Bonjour;
J'ai des Chart de type colonne qui affiche les chiffres d'affaire des article pour chaque mois ou annuel.
J'ai changé l'interface ou plutôt j'ai changé juste un champs à CheckBox à choix multiple(il était un inptuText.
Maintenant la chart va changer, c'est à dire l'utilisateur peux afficher les chiffres d'affaire de plusieurs articles.
Je vous donne un exemple:
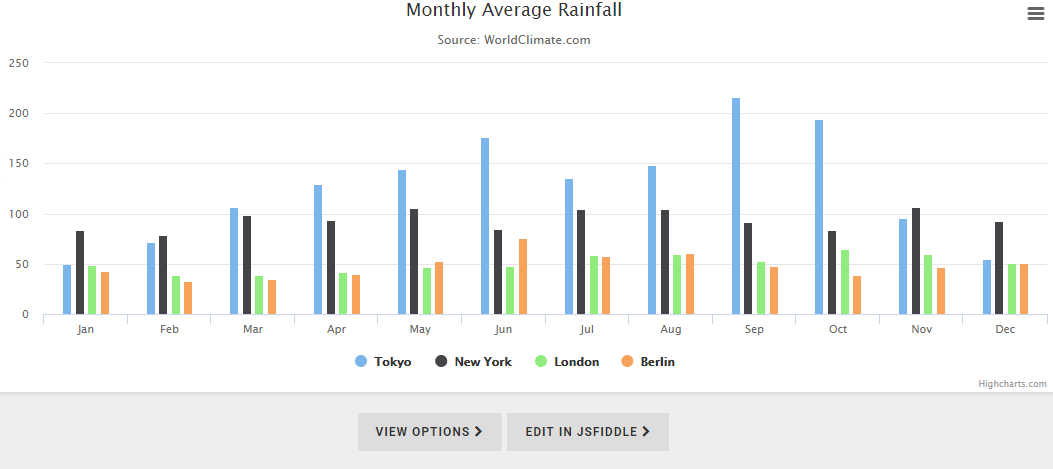
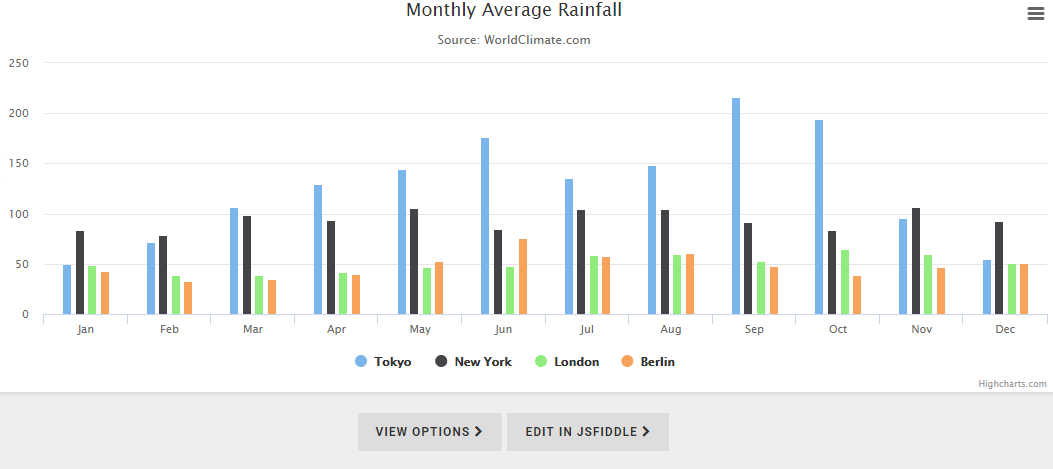
un utilisateur a choisi deux articles dans l'interface, alors je dois l'afficher les chiffres d'affaires de l'article 1 et de l'article 2 de Janvier jusqu'au Mai puisque nous somme en 2017 l'un à coté de l'autre(comme est montré dans ci-joint-un exemple de google).
