Bonjour à vous tous,
Je suis actuellement en train de développer un site perso assez simple. Je suis novice en développement et j'apprends pas à pas. Je suis actuellement bloqué sur un élément que j'aimerai développer sur mon site.
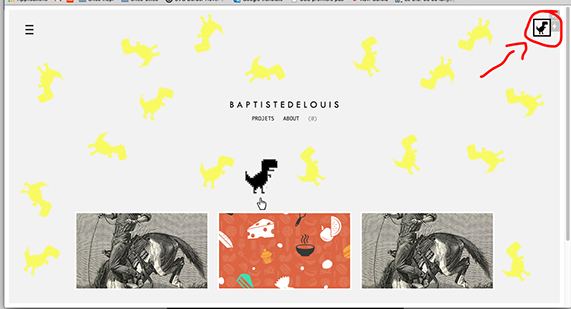
C'est un bouton fixe sur la home qui me permettrait d'afficher deux nouveaux éléments à l'ensemble de mes pages: un background image (il n'y a au départ qu'un bacckground-color) ainsi qu'une image qui follow le curseur de la souris. Quand le bouton est désactivé, ces deux éléments doivent être invisible.
Après mettre renseigné sur le web je pense que je dois utiliser cette fonction javascript :
J'espère être suffisamment clair, merci de votre attention
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13









 Répondre avec citation
Répondre avec citation





Partager