Mozilla intègre un environnement de développement Web à Firefox
WebEDI permet d’éditer, tester et déboguer les applications Web
Le navigateur Firefox propose déjà aux développeurs une panoplie d’outils qui permettent à ceux-ci d’inspecter leur page Web et procéder au débogage du code JavaScript.
Dans son effort pour ouvrir l’écosystème du Web à un nombre encore plus élevé de personnes, la fondation a intégré à Firefox WebEDI, un nouvel environnement de développement, dont l’objectif est de permettre aux développeurs de commencer à coder directement à partir du navigateur, sans avoir besoin de télécharger des outils supplémentaires.
« Il est difficile pour les développeurs de commencer à développer une application sur le Web, car cela requiert souvent le téléchargement d’une multitude d’outils et de modèles depuis des sources différentes. Mozilla résout ce problème avec WebIDE, intégré au navigateur Firefox », explique la fondation Mozilla dans un billet de blog.
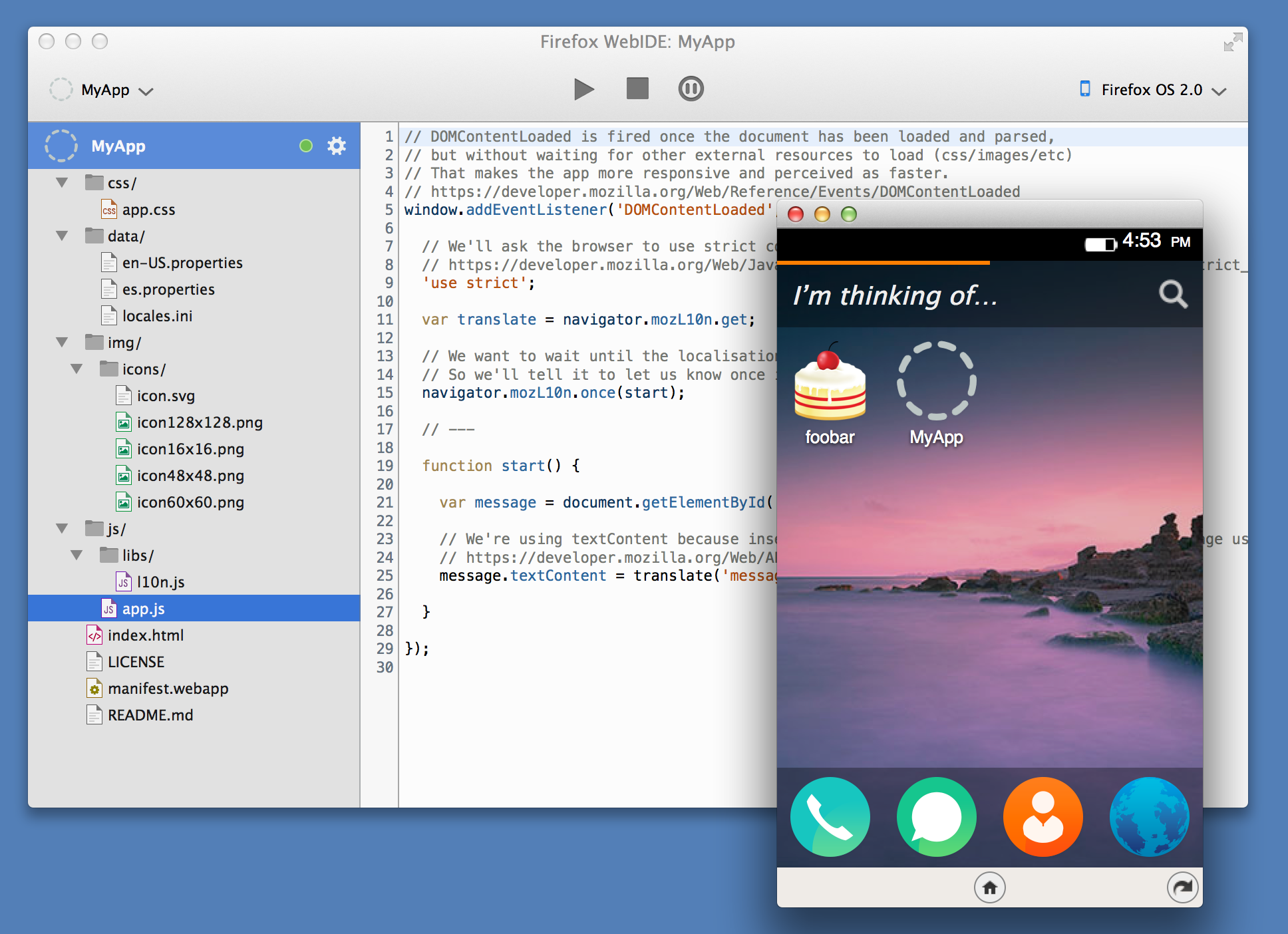
Grâce à WebIDE, les développeurs auront à leur disposition tous les outils dont ils ont besoin pour commencer à créer des applications Web. WebIDE dispose d’un éditeur de code HTML, JavaScript et CSS, basé sur le projet open source CodeMirror et le framework d’analyse de code tern.js.
WebIDE facilite la création d’applications pour Firefox OS, en permettant aux développeurs d’installer, tester et déboguer leurs applications sur des simulateurs et des appareils Firefox OS, grâce à la fonction de débogage à distance. Elle sera étendue pour prendre en charge Chrome pour Android et Safari sur iOS.
Les développeurs auront la possibilité de valider leur application pour Firefox OS, avant la publication sur le marketplace.
Des exemples de modèles prédéfinis sont disponibles pour faciliter le démarrage d’un projet. De plus, grâce à une API, Mozilla offre la possibilité aux développeurs de désactiver l’éditeur de WebEDI pour utiliser leur propre EDI, tout en exploitant les fonctionnalités de WebEDI.
L’environnement de développement est disponible dans la version Nightly de Firefox.
Source : Mozilla
Et vous ?
Qu’en pensez-vous ? Un EDI doit-il être couplé à un navigateur ?

















 Répondre avec citation
Répondre avec citation
















Partager