Bonsoir les amis,
j’ai eu l’idée saugrenue de voir s’il était possible de récupérer des données autres que HTML au moyen d’une iframe. Pour ça j’ai lancé mon serveur local et écrit un petit script pour envoyer du JSON avec le bon Content-Type.
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
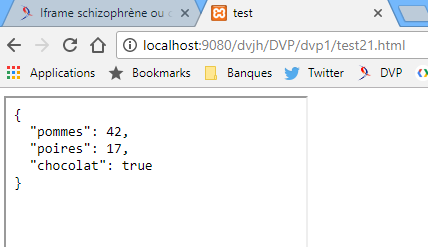
Puis une page HTML à laquelle j’accède via mon localhost :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
La console m’affiche ceci sous Firefox :
… Et sensiblement la même chose sous Chrome.
Code console : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Apparemment, je me retrouve avec un HTML stub comme lorsque le script est bloqué par la same origin policy.
Cependant, les choses deviennent vraiment bizarre quand
- je fais clic-droit sur ce Window dans la console
- « stocker en tant que variable globale » / “store as global variable”
- j’évalue temp0.document.documentElement.outerHTML
Voilà ce que j’obtiens alors :
Le résultat est similaire sous Chrome.
Code console : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Du coup j’ai tout un tas de questions et je voudrais savoir si vous avez eu des expériences similaires. Est-ce un bug de la console ? J’ai le même comportement sous Firefox et sous Chrome ; est-il possible que ce soit le même bug sur les deux consoles par une troublante coïncidence ? Ou un comportement attendu ? Dans ce cas, est-ce documenté quelque part ?
Et finalement, est-il possible (même c’est une mise en œuvre stupide) d’accéder à du contenu non HTML via une iframe ?
Merci d’avance, et désolé pour les nœuds au cerveau










 Répondre avec citation
Répondre avec citation











Partager