Yop!
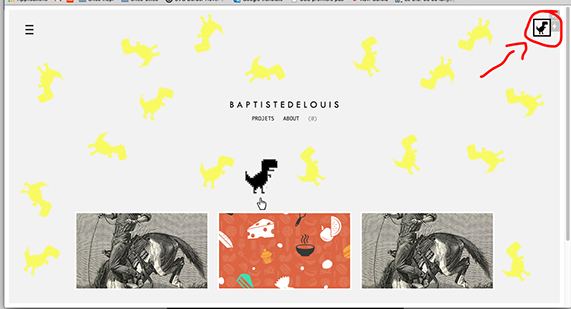
Il faut impérativement que l'image qui doit suivre le curseur soit en "position: absolute"
Edit: et ne pas oublier de tenir compte du scroll possible de la page, et du fait qu'il faille exprimer le left et le top en px, si je ne me trompe pas:
1
2
3
4
| theleft = e.clientX + window.pageXOffset - 25;
thetop = e.clientY + window.pageYOffset -190;
$('.follow').css({'top':thetop + 'px', 'left':theleft + 'px'}); |
Edit again: et placer l'événement mousemove sur le document ou sur le conteneur si le follow doit être limité à une partie de la page:
$(document).mousemove.....









 Répondre avec citation
Répondre avec citation





Partager