Bonjour tout le monde. Alors voilà mon problème:
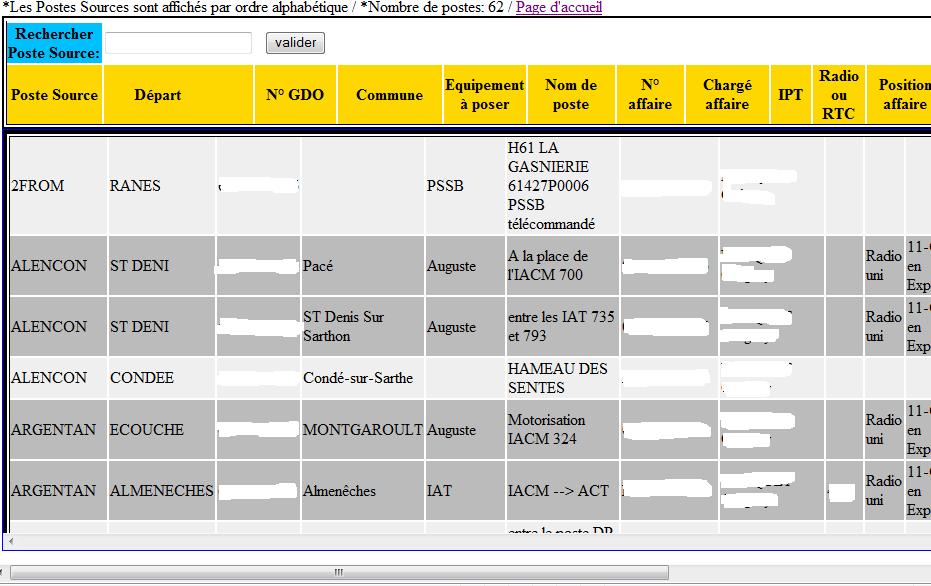
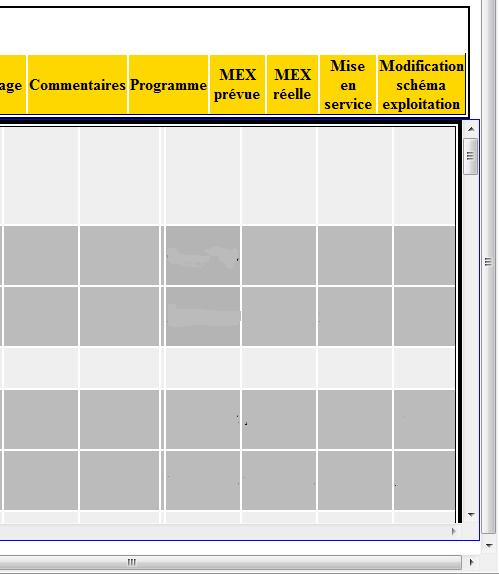
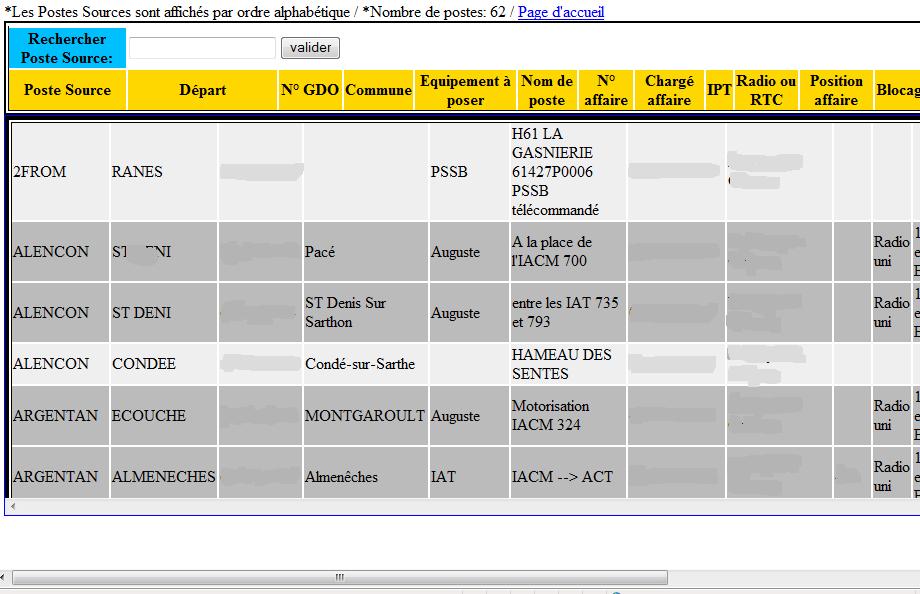
J'ai une page qui affichage des données d'une BDD sous forme de tableau.
En fait j'ai deux tableaux: 1 pour un entete fixe (j'ai beaucoup de données a afficher), et 1 autre pour les données en question.
Pour pouvoir garder l'entête fixe, j'ai fait un <div> pour le 2ème tableaux et je lui ai affecté un overflow:scroll. Cette solution est pratique sauf que je suis obligé de définir les largeurs (pour mes colonnes de l'entete et pour mes colonnes de données) pour que les deux tableaux concordent.
Mon problème: je défini les largeurs dans une balise <styles> sauf que ces largeurs ne sont pas prisent en compte.....
PS: je tiens à préciser que je fais ca sur une autre de mes pages php et ca marche très bien
Si vous savez d'où ca peut venir, aidez-moi svp!
Merci d'avance
Mon code:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198









 Répondre avec citation
Répondre avec citation














Partager