1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
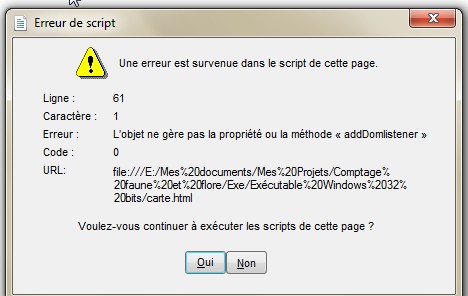
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| PROCEDURE gIGN(rMlatitude, rMlonguitude sont des réels, Lieu, Commune sont des chaînes)
macarte est une chaîne=[
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title>Carte IGN</title>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script>
var myLatlng = new google.maps.LatLng(%1,%2);
var iterator = 0;
var neighborhoods = new array(
new array("%3","%4","%1","%2")
);
var markers = [];
FUNCTION initialize()
{
var tiledLayer=new google.maps.imageMapType({
getTileUrl: FUNCTION(tileCoord,zoom) {
var url="http://wxs.ign.fr/3kisnujel7glkt8hwux0qzpx/geoportail/wmts?"+
"LAYER=GEOGRAPHICALGRIDSYSTEMS.MAPS"+
"&FORMAT=image/jpeg&SERVICE=WMTS&VERSION=1.0.0"+
"&REQUEST=GetTile&STYLE=normal&TILEMATRIXSET=PM"+
"&TILEMATRIX="+zoom+"&TILEROW="+tileCoord.y+
"&TILECOL="+tileCoord.x;
RETURN url;
},
tileSize: new google.maps.Size(256,256),
name: "Carte IGN",
maxZoom: 18
});
var mapOptions = {
mapTypeld: 'IGNLayer',
center: myLatlng,
zoom: 10,
mapTypeControlOptions:{
mapTypelds: ['IGNLayer',google.maps.mapTypeld.ROADMAP]
}
};
var map = new google.maps.Map(document.getElementByld("map-canvas"),
mapOptions);
map.mapTypes.set('IGNLayer',tiledLayer);
}
google.maps.Event.addDomlistener(window, 'load', initialize);
</script>
</head>
<body >
<div id="map_canvas"/>
</body>
</html>
]
//ajouter les coordonnées
macarte=ChaîneConstruit(macarte,rMlatitude,rMlonguitude,Lieu,Commune)
//créer un fichier html
fCrée(fRepEnCours()+"\carte.html")
// Ouverture du fichier
nIDFichier est un entier = fOuvre(fRepEnCours()+"\carte.html", foEcriture)
SI nIDFichier <> -1 ALORS
// Ecriture du fichier
fEcrit(nIDFichier,macarte)
// Fermeture du fichier
fFerme(nIDFichier)
SINON
Erreur()
FIN
//lecture de la carte dans le champ ActiveX
AX_gmap>>navigate(fRepEnCours()+"\carte.html") |









 Répondre avec citation
Répondre avec citation

Partager