Bonjour à tous,
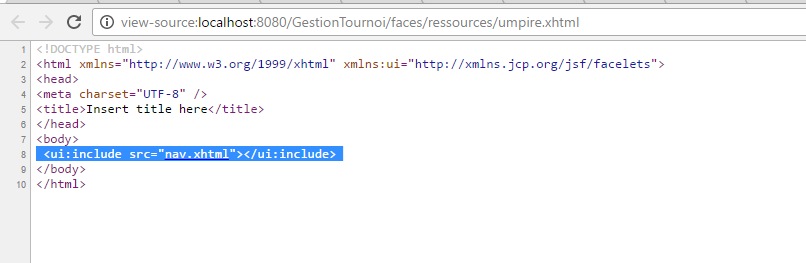
Voilà j'ai un soucis avec le <ui:include> pour inclure un bout de code d'une page xhtml dans une autre page. J'ai essayé avec un collégue qui lui à simplement mis son code html dans une page xhtml et ensuite fait le <ui:include> dans la page ou il voulait mettre son bout code et tout à fonctionner correctement. Quand je regarde dans sa console du navigateur le code html est bien ajouter contrairement à moi ou on voit la balise <ui:include> dans la console comme-ci celle n'était pas interpréter, j'ai tout essayé et rien à faire. Voici mon code :
nav.xhtml:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Je comprends pas pourquoi peut etre cela vient de ma configuration mais j'en doute le reste ne pas posé problème donc je suis un peu bloqué car j'aimerai pouvoir réutilisé du code sur d'autres pages donc si quelqu'un à une idée se serait super cool.
Merci d'avance.
PS: j'ai essayé un simple <p>hello world</p> comme mon collégue à fait et cela ne s'affiche pas alors que lui oui










 Répondre avec citation
Répondre avec citation
Partager