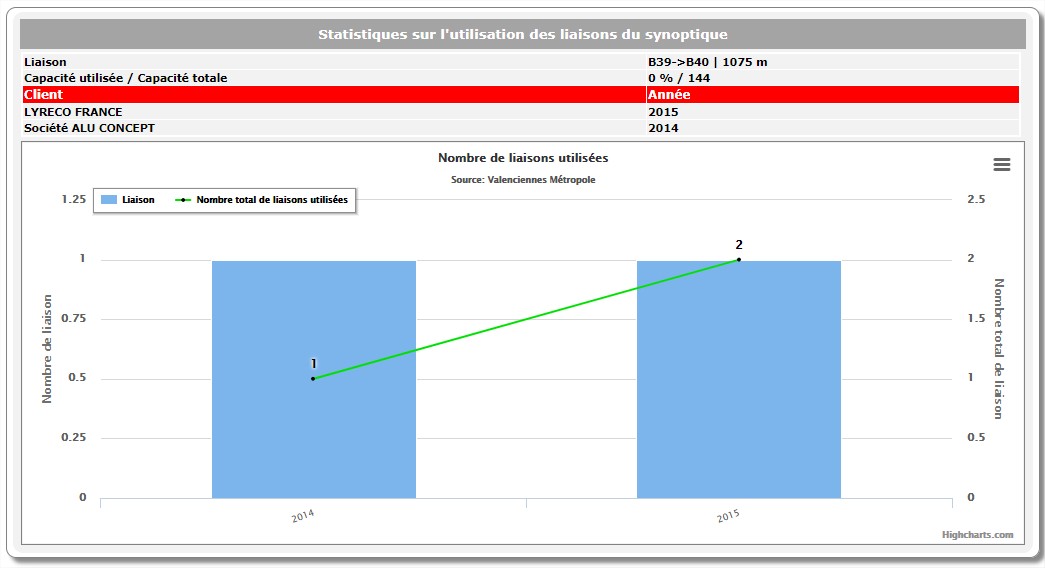
J'ai une page php contenant une fonction javascript permettant d'afficher un graph via HightChart (librairie javascript permettant de faire des graphs). En appelant cette page seule, j'affiche bien mon graph qui est lancé via une fonction javascript :
avec le page php suivante :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
..../FO_Location/StatLiaison.php?id_Liaison=36
Par contre si je veux ouvrir cette page via httpRequest , la page se charge (avec le contenu écrit en php) mais pas le graph car apparemment la fonction javascript n'est pas appelée. (j ai mis un alerte au moment f de l'appel mais rien ne se passe).
Je pense que je ne dois pas très maitriser tout le mécanisme du httprequest :
Voici mon code :
(j'ai supprimé une partie de l'adresse url volontairement , mais l'adresse en bonne)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
Quand je fais appel à ma page php , la fonction javascript n'est donc pas appelée. Y a t-il un processus particulier ou un ajout de code supplementaire à mettre pour enclencher l'appel des fonctions javascript ? J'ai aussi essayé de mettre un OnLoad dans le body mais cela ne fonctionne pas non plus.
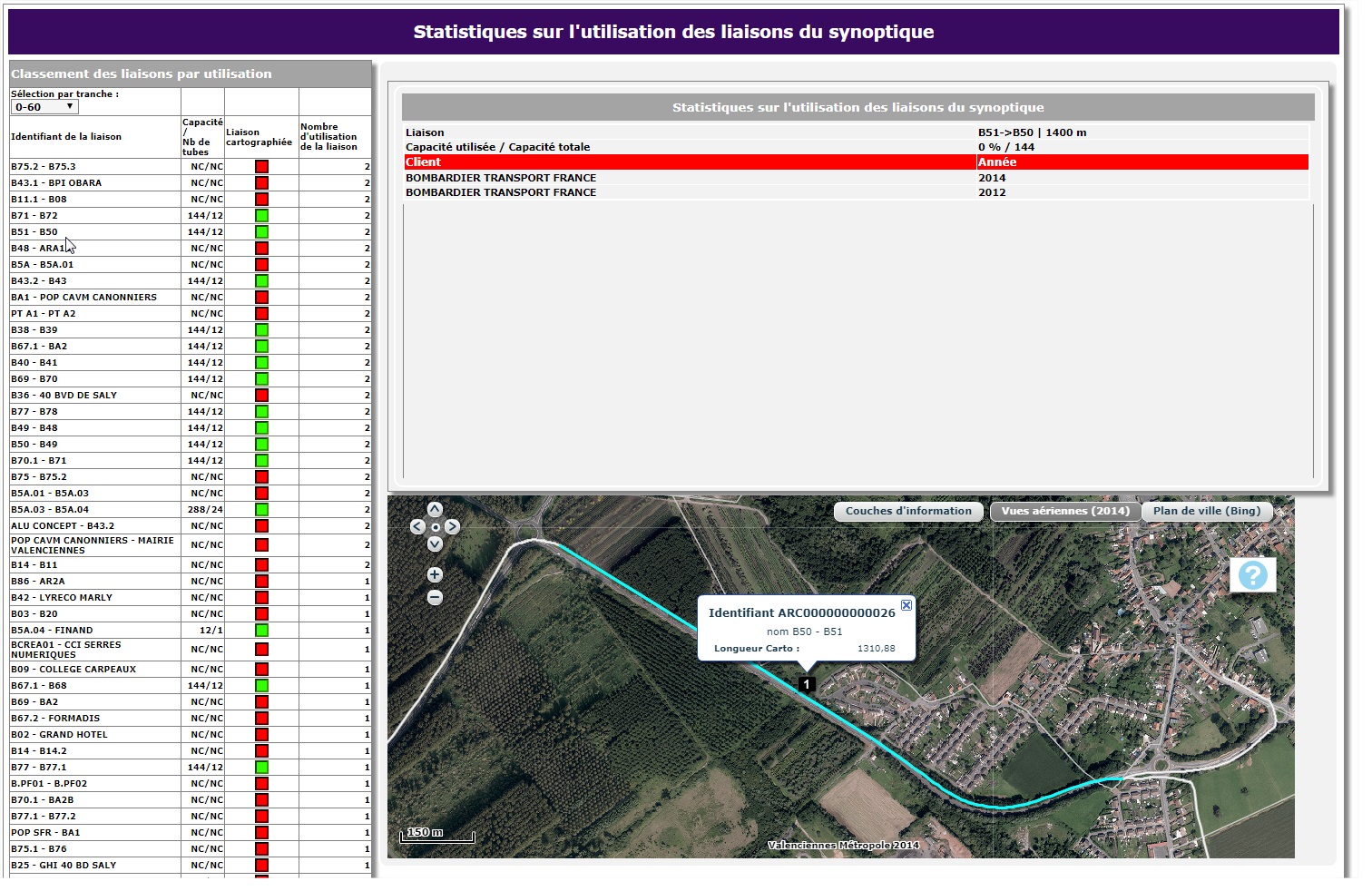
En pièce jointe j'ai fait un imprime écran de la page appelée.
Merci pour votre aide !










 Répondre avec citation
Répondre avec citation

















Partager