Mon code où j'ai calculé les données par mois:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| private function getDataPerMonth($month){
if ($month < 10) $month= '0'.$month;
$query= new \......\TurnoverQuery();
$query->setService('A');
$query->setYear($this->_year);
$query->setMonth($month);
if ($this->_piece != 'all') $query->setPiece ($this->_piece);
if ($this->_customer != 'all') $query->setClientCode ($this->_customer);
if ($this->_nature != 'all') $query->setNature ($this->_nature);
if ($this->_lru != 'all') $query->setLRU($lru); // ce champs que je l'ai changé à checkBox à choix multiple
if ($this->_zone != 'all') $query->setZone ($this->_zone);
if ($this->_site != 'all') $query->setSite ($this->_site);
if($this->_contract != 'all') $query->setContract ($this->_contract);
$finalQuery=$query->prepareQuerySingle($lru);
$db= new \......\DataBaseManager();
$result=$db->excCAQuery($finalQuery);
} |
Cette fonction qui calcule les données cumulées :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| public function getJSResult(){
$data="";
$cummulatedData="";
$turn=0;
$cum=0;
if ($this->_year != 'Yearly'){
for ($i=1 ; $i<=$this->_monthNumber ; $i++){
$turn=$this->getDataPerMonth($i);
$cum+=$turn;
$data.=$turn;
$cummulatedData.=$cum;
if ($i != $this->_monthNumber){
$data.=',';
$cummulatedData.=',';
}
}
// $newJS1= explode('/', $this->getJSResult());
// print_r($cummulatedData);
}
else {
for ($i=date('Y')-6 ; $i<=date('Y') ; $i++){
$turn=$this->getDataPerYear($i);
$cum+=$turn;
$data.=$turn;
$cummulatedData.=$cum;
if ($i != date('Y')){
$data.=',';
$cummulatedData.=',';
}
}
//print_r($cummulatedData);
}
return $data.'/'.$cummulatedData;
// print_r($cummulatedData);
} |
J'ai changé la première fonction, j'ai ajouté un deuxième paramètre dans la fonction:
private function getDataPerMonth($month, $lru){
Et j'ai changé le test if:
if ($this->_lru != 'all') $query->setLRU($lru);
Dans la fonction de calcule de cumulated j'ai crée un tableau de 2 dimension pour les indices des LRU et leurs data.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| public function getJSResult(){
$data="";
$cummulatedData="";
$turn=0;
$cum=0;
// array_push($allplayerdata, $playerdata);
if ($this->_year != 'Yearly'){
for($index=0; $index<count($this->_lru); $index++) {
$lru=$this->_lru[$index];
for ($i=1 ; $i<=$this->_monthNumber ; $i++){
$turn=$this->getDataPerMonth($i, $lru);
$cum+=$turn;
$data.=$turn;
$cummulatedData.=$cum;
if ($i != $this->_monthNumber){
$data.=',';
$cummulatedData.=',';
}
}
$firstSeries[$index] = $data;
$secondSeries[$index] = $cummulatedData;
}
echo implode(",", $firstSeries);
//echo implode(",", $secondSeries);
$ret = array(
$firstSeries,
$secondSeries
);
//return $ret;
} |
Mes series de chart est:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| series: [";
for ($i=1 ; $i<=count($this->_lru); $i++){
$js.="{
name: '";
$js.=$this->_lru[$ii];
if ($this->_year != 'Yearly'){ $js.="Monthly";}
$js.=" turnover',
data: [ ".$newJS['0'][$ii]."]
}";
if ($this->_year != 'Yearly'){ $js.=", {
name: 'Cummulated turnover',
data: [ ".$newJS['1'][$ii]."]
}";}
}
$js.="] |
js est:
$js.='<script type="text/javascript">'."
Et $newJS est:
$newJS=$this->getJSResult();
Le problème est que je n'ai pu pas affiché les chart et il m'a affiché une seule bin de janvier pour un seul article.










 Répondre avec citation
Répondre avec citation







Partager