Bonjour tout le monde,
J'ai appliqué du CSS dans: Paramètres du site : Paramètres de la page maître du site.
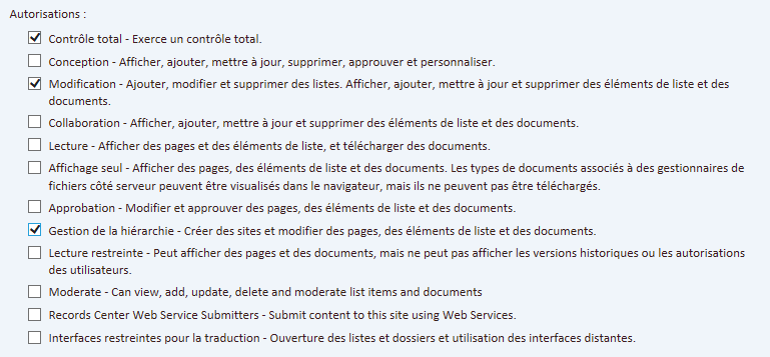
Mon souci c'est qu'il ne s'applique pas si dans Autorisation du groupe il n'y a pas une de ces casses cochées.
Comment appliquer du CSS à un groupe visiteur qui n'est qu'en lecture restreinte ?
Merci d'avance.










 Répondre avec citation
Répondre avec citation

Partager