Bonjour,
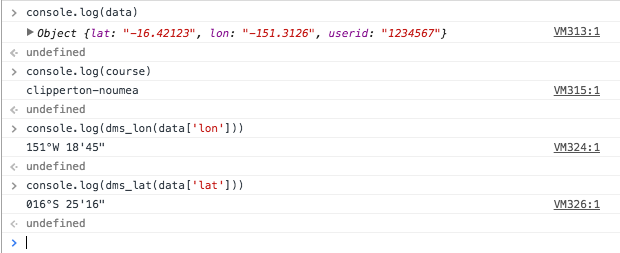
Je cherche à extraire les paramètres de l'Url
J'ai cherché sur le net et j'en suis arrivé à ce code:
Code : Sélectionner tout - Visualiser dans une fenêtre à part exemple : http://sail.zezo.org/clipperton-noumea/chart.pl?lat=-16.42123&lon=-151.3126&userid=1234567
- Mon soucis est le suivant : comment je fais pointer la fonction 'getUrlParameter()' sur l'adresse 'http://sail.zezo.org/*/chart.pl?lat=*&lon=*&userid=*' ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
- Je souhaite également extraire le nom de la course, est qu'avec ce code ça peut fonctionner ?
Merci d'éclairer ma lanterne
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
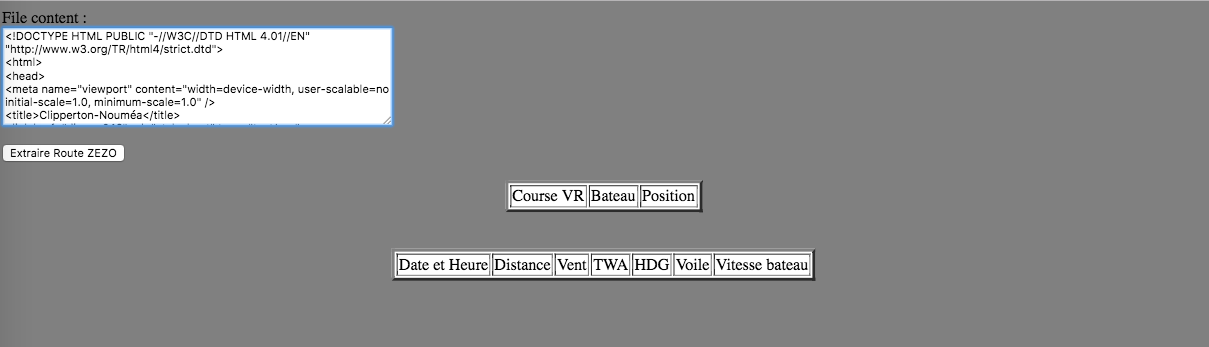
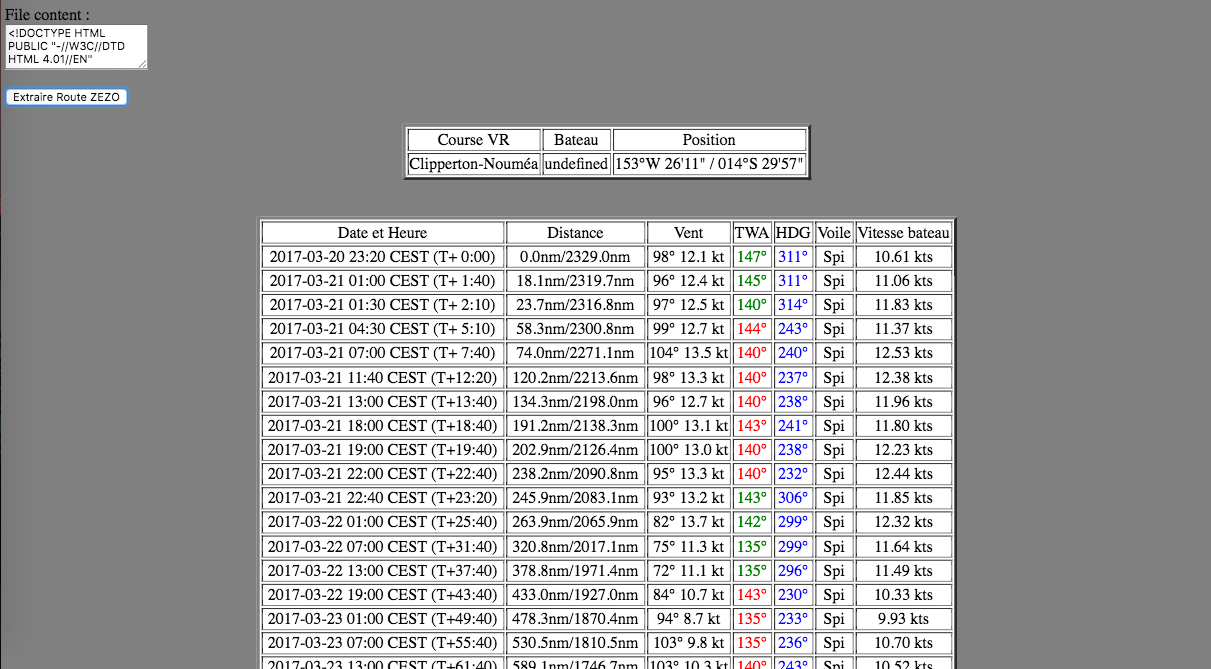
PS: Voici le code du script actuel qui agit sur un fichier html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
Url a laquelle je souhaite extraire les données : http://sail.zezo.org/clipperton-noum...userid=1577252
c'est le code source de cette page que j'exploite en local ce qui m'oblige à l'afficher, le copier puis le coller dans le code ci dessus.









 Répondre avec citation
Répondre avec citation






















Partager